Visualforce Page with Pagination
Biswajeet
May 17, 2015 No Comments on Visualforce Page with Pagination
Here is the example of Visualforce Page Pagination on Account object.
Custom Controller: SamplePagingExample.cls
public with sharing class SamplePagingExample{
//Properties
public integer PageSize {get;set;}
public integer PageNumber {get;set;}
public integer RecordCount {get;set;}
//Constructor
public SamplePagingExample() {
PageSize = 10;
PageNumber = 1;
RecordCount = [Select Count() From Account];
}
public integer PageIndex {
get { return (PageNumber - 1); }
}
public integer PageCount {
get { return getPageCount(); }
}
public integer Offset {
get { return (PageSize * PageIndex); }
}
public Account[] getAccounts() {
try {
Account[] objAccList = [Select Id, Name, Industry, Website, AccountNumber
From Account order by Name
Limit :PageSize
offset :Offset];
return objAccList;
}
catch (QueryException e) {
ApexPages.addMessages(e);
return null;
}
}
public integer LNumber {
get { return RecordCount == 0 ? 0 : (Offset + 1); }
}
public integer UNumber {
get {
integer iUNum = ((LNumber + PageSize) - 1);
return (iUnum > RecordCount) ? RecordCount : iUNum;
}
}
public boolean AllowMoveNext {
get{ return ((PageIndex + 1) < PageCount); } } public boolean AllowMovePrev { get{ return (PageIndex > 0); }
}
public void Prev() {
PageNumber--;
if (PageNumber <= 0) { PageNumber = 1; } } public void Next() { PageNumber++; if (PageNumber > PageCount) {
PageNumber = PageCount;
}
}
public void Last() {
PageNumber = PageCount;
}
public void First() {
PageNumber = 1;
}
private integer getPageCount() {
integer iPageCount = 1;
if (RecordCount != 0 && PageSize != 0) {
iPageCount = (RecordCount/PageSize) + ((Math.mod(RecordCount, PageSize)) > 0 ? 1 : 0);
}
return iPageCount;
}
}
Visualforce Page: SamplePagingExample.page
<apex:page doctype="html-5.0" title="Sample Visualforce Paging Example" controller="SamplePagingExample" tabstyle="Account" sidebar="false" readonly="true" cache="false">
<apex:sectionheader title="Account" subtitle="Paging Accounts"></apex:sectionheader>
<apex:form>
<apex:pageblock title="Accounts">
<apex:pageblocksection columns="1">
<apex:facet name="body">
<apex:outputpanel layout="none">
<apex:pageblocktable id="pbAccounts" value="{!Accounts}" var="a">
<apex:column>
<apex:facet name="header">Account Name</apex:facet>
<apex:outputlink value="/{!a.Id}">{!a.Name}</apex:outputlink>
</apex:column>
<apex:column value="{!a.AccountNumber}"></apex:column>
<apex:column value="{!a.Industry}"></apex:column>
<apex:column value="{!a.Website}"></apex:column>
</apex:pageblocktable>
<apex:outputpanel layout="block" styleclass="listViewport">
<div class="bottomNav">
<div class="paginator">
<apex:panelgrid id="gridPaging" columns="3" width="100%" columnclasses="left, center, right">
<apex:panelgroup>
<span class="selectorTarget">
<strong>{!LNumber}-{!UNumber} of {!RecordCount}</strong>
</span>
<span> </span>
<span>
<strong>Total {!RecordCount} records</strong>
</span>
<span> </span>
<apex:actionstatus id="statusPaging">
<apex:facet name="start">
<img src="/img/loading.gif" height="14px" width="14px">
</apex:facet>
<apex:facet name="stop">
<img src="/img/s.gif" height="14px" width="14px">
</apex:facet>
</apex:actionstatus>
</apex:panelgroup>
<apex:panelgroup>
<span class="prevNextLinks">
<span class="prevNext">
<apex:commandlink id="linkMoveFirst" immediate="true" status="statusPaging" action="{!First}" rerender="gridPaging, pbAccounts" rendered="{!allowMovePrev}">
<img src="/s.gif" title="First" alt="First" class="first">
</apex:commandlink>
<apex:outputpanel layout="none" rendered="{!NOT(allowMovePrev)}">
<apex:image url="/s.gif" title="First" alt="First" styleclass="firstoff"></apex:image>
</apex:outputpanel>
</span>
<span class="prevNext">
<apex:commandlink id="linkMovePrev" immediate="true" title="Previous" status="statusPaging" action="{!Prev}" rerender="gridPaging, pbAccounts" rendered="{!allowMovePrev}">
<img src="/s.gif" title="Previous" alt="Previous" class="prev">
<span>Previous</span>
</apex:commandlink>
<apex:outputpanel layout="none" rendered="{!NOT(allowMovePrev)}">
<apex:image url="/s.gif" title="Previous" alt="Previous" styleclass="prevoff"></apex:image>
<span>Previous</span>
</apex:outputpanel>
</span>
<span class="prevNext">
<apex:commandlink id="linkMoveNext" immediate="true" title="Next" status="statusPaging" action="{!Next}" rerender="gridPaging, pbAccounts" rendered="{!allowMoveNext}">
<span>Next</span>
<img src="/s.gif" title="Next" alt="Next" class="next">
</apex:commandlink>
<apex:outputpanel layout="none" rendered="{!NOT(allowMoveNext)}">
<span>Next</span>
<apex:image url="/s.gif" title="Next" alt="Next" styleclass="nextoff"></apex:image>
</apex:outputpanel>
</span>
<span class="prevNext">
<apex:commandlink id="linkMoveLast" immediate="true" status="statusPaging" action="{!Last}" rerender="gridPaging, pbAccounts" rendered="{!allowMoveNext}">
<img src="/s.gif" title="Last" alt="Last" class="last">
</apex:commandlink>
<apex:outputpanel layout="none" rendered="{!NOT(allowMoveNext)}">
<apex:image url="/s.gif" title="Last" alt="Last" styleclass="lastoff"></apex:image>
</apex:outputpanel>
</span>
</span>
</apex:panelgroup>
<apex:panelgroup>
<span class="selectorTarget">
<strong> Page {!PageNumber} of {!PageCount}</strong>
</span>
</apex:panelgroup>
</apex:panelgrid>
</div>
</div>
</apex:outputpanel>
</apex:outputpanel>
</apex:facet>
</apex:pageblocksection>
</apex:pageblock>
</apex:form>
</apex:page>
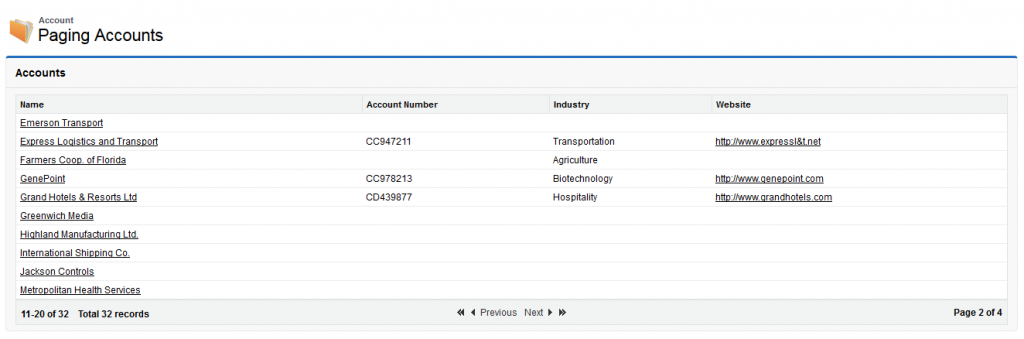
Output: