You can add \n for HTML NewLine character in Apex String, and you can replace each \n by <br/> in apex:pageMessage using JSENCODE function.
Apex Controller:
public class SFController{
public String msg {get;set;}
public SFController(){
msg = 'Error Message 1' + '\n' + 'Error Message 2' + '\n' + 'Error Message 3';
}
}
Visualforce Page:
<apex:page controller="SFController">
<apex:pageMessage summary="{!SUBSTITUTE(JSENCODE(msg), '\\n', '<br/>')}" severity="Error" strength="3" escape="false" />
</apex:page>
Output:

You can add \n for HTML NewLine character in Apex String, and you can replace each \n by <br/> in Visualforce page using JSENCODE function.
SUBSTITUTE(JSENCODE(Variable), '\\n', '<br/>')
Apex Controller:
public class SFController{
public String myVariable {get;set;}
public SFController(){
myVariable = 'Sales Cloud' + '\n' + 'Service Cloud' + '\n' + 'Community Cloud';
}
}
Visualforce Page:
<apex:page controller="SFController">
<apex:outputLabel value="{!SUBSTITUTE(JSENCODE(myVariable), '\\n', '<br/>')}" escape="false"/ >
</apex:page>
Output:

This will print out the date in this format May 30 2015.
<apex:outputtext value="{0, date, MMMM d yyyy}">
<apex:param value="{!TODAY()}"></apex:param>
</apex:outputtext>
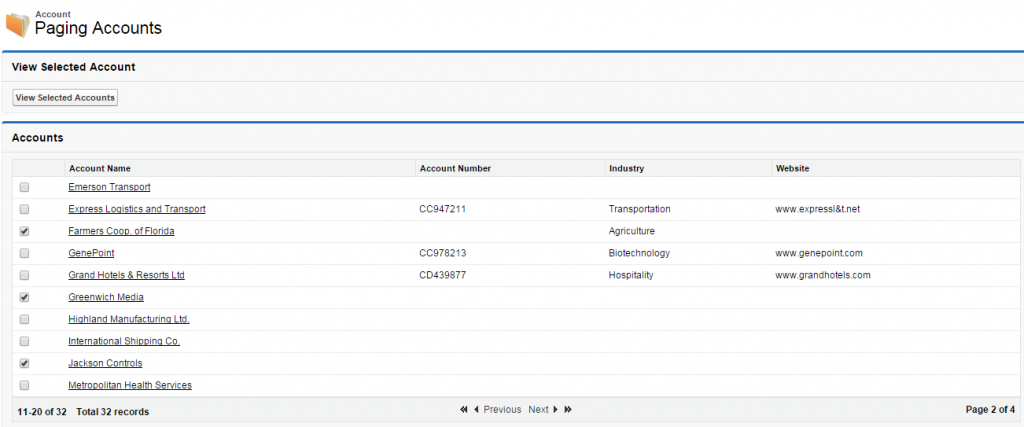
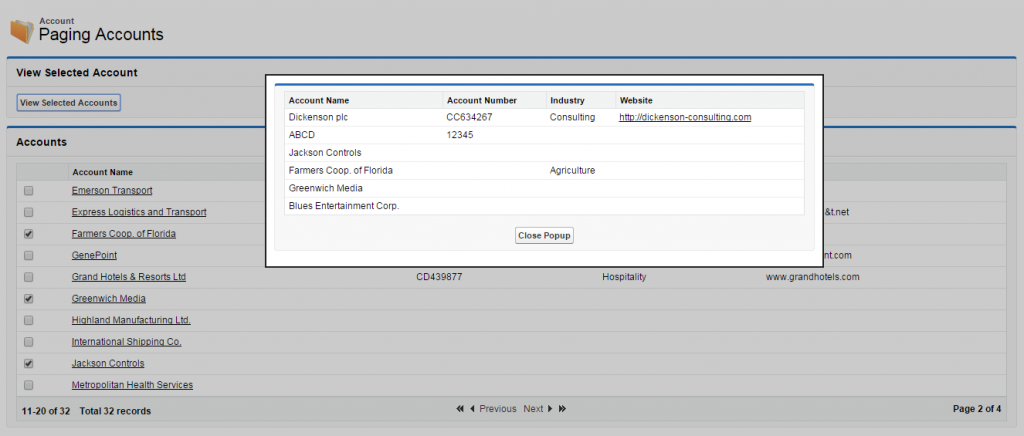
Here is the example of Visualforce Page Pagination with checkbox selection, on Account object.
