Visualforce Page:
<apex:page standardController="Account">
<apex:form >
<apex:pageBlock >
<apex:pageBlockButtons >
<apex:commandButton action="{!save}" value="Save"/>
</apex:pageBlockButtons>
<apex:pageBlockSection >
<apex:pageBlockSectionItem >
<apex:inputField value="{!Account.type}">
<apex:actionSupport event="onchange" rerender="conditionalEntryFieldDiv"/>
</apex:inputField>
</apex:pageBlockSectionItem>
<apex:pageBlockSectionItem >
<apex:outputPanel layout="block" id="conditionalEntryFieldDiv">
<apex:inputField value="{!Account.accountnumber}" rendered="{!Account.type == 'Prospect'}"/>
</apex:outputPanel>
</apex:pageBlockSectionItem>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>
</apex:page>
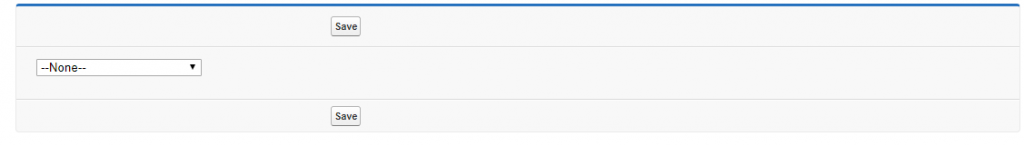
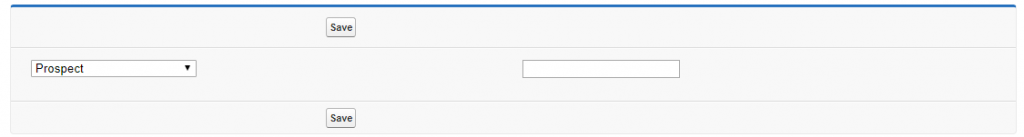
Here in the above code, on selection of account type picklist value “Prospect” the account number field will render.
Output:
Loading...
Controller:
public class Sample{
public Account acc {get;set;}
public List<SelectOption> typeOptions {get;set;}
// Constructor called when page is accessed.
public Sample() {
acc = new Account();
typeOptions = new List<SelectOption>();
//Use DescribeFieldResult object to retrieve status field.
Schema.DescribeFieldResult typeFieldDescription = Account.Type.getDescribe();
//For each picklist value, create a new select option
for (Schema.PickListEntry pl:typeFieldDescription.getPicklistValues()){
typeOptions.add(new SelectOption(pl.getValue(),pl.getLabel()));
//Obtain and assign default value
if (pl.defaultValue){
acc.Type= pl.getValue();
}
}
}
}
Visualforce Page:
<apex:page controller="Sample">
Please select account type:
<br/>
<apex:form >
<apex:selectList size="1" value="{!acc.Type}">
<apex:selectOptions value="{!typeOptions}"/>
</apex:selectList>
</apex:form>
</apex:page>
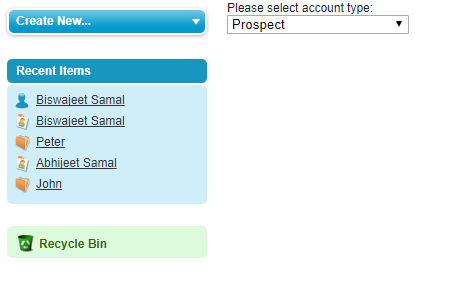
Output:
Loading...
Controller:
public class SampleController {
Set<String> picklistValues = new Set<String> {'New York','California','Texas','Los Angeles','Chicago','San Francisco', 'Washington'};
Public List<String> leftSelected {get;set;}
Public List<String> rightSelected {get;set;}
Set<String> leftValues = new Set<String>();
Set<String> rightValues = new Set<String>();
public SampleController(){
leftSelected = new List<String>();
rightSelected = new List<String>();
leftValues.addAll(picklistValues);
}
public PageReference getSelect(){
rightSelected.clear();
for(String s : leftSelected){
leftValues.remove(s);
rightValues.add(s);
}
return null;
}
public PageReference getDeselect(){
leftSelected.clear();
for(String s : rightSelected){
rightValues.remove(s);
leftValues.add(s);
}
return null;
}
public List<SelectOption> getDeselectedValues(){
List<SelectOption> options = new List<SelectOption>();
List<String> objList = new List<String>();
objList.addAll(leftValues);
objList.sort();
for(String s : objList){
options.add(new SelectOption(s,s));
}
return options;
}
public List<SelectOption> getSelectedValues(){
List<SelectOption> options = new List<SelectOption>();
List<String> objList = new List<String>();
objList.addAll(rightvalues);
objList.sort();
for(String s : objList){
options.add(new SelectOption(s,s));
}
return options;
}
}
Visualforce Page:
<apex:page controller="SampleController">
<apex:form>
<apex:panelGrid columns="3" id="abcd">
<apex:selectList id="sel1" value="{!leftSelected}" multiselect="true" style="width:100px" size="5">
<apex:selectOptions value="{!DeselectedValues}" />
</apex:selectList>
<apex:panelGroup>
<br/>
<apex:image styleClass="picklistArrowRight" value="/s.gif">
<apex:actionSupport event="onclick" action="{!getSelect}" reRender="abcd"/>
</apex:image>
<br/><br/>
<apex:image styleClass="picklistArrowLeft" value="/s.gif">
<apex:actionSupport event="onclick" action="{!getDeselect}" reRender="abcd"/>
</apex:image>
</apex:panelGroup>
<apex:selectList id="sel2" value="{!rightSelected}" multiselect="true" style="width:100px" size="5">
<apex:selectOptions value="{!SelectedValues}" />
</apex:selectList>
</apex:panelGrid>
</apex:form>
</apex:page>
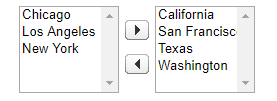
Output:
Loading...