Visualforce Remote Objects
- Visualforce Remote Objects are proxy objects that allow basic DML operations on sObjects directly from JavaScript.
- Remote Objects take some of the complexity out of JavaScript remoting, by reducing the need for
@RemoteActionmethods in an Apex controller or extension. - The Remote Objects controller handles sharing rules, field level security, and other data accessibility concerns. Pages that use Remote Objects are subject to all the standard Visualforce limits.
- Like JavaScript remoting, Remote Objects calls don’t count towards API request limits.
- Perform actions like Retrieve, Create, Update, Upsert, Delete with Remote Objects.
- Visualforce Remote Objects is an effective tool for quickly adding simple data operations to Visualforce pages.
Using Visualforce Remote Objects:
Using Visualforce Remote Objects consists of two parts:
- Access definitions, written in Visualforce using the new Remote Objects components. These components generate a set of JavaScript proxy objects that you can use in the next step.
- Data access functions, written in JavaScript. These functions use the proxy objects made available by the access definitions to perform create, select, update, and delete operations on your data.
Your page then uses the data access functions to respond to user interaction, including form submissions or controls changes, or in response to timers, or pretty much anything you can write in JavaScript. Although Remote Objects supports only create, select, update, and delete operations, it’s quite flexible in how it does so.
Visualforce Tags:
apex:remoteObjects : Use this component, along with child apex:remoteObjectModel and apex:remoteObjectField components, to specify the sObjects and fields to access using Visualforce Remote Objects. These components generate models in JavaScript that you can use for basic create, select, update, and delete operations in your client-side JavaScript code.
apex:remoteObjectModel : Defines an sObject and its fields to make accessible using Visualforce Remote Objects. This definition can include a shorthand name for the object, which you can use in JavaScript instead of the full API name. This is especially useful if your organization has a namespace or if you’re packaging an app, and makes your code more maintainable.
apex:remoteObjectField : Defines the fields to load for an sObject. Fields defined using this component, instead of the fields attribute of apex:remoteObjectModel, can have a shorthand name, which allows the use of a “nickname” for the field in client-side JavaScript code, instead of the full API name. Use as child of apex:remoteObjectModel.
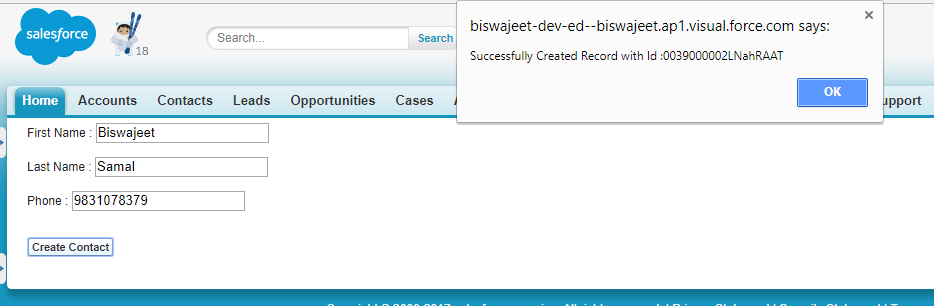
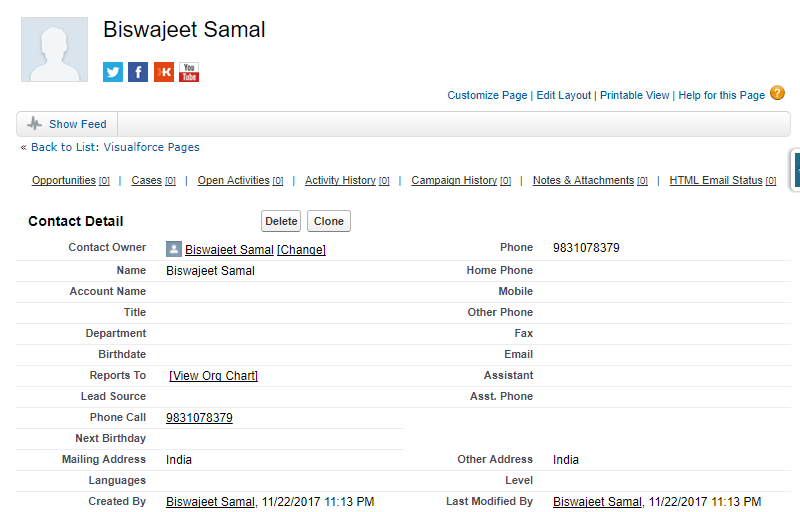
Here is an example to Create a Contact Using Visualforce Remote Objects:
Visualforce Page:
<apex:page >
<!-- Remote Objects definition to set accessible sObjects and fields -->
<apex:remoteObjects jsNamespace="RemoteObjectModel">
<apex:remoteObjectModel name="Contact" fields="Id,FirstName,LastName,Phone">
</apex:remoteObjectModel>
</apex:remoteObjects>
First Name : <input type="text" name="fname" id="fname"/><br/><br/>
Last Name : <input type="text" name="lname" id="lname"/><br/><br/>
Phone : <input type="text" name="phn" id="phn"/><br/><br/>
<p>
<button class="btn" onclick="create()">
Create Contact
</button>
</p>
<script>
function create(){
var ct = new RemoteObjectModel.Contact({
FirstName: document.getElementById("fname").value,
LastName: document.getElementById("lname").value,
Phone: document.getElementById("phn").value
});
ct.create(createCallback);
}
function createCallback(err, ids){
if (err) {
displayError(err);
}
else{
alert("Successfully Created Record with Id :"+ ids);
document.getElementById("fname").value="";
document.getElementById("lname").value="";
document.getElementById("phn").value = "";
}
}
</script>
</apex:page>
Best Practices for Using Remote Objects :
Visualforce Remote Objects is an effective tool for quickly adding simple data operations to Visualforce pages. Remote Objects isn’t always the right tool for the job, though, so it’s important to understand how Remote Objects works and when to use a different tool, such as JavaScript remoting.
- Field Level Security.
- Transaction Boundaries.
- Appropriate Placement and Testing of Business Logic.
- Handling Complexity.
- Alternatives to Remote Objects.
Think carefully about what your page or application needs to do, and then choose the right tool for the job. Sometimes that tool isRemote Objects, and sometimes it’s something else.
Advantages of Using Remote Objects :
- No need to write Apex Controller.
- No need for
@RemoteActionmethods(@RemoteActionannotated methods needs to be static so you had to take special precaution as it didn’t supported View state. This hurdle is completely removed now.) - Do not Consume Orgs daily API limits.
- No need of test classes.
- Light way to perform rapid client side querying.