Custom Controller: PagingWithCheckBox.cls
public with sharing class PagingWithCheckBox{
//Properties
public integer PageSize {get;set;}
public integer PageNumber {get;set;}
public integer RecordCount {get;set;}
public List<accountwrapper> objAWList {get;set;}
private Set<id> selectedAccountIds;
public boolean displayPopup {get; set;}
public List<account> objSelectedAccounts {get; set;}
//Constructor
public PagingWithCheckBox() {
PageSize = 10;
PageNumber = 1;
RecordCount = [Select Count() From Account];
selectedAccountIds = new Set<id>();
objAWList = new List<accountwrapper>();
objSelectedAccounts = new List<account>();
}
//Close Popup
public void closePopup() {
displayPopup = false;
}
//Show Popup
public void showPopup() {
setSelectedAccounts();
displayPopup = true;
objSelectedAccounts = GetSelectedAccounts();
}
//Get Selected Accounts
public Integer getSelectedCount(){
return this.selectedAccountIds.size();
}
//Get Selected Accounts Detail
public List<account> GetSelectedAccounts(){
List<account> objAccList = [Select Id, Name, Industry, Website, AccountNumber
From Account Where ID IN : selectedAccountIds];
return objAccList;
}
private void setSelectedAccounts()
{
for(AccountWrapper item: objAWList)
{
if(item.IsSelected)
{
if(!this.selectedAccountIds.contains(item.AccountId))
{
this.selectedAccountIds.add(item.AccountId);
}
}
else
{
if(this.selectedAccountIds.contains(item.AccountId))
{
this.selectedAccountIds.remove(item.AccountId);
}
}
}
}
public integer PageIndex {
get { return (PageNumber - 1); }
}
public integer PageCount {
get { return getPageCount(); }
}
public integer Offset {
get { return (PageSize * PageIndex); }
}
public List<accountwrapper> GetAccountList() {
objAWList = new List<accountwrapper>();
try {
Account[] objAccList = [Select Id, Name, Industry, Website, AccountNumber
From Account order by Name
Limit :PageSize
offset :Offset];
for(Account acc : objAccList){
AccountWrapper objAW = new AccountWrapper();
objAW.AccountId = acc.Id;
objAW.AccountName = acc.Name;
objAW.Industry = acc.Industry;
objAW.Website = acc.Website;
objAW.AccountNumber = acc.AccountNumber;
if(this.selectedAccountIds.contains(acc.Id)){
objAW.IsSelected = true;
}
else{
objAW.IsSelected = false;
}
objAWList.Add(objAW);
}
return objAWList;
}
catch (QueryException e) {
ApexPages.addMessages(e);
return null;
}
}
public integer LNumber {
get { return RecordCount == 0 ? 0 : (Offset + 1); }
}
public integer UNumber {
get {
integer iUNum = ((LNumber + PageSize) - 1);
return (iUnum > RecordCount) ? RecordCount : iUNum;
}
}
public boolean AllowMoveNext {
get{ return ((PageIndex + 1) < PageCount); } } public boolean AllowMovePrev { get{ return (PageIndex > 0); }
}
public void Prev() {
setSelectedAccounts();
PageNumber--;
if (PageNumber <= 0) { PageNumber = 1; } } public void Next() { setSelectedAccounts(); PageNumber++; if (PageNumber > PageCount) {
PageNumber = PageCount;
}
}
public void Last() {
setSelectedAccounts();
PageNumber = PageCount;
}
public void First() {
setSelectedAccounts();
PageNumber = 1;
}
private integer getPageCount() {
integer iPageCount = 1;
if (RecordCount != 0 && PageSize != 0) {
iPageCount = (RecordCount/PageSize) + ((Math.mod(RecordCount, PageSize)) > 0 ? 1 : 0);
}
return iPageCount;
}
//Wrapper Class for Account
public class AccountWrapper
{
public Id AccountId {get;set;}
public String AccountName {get;set;}
public String Industry {get;set;}
public String Website {get;set;}
public String AccountNumber {get;set;}
public Boolean IsSelected{get;set;}
public AccountWrapper()
{
}
}
}
Visualforce Page: PagingWithCheckBox.page
<apex:page doctype="html-5.0" title="Sample Visualforce Paging With CheckBox Example" controller="PagingWithCheckBox" tabstyle="Account" sidebar="false" readonly="true" cache="false">
<apex:sectionheader title="Account" subtitle="Paging Accounts"></apex:sectionheader>
<apex:form>
<apex:pageblock title="View Selected Account" id="idSearchProduct">
<apex:commandbutton value="View Selected Accounts" action="{!showPopup}" rerender="tstpopup"></apex:commandbutton>
</apex:pageblock>
<apex:outputpanel id="tstpopup">
<apex:outputpanel styleclass="popupBackground" layout="block" rendered="{!displayPopUp}"></apex:outputpanel>
<apex:outputpanel styleclass="custPopup" layout="block" rendered="{!displayPopUp}">
<apex:pageblock>
<apex:pageblocktable id="pbSelectedAccounts" value="{!objSelectedAccounts}" var="a">
<apex:column value="{!a.Name}" headervalue="Account Name"></apex:column>
<apex:column value="{!a.AccountNumber}" headervalue="Account Number"></apex:column>
<apex:column value="{!a.Industry}" headervalue="Industry"></apex:column>
<apex:column value="{!a.Website}" headervalue="Website"></apex:column>
</apex:pageblocktable>
<center>
<apex:commandbutton value="Close Popup" action="{!closePopup}" rerender="tstpopup"></apex:commandbutton>
</center>
</apex:pageblock>
</apex:outputpanel>
</apex:outputpanel>
<apex:pageblock title="Accounts">
<apex:pageblocksection columns="1">
<apex:facet name="body">
<apex:outputpanel layout="none">
<apex:pageblocktable id="pbAccounts" value="{!AccountList}" var="a">
<apex:column>
<apex:inputcheckbox value="{!a.IsSelected}"></apex:inputcheckbox>
</apex:column>
<apex:column>
<apex:facet name="header">Account Name</apex:facet>
<apex:outputlink value="/{!a.AccountId}">{!a.AccountName}</apex:outputlink>
</apex:column>
<apex:column value="{!a.AccountNumber}" headervalue="Account Number"></apex:column>
<apex:column value="{!a.Industry}" headervalue="Industry"></apex:column>
