Lightning Web Component Modal
Biswajeet
July 10, 2019 No Comments on Lightning Web Component Modal
LWCModal.html
<template>
<div class="slds-theme_default">
<div class="slds-p-around_medium">
<lightning-button label="Show LWC Modal" variant="brand" onclick={handleOpenModal}>
</lightning-button>
</div>
<template if:true={isOpenModal}>
<div style="height: 500px;">
<section role="dialog" tabindex="-1" aria-labelledby="modal-heading-01" aria-modal="true" aria-describedby="modal-content-id-1" class="slds-modal slds-fade-in-open">
<div class="slds-modal__container">
<header class="slds-modal__header">
<button class="slds-button slds-button_icon slds-modal__close slds-button_icon-inverse" title="Close" onclick={handleCloseModal}>
<lightning-icon icon-name="utility:close" variant="inverse" alternative-text="Close" size="medium">
</lightning-icon>
<span class="slds-assistive-text">Close</span>
</button>
<h2 id="modal-heading-01" class="slds-text-heading_medium slds-hyphenate">LWC Modal Example</h2>
</header>
<div class="slds-modal__content slds-p-around_medium" id="modal-content-id-1">
<div class="slds-text-heading_small slds-text-align_center">
Welcome to Biswajeet Samal's Blog
</div>
</div>
<footer class="slds-modal__footer">
<lightning-button label="Cancel" variant="neutral" onclick={handleCloseModal}></lightning-button>
</footer>
</div>
</section>
<div class="slds-backdrop slds-backdrop_open"></div>
</div>
</template>
</div>
</template>
LWCModal.js
import {LightningElement, track} from 'lwc';
export default class LWCModal extends LightningElement {
@track isOpenModal = false;
handleOpenModal() {
this.isOpenModal = true;
}
handleCloseModal() {
this.isOpenModal = false;
}
}
LWCModal.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata" fqn="LWCModal">
<apiVersion>46.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>
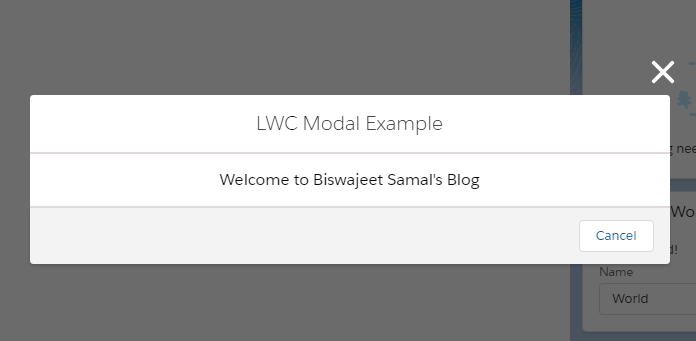
Output: