public PageReference redirect() {
String id = ApexPages.currentPage().getParameters().get('id');
PageReference pgRef = new PageReference('salesforce_url/console#%2F' + id);
return pgRef;
}
Loading...
The below code will add only the record type of “Contact” object accessible to the user.
List <SelectOption> rtList = new List <SelectOption>();
for (RecordTypeInfo rtInfo: Contact.SObjectType.getDescribe().getRecordTypeInfos() ) {
if(rtInfo.isAvailable()) {
rtList.add(new SelectOption(rtInfo.getRecordTypeId(), rtInfo.getName()));
}
}
Loading...
List <Account> conList = new List <Account> {
new Account(Name = 'Test Account1', Phone = '8888888888', Industry = 'Agriculture'),
new Account(Name = 'Test Account2', Phone = '7777777777', Industry = 'Banking'),
new Account(Name = 'Test Account3', Phone = '9999999999', Industry = 'Finance'),
new Account()
};
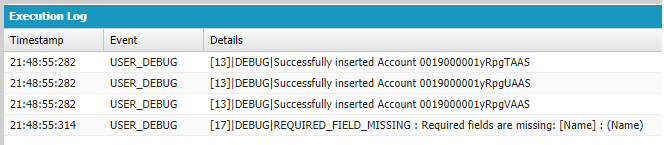
Database.SaveResult[] srList = Database.insert(conList, false);
for (Database.SaveResult sr : srList) {
if (sr.isSuccess() ) {
//Develop code for successfully inserted Accounts
System.debug('Successfully inserted Account ' + sr.getId());
} else {
for (Database.Error err : sr.getErrors()) {
//Develop code for failed Accounts
System.debug(err.getStatusCode() + ' : ' + err.getMessage() + ' : ' + err.getFields());
}
}
}
Loading...
Batch - System.isBatch()
@future - System.isFuture()
Queueable - System.isQueueable()
Schedulable - System.isScheduled()
Trigger - Trigger.isExecuting
Visualforce - ApexPages.currentPage() != null
Apex REST - RestContext.request != null
Loading...
Here in below example the default value in picklist is “Apple”.Lightning Component:
<aura:component>
<ui:inputSelect aura:Id="brandId" multiple="false" label="Select Brand">
<ui:inputSelectOption label="Apple" text="Apple" value="true"/>
<ui:inputSelectOption label="Nokia" text="Nokia"/>
<ui:inputSelectOption label="Samsung" text="Samsung"/>
<ui:inputSelectOption label="Google" text="Google"/>
<ui:inputSelectOption label="Mi" text="Mi"/>
</ui:inputSelect>
</aura:component>
Output:
Loading...