<apex:column value="{!a.Website}" headervalue="Website"></apex:column>
</apex:pageblocktable>
<apex:outputpanel layout="block" styleclass="listViewport">
<div class="bottomNav">
<div class="paginator">
<apex:panelgrid id="gridPaging" columns="3" width="100%" columnclasses="left, center, right">
<apex:panelgroup>
<span class="selectorTarget">
<strong>{!LNumber}-{!UNumber} of {!RecordCount}</strong>
</span>
<span> </span>
<span>
<strong>Total {!RecordCount} records</strong>
</span>
<span> </span>
<apex:actionstatus id="statusPaging">
<apex:facet name="start">
<img src="/img/loading.gif" height="14px" width="14px">
</apex:facet>
<apex:facet name="stop">
<img src="/img/s.gif" height="14px" width="14px">
</apex:facet>
</apex:actionstatus>
</apex:panelgroup>
<apex:panelgroup>
<span class="prevNextLinks">
<span class="prevNext">
<apex:commandlink id="linkMoveFirst" status="statusPaging" action="{!First}" rerender="gridPaging, pbAccounts" rendered="{!allowMovePrev}">
<img src="/s.gif" title="First" alt="First" class="first">
</apex:commandlink>
<apex:outputpanel layout="none" rendered="{!NOT(allowMovePrev)}">
<apex:image url="/s.gif" title="First" alt="First" styleclass="firstoff"></apex:image>
</apex:outputpanel>
</span>
<span class="prevNext">
<apex:commandlink id="linkMovePrev" title="Previous" status="statusPaging" action="{!Prev}" rerender="gridPaging, pbAccounts" rendered="{!allowMovePrev}">
<img src="/s.gif" title="Previous" alt="Previous" class="prev">
<span>Previous</span>
</apex:commandlink>
<apex:outputpanel layout="none" rendered="{!NOT(allowMovePrev)}">
<apex:image url="/s.gif" title="Previous" alt="Previous" styleclass="prevoff"></apex:image>
<span>Previous</span>
</apex:outputpanel>
</span>
<span class="prevNext">
