Salesforce LWC Custom Datatable Pagination
Biswajeet
November 28, 2020 2 Comments on Salesforce LWC Custom Datatable Pagination
Apex Class:
public class AccountController {
@AuraEnabled//Get Account Records
public static String getAccountList(Integer pageSize, Integer pageNumber){
String jsonDT = '';
//Offset for SOQL
Integer offset = (pageNumber - 1) * pageSize;
//Total Records
Integer totalRecords = [SELECT COUNT() FROM Account];
Integer recordEnd = pageSize * pageNumber;
AccountDTWrapper objDT = new AccountDTWrapper();
objDT.pageSize = pageSize;
objDT.pageNumber = pageNumber;
objDT.recordStart = offset + 1;
objDT.recordEnd = totalRecords >= recordEnd ? recordEnd : totalRecords;
objDT.totalRecords = totalRecords;
objDT.accounts = [SELECT Id, Name, AccountNumber, Industry, Phone FROM Account LIMIT :pageSize OFFSET :offset];
jsonDT = JSON.serialize(objDT);
return jsonDT;
}
public class AccountDTWrapper {
public Integer pageSize {get;set;}
public Integer pageNumber {get;set;}
public Integer totalRecords {get;set;}
public Integer recordStart {get;set;}
public Integer recordEnd {get;set;}
public List<Account> accounts {get;set;}
}
}
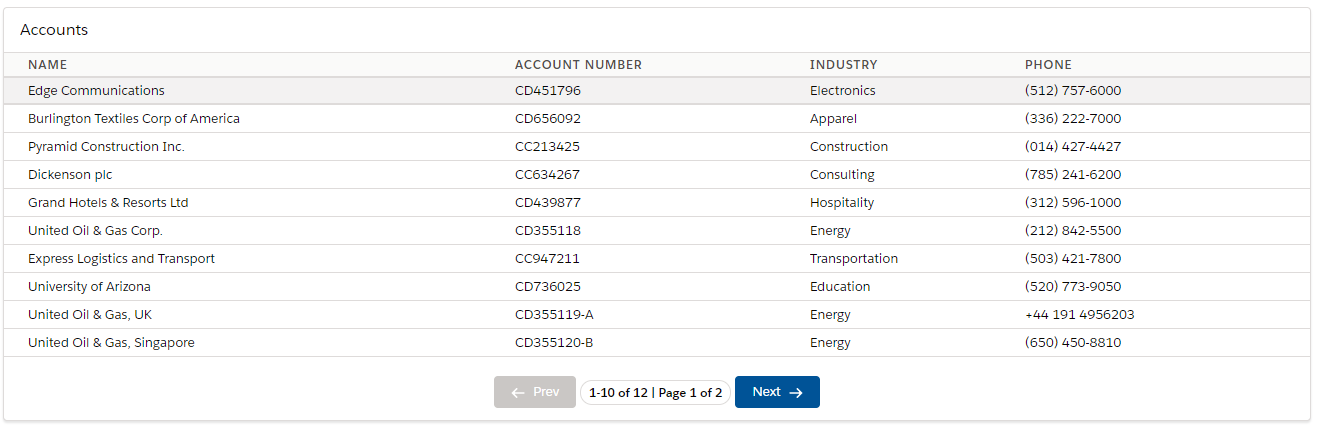
accountList.html
<template>
<template if:true={loader}>
<lightning-spinner alternative-text="Loading..." size="small"></lightning-spinner>
</template>
<div class="slds-box slds-theme_default">
<lightning-card title="Accounts">
<table class="slds-table slds-table_cell-buffer slds-table_bordered">
<thead>
<tr class="slds-line-height_reset slds-text-title_caps">
<th class="slds-is-resizable" scope="col">
<div class="slds-truncate" title="Name">
Name
</div>
</th>
<th class="slds-is-resizable" scope="col">
<div class="slds-truncate" title="Account Number">
Account Number
</div>
</th>
<th class="slds-is-resizable" scope="col">
<div class="slds-truncate" title="Industry">
Industry
</div>
</th>
<th class="slds-is-resizable" scope="col">
<div class="slds-truncate" title="Phone">
Phone
</div>
</th>
</tr>
</thead>
<tbody>
<template if:true={accounts}>
<template for:each={accounts} for:item="acc">
<tr key={acc.Id}>
<th scope="row" data-label="Name">
<div class="slds-truncate" title={acc.Name}>{acc.Name}</div>
</th>
<th scope="row" data-label="Account Number">
<div class="slds-truncate" title={acc.AccountNumber}>{acc.AccountNumber}</div>
</th>
<th scope="row" data-label="Industry">
<div class="slds-truncate" title={acc.Industry}>{acc.Industry}</div>
</th>
<th scope="row" data-label="Phone">
<template if:true={acc.Phone}>
<div class="slds-truncate" title={acc.Phone}>{acc.Phone}</div>
</template>
</th>
</tr>
</template>
</template>
</tbody>
</table>
<template if:true={isDisplayNoRecords}>
<div class="slds-align_absolute-center">
<br/>
No records found
</div>
</template>
<br/>
<div class="slds-align_absolute-center">
<div class="slds-p-right_xx-small">
<lightning-button label="Prev"
disabled={isPrev} onclick={handlePrev}
variant="brand"
icon-name="utility:back"
name="prev"></lightning-button>
</div>
<span class="slds-badge slds-badge_lightest">
{recordStart}-{recordEnd} of {totalRecords} | Page {pageNumber} of {totalPages}
</span>
<div class="slds-p-left_xx-small">
<lightning-button label="Next"
disabled={isNext} onclick={handleNext}
variant="brand"
icon-name="utility:forward"
icon-position="right"
name="next"></lightning-button>
</div>
</div>
</lightning-card>
</div>
</template>
accountList.js
import { LightningElement, wire, api, track } from 'lwc';
import getAccountList from '@salesforce/apex/AccountController.getAccountList';
export default class AccountList extends LightningElement {
@track loader = false;
@track error = null;
@track pageSize = 10;
@track pageNumber = 1;
@track totalRecords = 0;
@track totalPages = 0;
@track recordEnd = 0;
@track recordStart = 0;
@track isPrev = true;
@track isNext = true;
@track accounts = [];
//On load
connectedCallback() {
this.getAccounts();
}
//handle next
handleNext(){
this.pageNumber = this.pageNumber+1;
this.getAccounts();
}
//handle prev
handlePrev(){
this.pageNumber = this.pageNumber-1;
this.getAccounts();
}
//get accounts
getAccounts(){
this.loader = true;
getAccountList({pageSize: this.pageSize, pageNumber : this.pageNumber})
.then(result => {
this.loader = false;
if(result){
var resultData = JSON.parse(result);
this.accounts = resultData.accounts;
this.pageNumber = resultData.pageNumber;
this.totalRecords = resultData.totalRecords;
this.recordStart = resultData.recordStart;
this.recordEnd = resultData.recordEnd;
this.totalPages = Math.ceil(resultData.totalRecords / this.pageSize);
this.isNext = (this.pageNumber == this.totalPages || this.totalPages == 0);
this.isPrev = (this.pageNumber == 1 || this.totalRecords < this.pageSize);
}
})
.catch(error => {
this.loader = false;
this.error = error;
});
}
//display no records
get isDisplayNoRecords() {
var isDisplay = true;
if(this.accounts){
if(this.accounts.length == 0){
isDisplay = true;
}else{
isDisplay = false;
}
}
return isDisplay;
}
}
accountList.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>50.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__Tab</target>
</targets>
</LightningComponentBundle>