Attachments in Salesforce
Salesforce attachment represents a file that a User has uploaded and attached to a parent standard or custom object record. The permission to attach an attachment to the parent object is depend on parent object permission.
Attachment Supported following Calls:
create()delete()describeSObjects()getDeleted()getUpdated()query()retrieve()search()undelete()update()upsert()
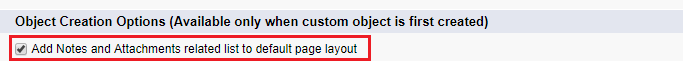
Notes and Attachments are available for Standard Controller by default. If it is not there you can adding it in a Page Layout related list and for custom object you have to enable Add Notes and Attachments related list to default page layout as shown below.
This above option will be only available when custom object is first created. If you wish to add/remove Notes and Attachment later you can add/remove it to related list at any time by using page layout.
Attachment Field:
| Field Name | Data Type | Description |
|---|---|---|
| Body | base64 | Required. Encoded file data. |
| BodyLength | integer | Size of the file (in bytes). |
| ConnectionReceivedId | reference | ID of the PartnerNetworkConnection that shared this record with your organization. This field is only available if you have enabled Salesforce to Salesforce. |
| ConnectionSentId | reference | ID of the PartnerNetworkConnection that you shared this record with. This field is only available if you have enabled Salesforce to Salesforce. |
| ContentType | string | The content type of the attachment.
If the Don’t allow HTML uploads as attachments or document recordssecurity setting is enabled for your organization, you cannot upload files with the following file extensions: .htm, .html, .htt, .htx, .mhtm, .mhtml,.shtm, .shtml, .acgi, .svg. |
| Description | textarea | Description of the attachment. This field is available in API version 18.0 and later. |
| IsEncrypted | boolean | Indicates whether the attachment is encrypted using Platform Encryption(true) or not (false). |
| IsPartnerShared | boolean | Indicates whether this record is shared with a connection usingSalesforce to Salesforce. Label is Is Shared With Partner. |
| IsPrivate | boolean | Indicates whether this record is viewable only by the owner and administrators (true) or viewable by all otherwise-allowed users (false). |
| Name | string | Required. Name of the attached file. Label is File Name. |
| OwnerId | reference | ID of the User who owns the attachment. |
| ParentId | reference | Required. ID of the parent object of the attachment. |
Access to fields depends on the method being used:
- All of the fields are accessible using the
describeSObjects()andquery()calls. Withthecreate()call, you can insert the Name, ParentId, Body, IsPrivate, and OwnerId fields. - To modify existing records, the
update()call gives you access to change the Name, Body, IsPrivate and OwnerId fields. - You can access all of the fields using a
query()call. However, you can’t receive the Body field for multiple records in a singlequery()call. If your query returns the Body field, your client application must ensure that only one row with one Attachment is returned; otherwise, an error occurs. A more effective approach is to return IDs (but not Attachment records in theBody field) from aquery()call and then pass them into retrieve() calls that return the Bodyfield.
Limitation of Attachments :
- Attachment maximum size that can be upload is 25 MB.
- For a file attached to a Solution, the limit is 1.5 MB.
- The maximum email attachment size is 3 MB.
- The size limit for multiple files attached to the same email is 25 MB, with a maximum size of 5 MB per file.
- The query call does not return attachments parented by email, unless the user performing the query has the “Modify All Data” permission.
- Attachment records are not searched during text searches.
- When issued by an administrator, the query results include Attachment records from the Recycle Bin.
- When issued by a non-administrator, the
queryAll()call results do not include Attachment records from the Recycle Bin. - You can create trigger for Attachment only by using developer console or Force IDE. Form Setup you can’t able to create a trigger for attachment.
- By Using global
$Actionyou can only able to download a file.For Attachment $Action will not support for Create(New) / Update(Edit) / View. - You can’t able to customize Notes and Attachment related list.If you want then go with Visual page replacing with standard Notes and Attachment related list.
- You can’t able to create custom fields for Notes and Attachments.
- Export attachments using Data Loader will give you file body as binary encrypted format.So you will face some problem while import it back.But you can use dataloader.io to import and export Salesforce attachment.