<apex:commandlink id="linkMoveNext" title="Next" status="statusPaging" action="{!Next}" rerender="gridPaging, pbAccounts" rendered="{!allowMoveNext}">
<span>Next</span>
<img src="/s.gif" title="Next" alt="Next" class="next">
</apex:commandlink>
<apex:outputpanel layout="none" rendered="{!NOT(allowMoveNext)}">
<span>Next</span>
<apex:image url="/s.gif" title="Next" alt="Next" styleclass="nextoff"></apex:image>
</apex:outputpanel>
</span>
<span class="prevNext">
<apex:commandlink id="linkMoveLast" status="statusPaging" action="{!Last}" rerender="gridPaging, pbAccounts" rendered="{!allowMoveNext}">
<img src="/s.gif" title="Last" alt="Last" class="last">
</apex:commandlink>
<apex:outputpanel layout="none" rendered="{!NOT(allowMoveNext)}">
<apex:image url="/s.gif" title="Last" alt="Last" styleclass="lastoff"></apex:image>
</apex:outputpanel>
</span>
</span>
</apex:panelgroup>
<apex:panelgroup>
<span class="selectorTarget">
<strong> Page {!PageNumber} of {!PageCount}</strong>
</span>
</apex:panelgroup>
</apex:panelgrid>
</div>
</div>
</apex:outputpanel>
</apex:outputpanel>
</apex:facet>
</apex:pageblocksection>
</apex:pageblock>
</apex:form>
<style type="text/css">
.custPopup{
background-color: white;
border-width: 2px;
border-style: solid;
z-index: 9999;
left: 50%;
padding:10px;
position: absolute;
width: 700px;
margin-left: -320px;
top:100px;
}
.popupBackground{
background-color:black;
opacity: 0.20;
filter: alpha(opacity = 20);
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
z-index: 9998;
}
</style>
</apex:page>
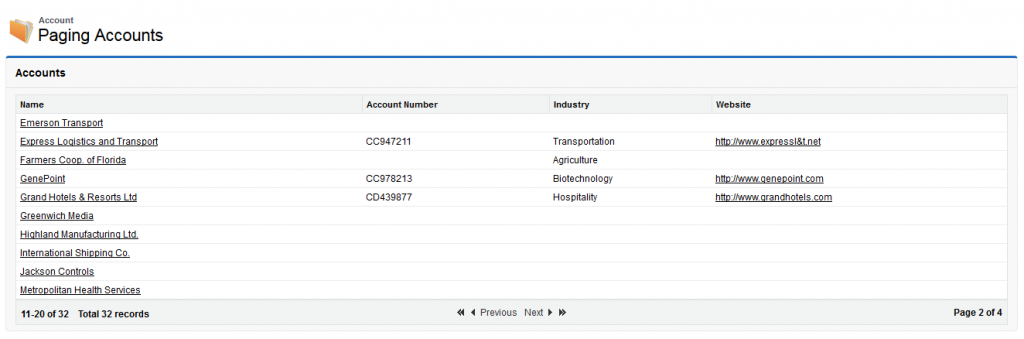
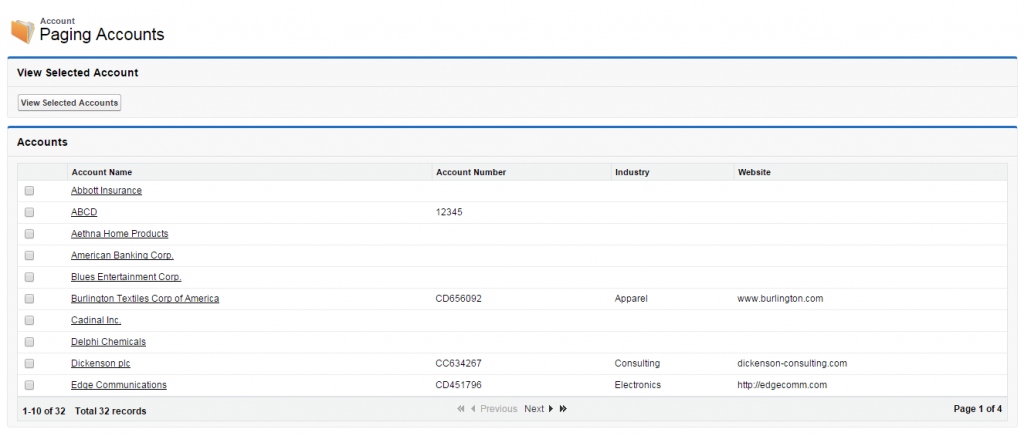
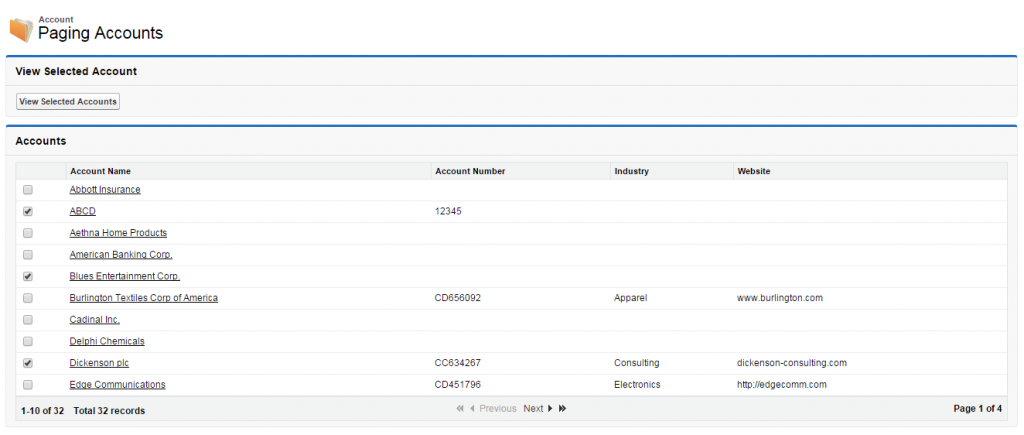
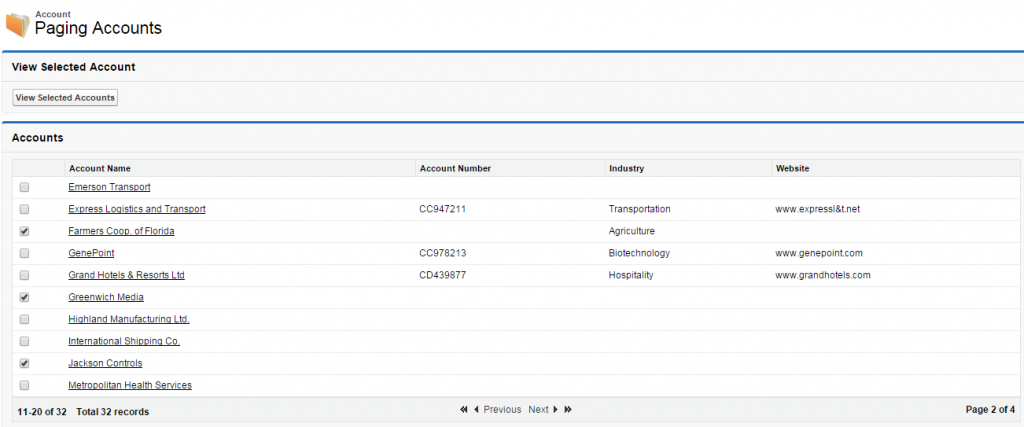
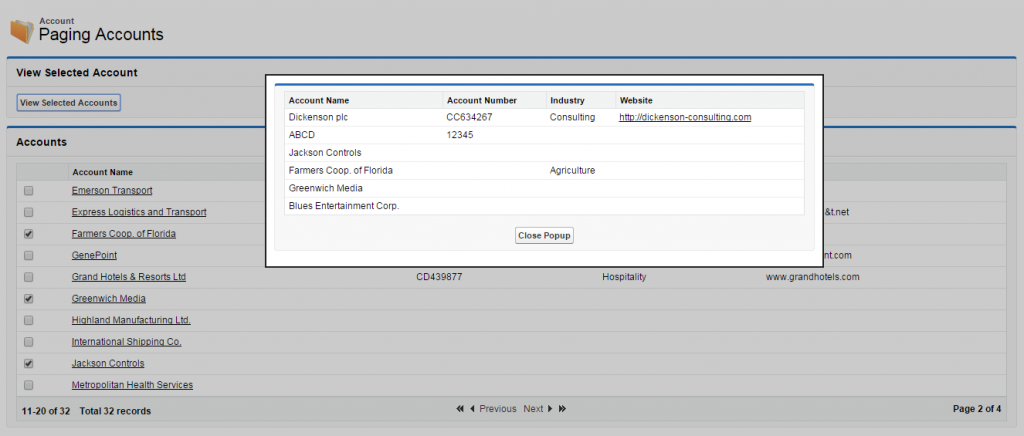
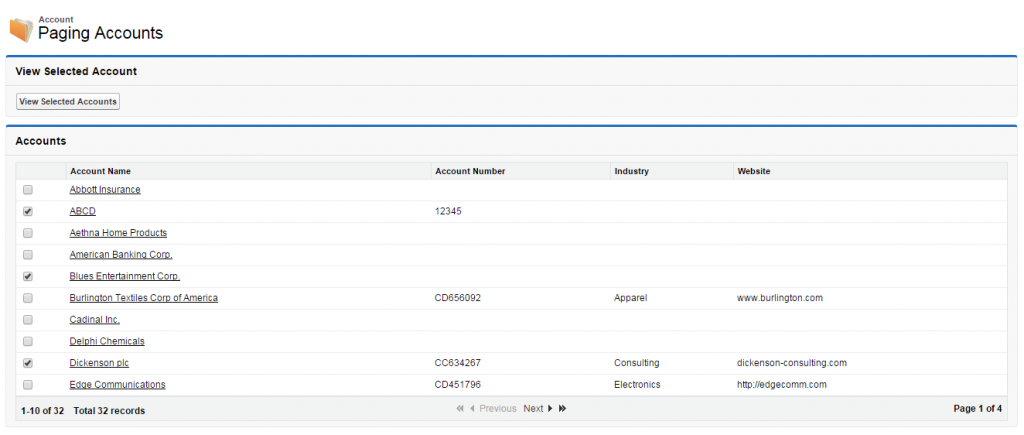
Output:




Here is the example of Visualforce Page Pagination on Account object.
Custom Controller: SamplePagingExample.cls
public with sharing class SamplePagingExample{
//Properties
public integer PageSize {get;set;}
public integer PageNumber {get;set;}
public integer RecordCount {get;set;}
//Constructor
public SamplePagingExample() {
PageSize = 10;
PageNumber = 1;
RecordCount = [Select Count() From Account];
}
public integer PageIndex {
get { return (PageNumber - 1); }
}
public integer PageCount {
get { return getPageCount(); }
}
public integer Offset {
get { return (PageSize * PageIndex); }
}
public Account[] getAccounts() {
try {
Account[] objAccList = [Select Id, Name, Industry, Website, AccountNumber
From Account order by Name
Limit :PageSize
offset :Offset];
return objAccList;
}
catch (QueryException e) {
ApexPages.addMessages(e);
return null;
}
}
public integer LNumber {
get { return RecordCount == 0 ? 0 : (Offset + 1); }
}
public integer UNumber {
get {
integer iUNum = ((LNumber + PageSize) - 1);
return (iUnum > RecordCount) ? RecordCount : iUNum;
}
}
public boolean AllowMoveNext {
get{ return ((PageIndex + 1) < PageCount); } } public boolean AllowMovePrev { get{ return (PageIndex > 0); }
}
public void Prev() {
PageNumber--;
if (PageNumber <= 0) { PageNumber = 1; } } public void Next() { PageNumber++; if (PageNumber > PageCount) {
PageNumber = PageCount;
}
}
public void Last() {
PageNumber = PageCount;
}
public void First() {
PageNumber = 1;
}
private integer getPageCount() {
integer iPageCount = 1;
if (RecordCount != 0 && PageSize != 0) {
iPageCount = (RecordCount/PageSize) + ((Math.mod(RecordCount, PageSize)) > 0 ? 1 : 0);
}
return iPageCount;
}
}
Visualforce Page: SamplePagingExample.page
<apex:page doctype="html-5.0" title="Sample Visualforce Paging Example" controller="SamplePagingExample" tabstyle="Account" sidebar="false" readonly="true" cache="false">
<apex:sectionheader title="Account" subtitle="Paging Accounts"></apex:sectionheader>
<apex:form>
<apex:pageblock title="Accounts">
<apex:pageblocksection columns="1">
<apex:facet name="body">
<apex:outputpanel layout="none">
<apex:pageblocktable id="pbAccounts" value="{!Accounts}" var="a">
<apex:column>
<apex:facet name="header">Account Name</apex:facet>
<apex:outputlink value="/{!a.Id}">{!a.Name}</apex:outputlink>
</apex:column>
<apex:column value="{!a.AccountNumber}"></apex:column>
<apex:column value="{!a.Industry}"></apex:column>
<apex:column value="{!a.Website}"></apex:column>
</apex:pageblocktable>
<apex:outputpanel layout="block" styleclass="listViewport">
<div class="bottomNav">
<div class="paginator">
<apex:panelgrid id="gridPaging" columns="3" width="100%" columnclasses="left, center, right">
<apex:panelgroup>
<span class="selectorTarget">
