Lightning Table With Multiple Checkbox Select Options
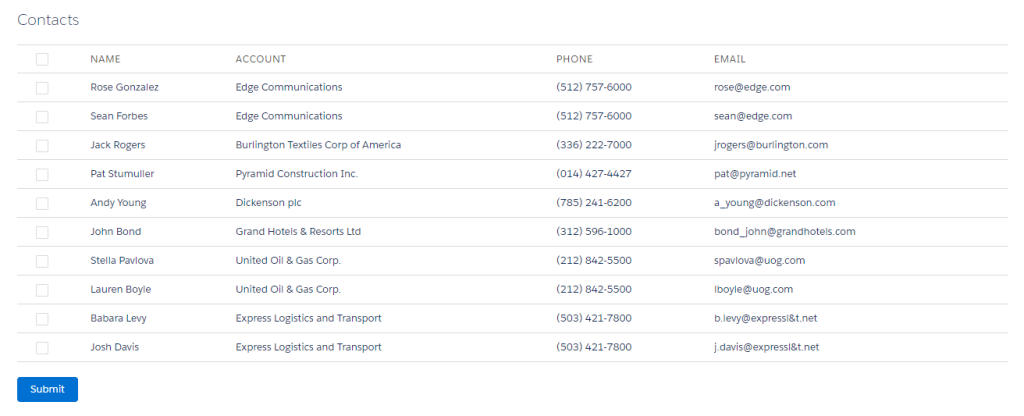
Here is an example of Lightning Contact List data table with multiple checkbox select option.
Apex Controller:
public class ContactAuraController {
@AuraEnabled
Public static List<Contact> getContactList(){
//get all contact list
List<Contact> conList = [SELECT Id, Name, Account.Name, Phone, Email FROM Contact LIMIT 10];
return conList;
}
}
Component:
<!--
Name: ContactList.cmp
-->
<aura:component controller="ContactAuraController">
<!--Declare Event Handlers-->
<aura:handler name="init" action="{!c.doInit}" value="{!this}"/>
<!--Declare Attributes-->
<aura:attribute name="contactList" type="list" />
<aura:attribute name="isSelectAll" type="boolean" default="false"/>
<div class="slds-m-around_xx-large">
<h1 class="slds-text-heading--medium">Contacts</h1>
<br/>
<!--Contact List Table-->
<table class="slds-table slds-table--bordered slds-table--cell-buffer" role="grid">
<thead>
<tr class="slds-text-title--caps">
<th>
<label class="slds-checkbox">
<ui:inputCheckbox value="{!v.isSelectAll}" change="{!c.handleSelectAllContact}" aura:id="selectAll"/>
<span class="slds-checkbox--faux" />
<span class="slds-form-element__label"></span>
</label>
</th>
<th scope="col">
<div class="slds-truncate" title="Name">Name</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Account">Account</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Phone">Phone</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Email">Email</div>
</th>
</tr>
</thead>
<tbody>
<aura:iteration items="{!v.contactList}" var="con">
<tr>
<th>
<label class="slds-checkbox">
<ui:inputCheckbox aura:id="checkContact" value="" text="{!con.Id}"/>
<span class="slds-checkbox--faux" />
<span class="slds-form-element__label"></span>
</label>
</th>
<th scope="row">
<div class="slds-truncate" title="{!con.Name}">{!con.Name}</div>
</th>
<td>
<div class="slds-truncate" title="{!con.Account.Name}">{!con.Account.Name}</div>
</td>
<th scope="row">
<div class="slds-truncate" title="{!con.Phone}">{!con.Phone}</div>
</th>
<td>
<div class="slds-truncate" title="{!con.Email}">{!con.Email}</div>
</td>
</tr>
</aura:iteration>
</tbody>
</table>
<div>
<br/>
<lightning:button label="Submit" class="slds-button_brand" onclick="{!c.handleSelectedContacts }" />
</div>
</div>
</aura:component>
Component JS Controller:
({
//get Contact List from apex controller
doInit : function(component, event, helper) {
var action = component.get("c.getContactList");
action.setParams({
});
action.setCallback(this, function(result){
var state = result.getState();
if (component.isValid() && state === "SUCCESS"){
component.set("v.contactList",result.getReturnValue());
}
});
$A.enqueueAction(action);
},
//Select all contacts
handleSelectAllContact: function(component, event, helper) {
var getID = component.get("v.contactList");
var checkvalue = component.find("selectAll").get("v.value");
var checkContact = component.find("checkContact");
if(checkvalue == true){
for(var i=0; i<checkContact.length; i++){
checkContact[i].set("v.value",true);
}
}
else{
for(var i=0; i<checkContact.length; i++){
checkContact[i].set("v.value",false);
}
}
},
//Process the selected contacts
handleSelectedContacts: function(component, event, helper) {
var selectedContacts = [];
var checkvalue = component.find("checkContact");
if(!Array.isArray(checkvalue)){
if (checkvalue.get("v.value") == true) {
selectedContacts.push(checkvalue.get("v.text"));
}
}else{
for (var i = 0; i < checkvalue.length; i++) {
if (checkvalue[i].get("v.value") == true) {
selectedContacts.push(checkvalue[i].get("v.text"));
}
}
}
console.log('selectedContacts-' + selectedContacts);
}
})