Cacheable Apex Method
To improve the performance of the lightning component cache Salesforce introduced storable (cacheable) in Winter’19 release. In API version 44.0 and later, you can mark an Apex method as storable (cacheable) instead of using setStorable() on every JavaScript action that calls the Apex method to centralize your caching notation for a method in the Apex class.
Here is an example to cache data returned from an Apex method for lightning component, annotate the Apex method with @AuraEnabled(cacheable=true).
Apex Class:
public class SampleAuraController {
@AuraEnabled(cacheable = true)
public static List<Account> getDirectCustomerAccount() {
List<Account> accList = new List<Account>();
accList = [SELECT Id, Name, Type, Industry, Phone
FROM Account WHERE Type = 'Customer - Direct'];
return accList;
}
}
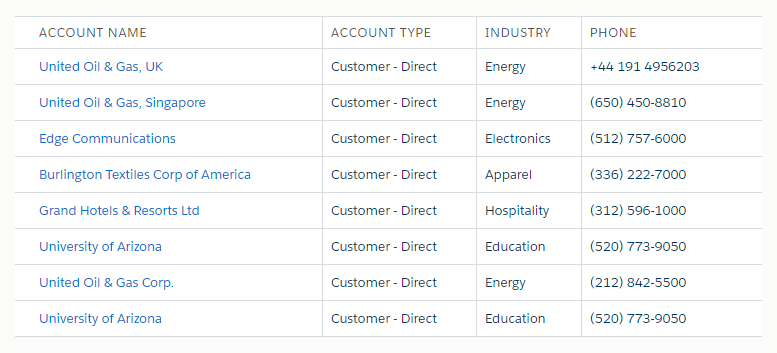
Lightning Component:
<aura:component controller="SampleAuraController" implements="flexipage:availableForAllPageTypes,force:appHostable">
<!--Declare Event Handlers-->
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<!--Declare Attributes-->
<aura:attribute name="accList" type="Account[]"/>
<!--Component Start-->
<div class="slds-m-around_xx-large">
<table class="slds-table slds-table_cell-buffer slds-table_bordered slds-table_col-bordered">
<thead>
<tr class="slds-line-height_reset">
<th class="slds-text-title_caps" scope="col">
<div class="slds-truncate" title="Account Name">Account Name</div>
</th>
<th class="slds-text-title_caps" scope="col">
<div class="slds-truncate" title="Account Type">Account Type</div>
</th>
<th class="slds-text-title_caps" scope="col">
<div class="slds-truncate" title="Industry">Industry</div>
</th>
<th class="slds-text-title_caps" scope="col">
<div class="slds-truncate" title="Phone">Phone</div>
</th>
</tr>
</thead>
<tbody>
<aura:iteration items="{!v.accList}" var="acc">
<tr class="slds-hint-parent">
<th data-label="Account Name" scope="row">
<div class="slds-truncate" title="{!acc.Name}"><a href="javascript:void(0);" tabindex="-1">{!acc.Name}</a></div>
</th>
<td data-label="Account Type">
<div class="slds-truncate" title="{!acc.Type}">{!acc.Type}</div>
</td>
<td data-label="Industry">
<div class="slds-truncate" title="{!acc.Industry}">{!acc.Industry}</div>
</td>
<td data-label="Phone">
<div class="slds-truncate" title="{!acc.Phone}">{!acc.Phone}</div>
</td>
</tr>
</aura:iteration>
</tbody>
</table>
</div>
<!--Component End-->
</aura:component>
Lightning JS Controller:
({
doInit : function(component, event) {
var action = component.get("c.getDirectCustomerAccount");
action.setCallback(this, function(response) {
var state = response.getState();
if(state === "SUCCESS"){
var result = response.getReturnValue();
component.set("v.accList", result);
}
});
$A.enqueueAction(action);
}
})