<strong>{!LNumber}-{!UNumber} of {!RecordCount}</strong>
</span>
<span> </span>
<span>
<strong>Total {!RecordCount} records</strong>
</span>
<span> </span>
<apex:actionstatus id="statusPaging">
<apex:facet name="start">
<img src="/img/loading.gif" height="14px" width="14px">
</apex:facet>
<apex:facet name="stop">
<img src="/img/s.gif" height="14px" width="14px">
</apex:facet>
</apex:actionstatus>
</apex:panelgroup>
<apex:panelgroup>
<span class="prevNextLinks">
<span class="prevNext">
<apex:commandlink id="linkMoveFirst" immediate="true" status="statusPaging" action="{!First}" rerender="gridPaging, pbAccounts" rendered="{!allowMovePrev}">
<img src="/s.gif" title="First" alt="First" class="first">
</apex:commandlink>
<apex:outputpanel layout="none" rendered="{!NOT(allowMovePrev)}">
<apex:image url="/s.gif" title="First" alt="First" styleclass="firstoff"></apex:image>
</apex:outputpanel>
</span>
<span class="prevNext">
<apex:commandlink id="linkMovePrev" immediate="true" title="Previous" status="statusPaging" action="{!Prev}" rerender="gridPaging, pbAccounts" rendered="{!allowMovePrev}">
<img src="/s.gif" title="Previous" alt="Previous" class="prev">
<span>Previous</span>
</apex:commandlink>
<apex:outputpanel layout="none" rendered="{!NOT(allowMovePrev)}">
<apex:image url="/s.gif" title="Previous" alt="Previous" styleclass="prevoff"></apex:image>
<span>Previous</span>
</apex:outputpanel>
</span>
<span class="prevNext">
<apex:commandlink id="linkMoveNext" immediate="true" title="Next" status="statusPaging" action="{!Next}" rerender="gridPaging, pbAccounts" rendered="{!allowMoveNext}">
<span>Next</span>
<img src="/s.gif" title="Next" alt="Next" class="next">
</apex:commandlink>
<apex:outputpanel layout="none" rendered="{!NOT(allowMoveNext)}">
<span>Next</span>
<apex:image url="/s.gif" title="Next" alt="Next" styleclass="nextoff"></apex:image>
</apex:outputpanel>
</span>
<span class="prevNext">
<apex:commandlink id="linkMoveLast" immediate="true" status="statusPaging" action="{!Last}" rerender="gridPaging, pbAccounts" rendered="{!allowMoveNext}">
<img src="/s.gif" title="Last" alt="Last" class="last">
</apex:commandlink>
<apex:outputpanel layout="none" rendered="{!NOT(allowMoveNext)}">
<apex:image url="/s.gif" title="Last" alt="Last" styleclass="lastoff"></apex:image>
</apex:outputpanel>
</span>
</span>
</apex:panelgroup>
<apex:panelgroup>
<span class="selectorTarget">
<strong> Page {!PageNumber} of {!PageCount}</strong>
</span>
</apex:panelgroup>
</apex:panelgrid>
</div>
</div>
</apex:outputpanel>
</apex:outputpanel>
</apex:facet>
</apex:pageblocksection>
</apex:pageblock>
</apex:form>
</apex:page>
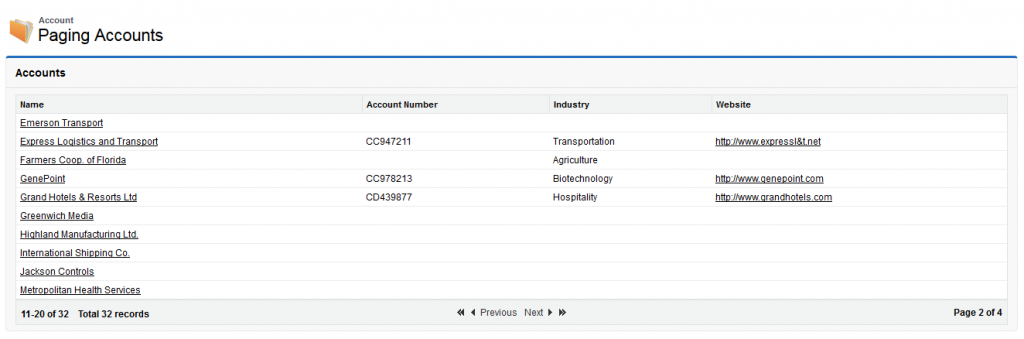
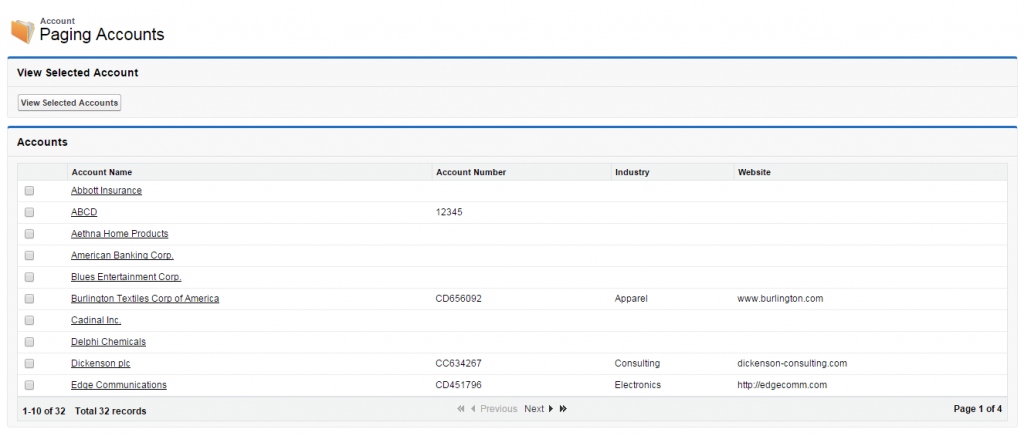
Output: