SVG in Lightning Component Bundle
Biswajeet
July 12, 2017 No Comments on SVG in Lightning Component Bundle
SVG resource is to define a custom icon for the lightning component when it appears in the Lightning App Builder’s component pane. SVG icons is used in Salesforce Lightning App Builder or Community Builder.
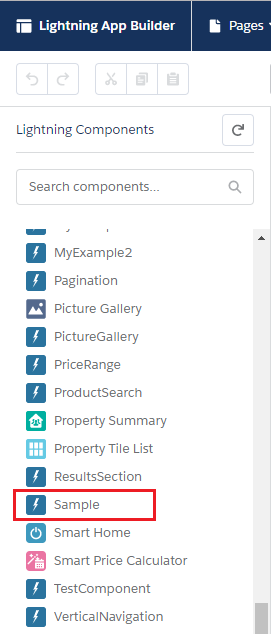
Here is a lightning component with default SVG icon:
Sample Component:
<aura:component implements="flexipage:availableForAllPageTypes">
<strong>Sample Component</strong>
</aura:component>
The default SVG icon looks like below:

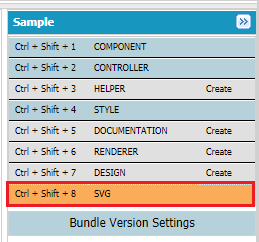
Edit the SVG for custom SVG icon of above “Sample” lightning component: To customize the default SVG, click SVG in the component sidebar of the Developer Console.

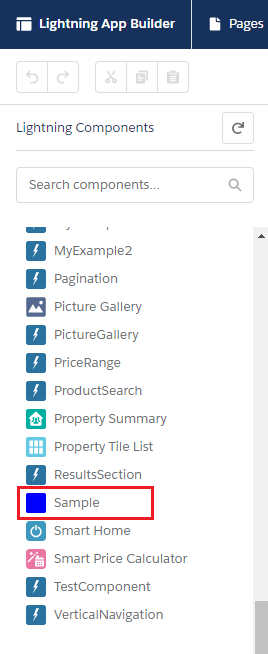
Custom Sample Component SVG icon: Here I’ve changed the custom SVG icon to a rectangle filled with blue color. You can change it to as per your requirement.
<?xml version="1.0" encoding="UTF-8" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg xmlns="http://www.w3.org/2000/svg" width="400" height="400"> <rect width="400" height="300" style="fill:rgb(0,0,255);stroke-width:3;stroke:rgb(0,0,0)" /> </svg>
The custom SVG icon looks like below: