Set Lightning Tab Label Dynamically
Biswajeet
December 6, 2018 No Comments on Set Lightning Tab Label Dynamically
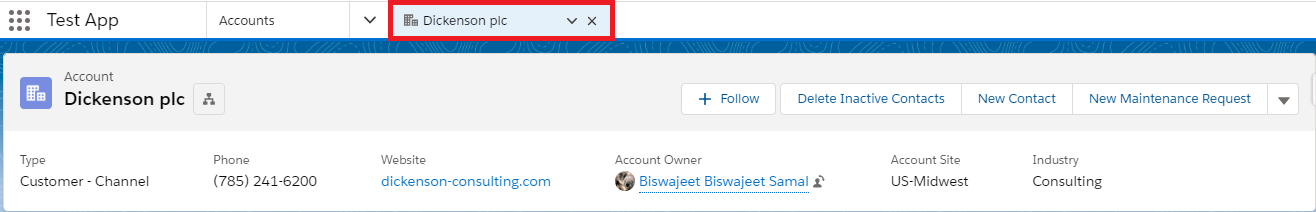
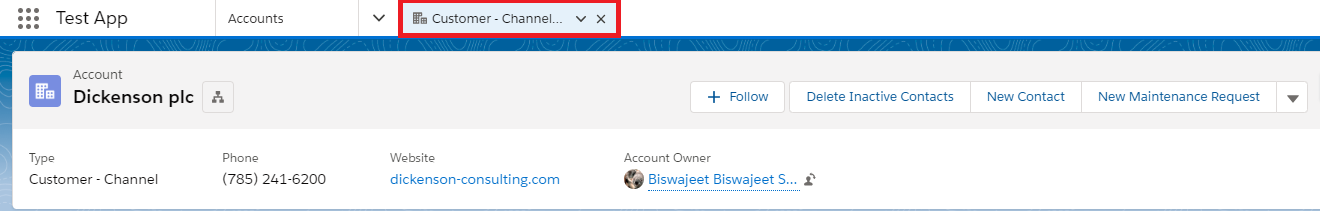
Using lightning:workspaceAPI we can change Tab Label dynamically. Basically this component allows to access methods for programmatically controlling workspace tabs and subtabs in a Lightning console app. Here is an example to change Account record Tab Label “Account Name” to “Account Type” with “Account Name”.
Lightning Component:
<aura:component implements="flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId" access="global">
<!--Attributes-->
<aura:attribute name="accFields" type="Account"/>
<!--Component Start-->
<!--Lightning Workspace API-->
<lightning:workspaceAPI aura:id="workspace"/>
<!--Lightning Force Data to get Account record-->
<force:recordData aura:id="accRecordData"
layoutType="FULL"
recordId="{!v.recordId}"
targetFields="{!v.accFields}"
recordUpdated="{!c.handleRecordUpdate}"/>
<!--Component End-->
</aura:component>
Lightning JS Controller:
({
handleRecordUpdate: function(component, event, helper) {
var accountFields = component.get("v.accFields");
var workspaceAPI = component.find("workspace");
workspaceAPI.getFocusedTabInfo().then(function(response) {
var focusedTabId = response.tabId;
workspaceAPI.setTabLabel({
tabId: focusedTabId,
label: accountFields.Type + ' - ' + accountFields.Name
});
})
}
})
Add above created lightning component on Account Lightning Record Page.