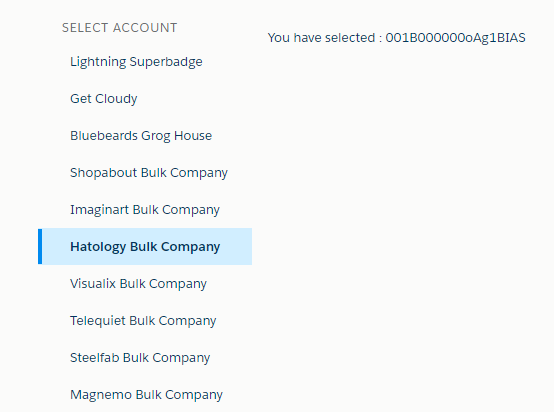
A lightning:verticalNavigation component represents a list of links that’s only one level deep, with support for overflow sections that collapse and expand. Here is an example of Lightning Vertical Navigation.
Apex Class:
public with sharing class AuraSampleController{
@AuraEnabled
public static List<Account> getAccounts(){
List<Account> accList = new List<Account>();
accList = [SELECT Id, Name, AccountNumber, Industry From Account LIMIT 10];
return accList;
}
}
Lightning Component:
<aura:component controller="AuraSampleController" Implements="flexipage:availableForRecordHome,force:hasRecordId">
<!--Declare Attributes-->
<aura:attribute name="selectedaccId" type="Id" />
<aura:attribute name="accList" type="Account[]" />
<!--Declare Handler-->
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<!--Component Start-->
<div class="slds-m-around--xx-large">
<lightning:layout>
<lightning:layoutItem>
<lightning:verticalNavigation onbeforeselect="{!c.handleBeforeSelect}"
selectedItem="{!v.selectedaccId}"
onselect="{!c.handleOnSelect}">
<lightning:verticalNavigationSection label="Select Account">
<aura:iteration items="{!v.accList}" var="acc" indexVar="index">
<lightning:verticalNavigationItem label="{!acc.Name}" name="{!acc.Id}" />
</aura:iteration>
</lightning:verticalNavigationSection>
</lightning:verticalNavigation>
</lightning:layoutItem>
<lightning:layoutItem padding="around-medium">
<p>You have selected : {!v.selectedaccId}</p>
</lightning:layoutItem>
</lightning:layout>
</div>
<!--Component End-->
</aura:component>
Lightning JS Controller:
({
doInit: function(component, event, helper) {
helper.getAccountList(component, event);
},
handleBeforeSelect: function(component, event) {
//Write your logic before select of any item
},
handleOnSelect: function(component, event) {
//Write your logic on select of any item
}
})
Lightning JS Helper:
({
getAccountList: function(component, event) {
var action = component.get("c.getAccounts");
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
var result = response.getReturnValue();
component.set("v.accList", result);
}
});
$A.enqueueAction(action);
},
})
Output:
Loading...
Lightning Component:
<!--SampleComponent.cmp-->
<aura:component implements="flexipage:availableForAllPageTypes,force:appHostable" access="global">
<!--Declare Attributes-->
<aura:attribute name="vfMsgMethod" type="object" description="this attribute is for visualforce page javascript method"/>
<!--Component Start-->
<div class="slds-m-around_xx-large">
<lightning:button variant="Brand" class="slds-button" label="Submit" onclick="{!c.doAction}"/>
</div>
<!--Component End-->
</aura:component>
Lightning Controller:
({
doAction : function(component, event, helper) {
var msg = 'Welcome to Salesforce Ohana';
var msgMethod = component.get("v.vfMsgMethod");
msgMethod(msg, function(){
//handle callback
});
}
})
Lightning App:
<!--SampleApp.app-->
<aura:application extends="ltng:outApp" access="global">
<!--Lightning component-->
<aura:dependency resource="c:SampleComponent"/>
</aura:application>
Visualforce Page:
<apex:page sidebar="false" showHeader="false">
<apex:includeLightning />
<!--Lightning Container-->
<div style="width:100%;height:100px;" id="LightningContainer"/>
<script type="text/javascript">
//Create Lightning Component
$Lightning.use("c:SampleApp", function() {
$Lightning.createComponent("c:SampleComponent", {
vfMsgMethod : getMessage, //Method to call from lightning component
},"LightningContainer", function(component) {
console.log('Component created');
});
});
//Function to call from Lightning Component
function getMessage(welcomeMsg){
alert(welcomeMsg);
}
</script>
</apex:page>
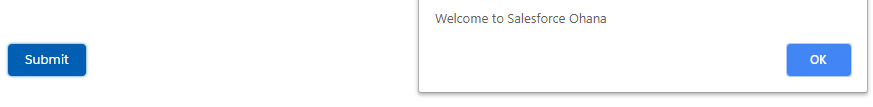
Output:
Loading...
We can use aura:method to invoke lightning controller methods from visualforce page. The below example is to call Lightning Component methods from visualforce page.
Lightning Component:
<!--SampleComponent.cmp-->
<aura:component implements="flexipage:availableForAllPageTypes,force:appHostable" access="global">
<!--Aura Method-->
<aura:method name="welcomeMsgMethod" action="{!c.doAction}" access="global">
<aura:attribute name="message" type="Object" />
<aura:attribute name="name" type="String"/>
</aura:method>
<!--Declare Attributes-->
<aura:attribute name="msg" type="String"/>
<!--Component Start-->
<div class="slds-m-around_xx-large">
<!--Print Welcome Message-->
{!v.msg}
</div>
<!--Component End-->
</aura:component>
Lightning Controller:
({
doAction : function(component, event, helper) {
//Get Parameters
var params = event.getParam('arguments');
if (params) {
//Get Welcome message parameter
var msg = params.message.message;
var developerGroup = params.message.developerGroup;
//Get name parameter
var name = params.name;
//Set welcome message and name
component.set("v.msg", name + ' ' + msg + ' ' + developerGroup);
}
}
})
Lightning App:
<!--SampleApp.app-->
<aura:application extends="ltng:outApp" access="global">
<!--Lightning component-->
<aura:dependency resource="c:SampleComponent"/>
</aura:application>
Visualforce Page:
<apex:page>
<apex:includeLightning />
<!--Lightning Container-->
<div style="width:100%;height:100px;" id="LightningContainer" />
<script type="text/javascript">
var component; //Variable for Lightning Out Component
//Create Lightning Component
$Lightning.use("c:SampleApp", function() {
$Lightning.createComponent("c:SampleComponent", { },
"LightningContainer",
function(cmp) {
component = cmp;
console.log('Component created');
});
});
//Method to call Lightning Component Method
var getWelcomeMessage = function(){
component.welcomeMsgMethod({message : "Welcome to Salesforce Ohana", developerGroup: "Bengaluru"}, "Biswajeet Samal");
}
</script>
<apex:form>
<!--Button to call Javascript method-->
<apex:commandButton value="Get Welcome Message" onclick="getWelcomeMessage();return false;"/>
</apex:form>
</apex:page>
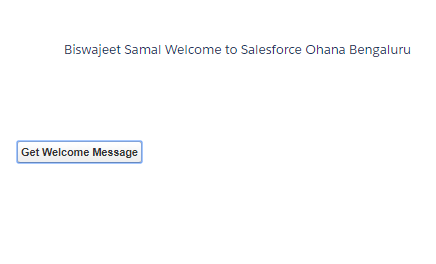
Output:
Loading...
Lightning Component:
<!--SampleComponent.cmp-->
<aura:component implements="flexipage:availableForAllPageTypes,force:appHostable" access="global">
<!--Declare Attributes-->
<aura:attribute name="accountId" type="String" />
<!--Declare Handlers-->
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
</aura:component>
Lightning JS Controller:
({
doInit : function(component, event, helper) {
var accountId = component.get("v.accountId");
alert('Account Id-' + accountId);
}
})
Lightning App:
<!--SampleApp.app-->
<aura:application extends="ltng:outApp" access="global">
<!--Lightning component-->
<aura:dependency resource="c:SampleComponent"/>
</aura:application>
Visualforce Page:
<apex:page sidebar="false" showHeader="false">
<apex:includeLightning />
<!--Lightning Container-->
<div style="width:100%;height:100px;" id="LightningContainer"/>
<script type="text/javascript">
//get account Id from URL
var accountId = "{!$CurrentPage.parameters.id}";
//Create Lightning Component
$Lightning.use("c:SampleApp", function() {
$Lightning.createComponent("c:SampleComponent",
{ "accountId" : accountId }, //Pass Parameter
"LightningContainer", function(component) {
console.log('Component created');
});
});
</script>
</apex:page>
URL : https://yourorgurl/apex/SampleVFPage?id=0010I00001dPxYL
Loading...
Lightning Event:
<!--SampleEvent.evt-->
<aura:event type="APPLICATION" description="Sample Event">
<aura:attribute type="string" name="msg" />
</aura:event>
Lightning Component:
<!--SampleComponent.cmp-->
<aura:component implements="flexipage:availableForAllPageTypes,force:appHostable" access="global">
<!--Declare Aura Event-->
<aura:registerEvent name="sampleEvent" type="c:SampleEvent" />
<!--Component Start-->
<div class="slds-m-around_xx-large">
<lightning:button variant="Brand" class="slds-button" label="Submit" onclick="{!c.doAction}"/>
</div>
<!--Component End-->
</aura:component>
Lightning Controller:
({
doAction : function(component, event, helper) {
//Get Event
var sampleEvent = $A.get("e.c:sampleEvent");
//Set Parameter Value
sampleEvent.setParams({"msg":"Hello World!!"});
//Fire Event
sampleEvent.fire();
}
})
Lightning App:
<!--SampleApp.app-->
<aura:application extends="ltng:outApp" access="global">
<!--Lightning component-->
<aura:dependency resource="c:SampleComponent"/>
</aura:application>
Visualforce Page:
<apex:page sidebar="false" showHeader="false">
<apex:includeLightning />
<!--Lightning Container-->
<div style="width:100%;height:100px;" id="LightningContainer" />
<script type="text/javascript">
//Create Lightning Component
$Lightning.use("c:SampleApp", function() {
$Lightning.createComponent("c:SampleComponent", { },"LightningContainer",
function(component) {
$A.eventService.addHandler({ "event": "c:SampleEvent", "handler" : getMessage});
});
});
//Function to call Lightning Component Function
var getMessage = function(event){
var msg = event.getParam("msg");
alert(msg);
};
</script>
</apex:page>
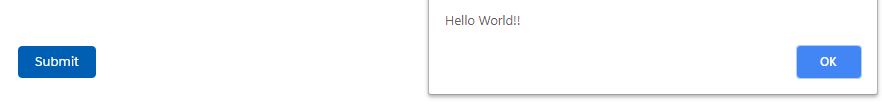
Output:
Loading...