Salesforce Lightning Spinner
lightning:spinner displays an animated spinner image to indicate that a feature is loading. This component can be used when retrieving data or anytime an operation doesn’t immediately complete.
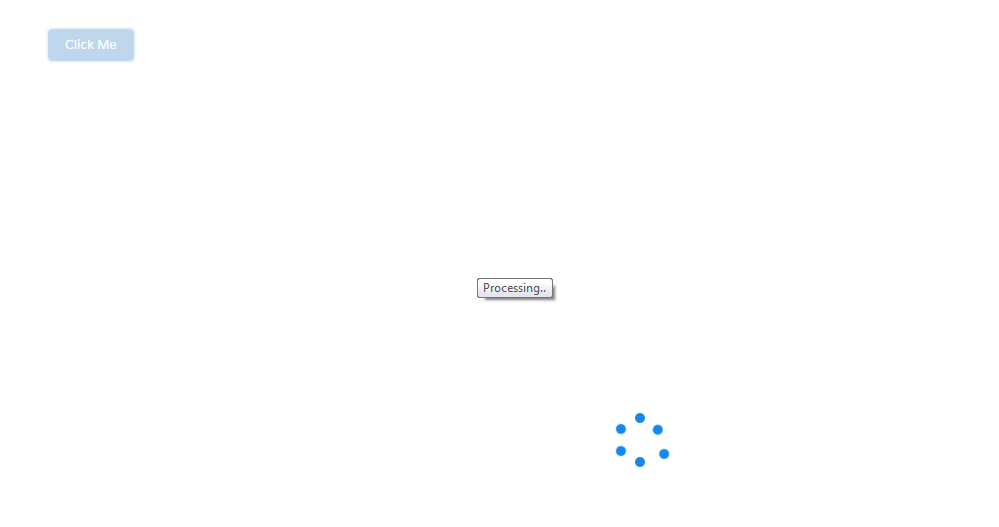
Here is an example to show the lightning:spinner on click of a button.
Apex Controller:
public class SampleAuraController {
@AuraEnabled
public static String getMessage() {
return 'Hello World!!';
}
}
Lightning Component:
<!--Sample.cmp-->
<aura:component controller="SampleAuraController" implements="flexipage:availableForAllPageTypes,force:appHostable">
<!--Component Start-->
<div class="slds-m-around_xx-large">
<lightning:button label="Click Me" variant="brand" onclick="{!c.handleClick}"/>
<lightning:spinner aura:id="mySpinner" alternativeText="Processing.." title="Processing.." variant="brand" size="large" class="slds-hide"/>
</div>
<!--Component End-->
</aura:component>
Lightning Component JS Controller:
({
handleClick: function (component, event, helper) {
helper.showSpinner(component);
var action = component.get('c.getMessage');
action.setCallback(this,function(response){
var state = response.getState();
if (state === "SUCCESS") {
helper.hideSpinner(component);
}
});
$A.enqueueAction(action);
}
})
Lightning Component JS Helper:
({
showSpinner: function (component, event, helper) {
var spinner = component.find("mySpinner");
$A.util.removeClass(spinner, "slds-hide");
},
hideSpinner: function (component, event, helper) {
var spinner = component.find("mySpinner");
$A.util.addClass(spinner, "slds-hide");
}
})
We can use lightning:spinner as conditionally, using aura:if or the Lightning Design System utility classes to show or hide the spinner.
The variant attribute changes the appearance of the spinner. If you set variant=”brand”, the spinner matches the Lightning Design System brand color. Setting variant=”inverse” displays a white spinner. The default spinner color is dark blue.