Lightning Vertical Navigation
Biswajeet
March 11, 2019 No Comments on Lightning Vertical Navigation
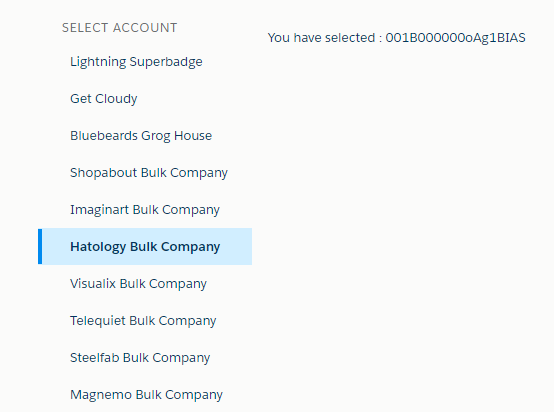
A lightning:verticalNavigation component represents a list of links that’s only one level deep, with support for overflow sections that collapse and expand. Here is an example of Lightning Vertical Navigation.
Apex Class:
public with sharing class AuraSampleController{
@AuraEnabled
public static List<Account> getAccounts(){
List<Account> accList = new List<Account>();
accList = [SELECT Id, Name, AccountNumber, Industry From Account LIMIT 10];
return accList;
}
}
Lightning Component:
<aura:component controller="AuraSampleController" Implements="flexipage:availableForRecordHome,force:hasRecordId">
<!--Declare Attributes-->
<aura:attribute name="selectedaccId" type="Id" />
<aura:attribute name="accList" type="Account[]" />
<!--Declare Handler-->
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<!--Component Start-->
<div class="slds-m-around--xx-large">
<lightning:layout>
<lightning:layoutItem>
<lightning:verticalNavigation onbeforeselect="{!c.handleBeforeSelect}"
selectedItem="{!v.selectedaccId}"
onselect="{!c.handleOnSelect}">
<lightning:verticalNavigationSection label="Select Account">
<aura:iteration items="{!v.accList}" var="acc" indexVar="index">
<lightning:verticalNavigationItem label="{!acc.Name}" name="{!acc.Id}" />
</aura:iteration>
</lightning:verticalNavigationSection>
</lightning:verticalNavigation>
</lightning:layoutItem>
<lightning:layoutItem padding="around-medium">
<p>You have selected : {!v.selectedaccId}</p>
</lightning:layoutItem>
</lightning:layout>
</div>
<!--Component End-->
</aura:component>
Lightning JS Controller:
({
doInit: function(component, event, helper) {
helper.getAccountList(component, event);
},
handleBeforeSelect: function(component, event) {
//Write your logic before select of any item
},
handleOnSelect: function(component, event) {
//Write your logic on select of any item
}
})
Lightning JS Helper:
({
getAccountList: function(component, event) {
var action = component.get("c.getAccounts");
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
var result = response.getReturnValue();
component.set("v.accList", result);
}
});
$A.enqueueAction(action);
},
})