Get Picklist Values Dynamically In Lightning Component
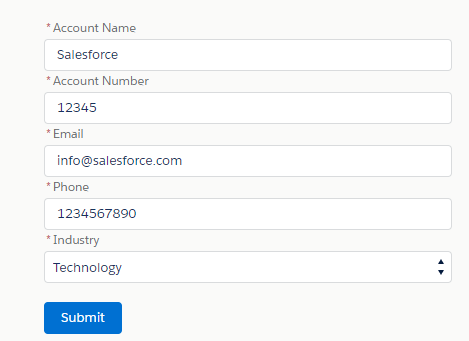
In below example I’m retrieving “Account” object “Industry” picklist values and populating on lightning component using lightning:select and creating account record.
Apex Controller:
public class SampleAuraController {
@AuraEnabled //Save Account Data
Public static void createAccount(Account objacc){
try{
//Insert Account Record
insert objacc;
}catch(Exception e){
//throw exception message
throw new AuraHandledException(e.getMessage());
}
finally {
}
}
@AuraEnabled //get Account Industry Picklist Values
public static Map<String, String> getIndustry(){
Map<String, String> options = new Map<String, String>();
//get Account Industry Field Describe
Schema.DescribeFieldResult fieldResult = Account.Industry.getDescribe();
//get Account Industry Picklist Values
List<Schema.PicklistEntry> pList = fieldResult.getPicklistValues();
for (Schema.PicklistEntry p: pList) {
//Put Picklist Value & Label in Map
options.put(p.getValue(), p.getLabel());
}
return options;
}
}
Lightning Component:
<!--Sample.cmp-->
<aura:component controller="SampleAuraController" implements="flexipage:availableForAllPageTypes,force:appHostable">
<!--Declare Attributes-->
<aura:attribute name="industryMap" type="Map"/>
<aura:attribute name="acc" type="Account" default="{'sobjectType':'Account',
'Name': '',
'AccountNumber': '',
'Email': '',
'Phone': '',
'Industry': ''}"/>
<!--Declare Handler-->
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<!--Component Start-->
<div class="slds-m-around--xx-large">
<div class="container-fluid">
<div class="form-group">
<lightning:input name="accName" type="text" required="true" maxlength="50" label="Account Name" value="{!v.acc.Name}" />
</div>
<div class="form-group">
<lightning:input name="accNumber" type="text" required="true" maxlength="10" label="Account Number" value="{!v.acc.AccountNumber}" />
</div>
<div class="form-group">
<lightning:input name="accEmail" type="email" required="true" maxlength="100" label="Email" value="{!v.acc.Email}" />
</div>
<div class="form-group">
<lightning:input name="accPhone" type="phone" required="true" maxlength="10" label="Phone" value="{!v.acc.Phone}" />
</div>
<div class="form-group">
<lightning:select aura:id="industryPicklist" value="{!v.acc.Industry}" onchange="{!c.handleCompanyOnChange}" name="industryPicklist" label="Industry" required="true">
<option value="">--None--</option>
<aura:iteration items="{!v.industryMap}" var="ind" indexVar="key">
<option text="{!ind.value}" value="{!ind.key}" selected="{!ind.key==v.acc.Industry}" />
</aura:iteration>
</lightning:select>
</div>
</div>
<br/>
<lightning:button variant="brand" label="Submit" onclick="{!c.handleAccountSave}" />
</div>
<!--Component End-->
</aura:component>
Lightning JS Controller:
({
//Load Account Industry Picklist
doInit: function(component, event, helper) {
helper.getIndustryPicklist(component, event);
},
//handle Account Save
handleAccountSave : function(component, event, helper) {
helper.saveAccount(component, event);
},
//handle Industry Picklist Selection
handleCompanyOnChange : function(component, event, helper) {
var indutry = component.get("v.acc.Industry");
alert(indutry);
}
})
Lightning JS Helper:
({
//get Industry Picklist Value
getIndustryPicklist: function(component, event) {
var action = component.get("c.getIndustry");
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
var result = response.getReturnValue();
var industryMap = [];
for(var key in result){
industryMap.push({key: key, value: result[key]});
}
component.set("v.industryMap", industryMap);
}
});
$A.enqueueAction(action);
},
//handle Account Save
saveAccount : function(component, event) {
var acc = component.get("v.acc");
var action = component.get("c.createAccount");
action.setParams({
objacc : acc
});
action.setCallback(this,function(response){
var state = response.getState();
if(state === "SUCCESS"){
alert('Record is Created Successfully');
} else if(state === "ERROR"){
var errors = action.getError();
if (errors) {
if (errors[0] && errors[0].message) {
alert(errors[0].message);
}
}
}else if (status === "INCOMPLETE") {
alert('No response from server or client is offline.');
}
});
$A.enqueueAction(action);
}
})