Lightning Component:
<!--demo.cmp-->
<aura:component implements="force:lightningQuickActionWithoutHeader">
<aura:html tag="style">
.cuf-content {
padding: 0 0rem !important;
}
.slds-p-around--medium {
padding: 0rem !important;
}
.slds-modal__content{
overflow-y:hidden !important;
height:unset !important;
max-height:unset !important;
}
</aura:html>
<!--Handler-->
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<aura:handler event="aura:doneRendering" action="{!c.doneRendering}"/>
<!--Component Start-->
<div class="slds-m-around--xx-large">
<div class="slds-text-heading_medium slds-align_absolute-center">
Loading...
</div>
</div>
<!--Component End-->
</aura:component>
Lightning JS Controller:
({
doInit : function(component, event, helper) {
//Write your code to execute, before close the quick action modal
},
doneRendering: function(cmp, event, helper) {
$A.get("e.force:closeQuickAction").fire();
}
})
Loading...
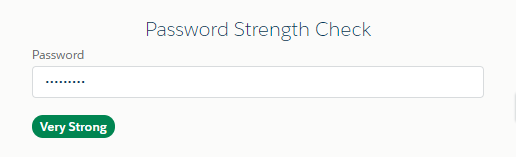
Lightning Component:
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes" access="global" >
<!--Declare Attributes-->
<aura:attribute name="password" type="String"/>
<aura:attribute name="passwordStrength" type="String" default="Very Weak"/>
<!--Component Start-->
<div class="slds-m-around--xx-large">
<div class="slds-text-align_center slds-text-heading_medium">Password Strength Check</div>
<lightning:input name="password" label="Password" value="{!v.password}" onchange="{!c.checkPasswordStrength}" type="password"/>
<br/>
<lightning:badge label="{!v.passwordStrength}" aura:id="psBadge" class="slds-theme--error" />
</div>
<!--Component End-->
</aura:component>
Lightning JS Controller:
({
checkPasswordStrength : function(component, helper) {
//Get password
var password = component.get("v.password");
//Password strength
let strength = {
1: 'Very Weak',
2: 'Weak',
3: 'Medium',
4: 'Strong',
5: 'Very Strong'
};
//Password Strength Check
let strengthValue = {
'caps': false,
'length': false,
'special': false,
'numbers': false,
'small': false
};
//Password strength styles
let passwordStrengthStyle = {
0: 'slds-theme--error',
1: 'slds-theme--error',
2: 'slds-theme--warning',
3: 'slds-theme--info',
4: 'slds-theme--alt-inverse',
5: 'slds-theme--success'
};
//Check Password Length
if(password.length >= 8) {
strengthValue.length = true;
}
//Calculate Password Strength
for(let index=0; index < password.length; index++) {
let char = password.charCodeAt(index);
if(!strengthValue.caps && char >= 65 && char <= 90) {
strengthValue.caps = true;
} else if(!strengthValue.numbers && char >=48 && char <= 57){
strengthValue.numbers = true;
} else if(!strengthValue.small && char >=97 && char <= 122){
strengthValue.small = true;
} else if(!strengthValue.numbers && char >=48 && char <= 57){
strengthValue.numbers = true;
} else if(!strengthValue.special && (char >=33 && char <= 47) || (char >=58 && char <= 64)) {
strengthValue.special = true;
}
}
let strengthIndicator = 0;
for(let metric in strengthValue) {
if(strengthValue[metric] === true) {
strengthIndicator++;
}
}
//get badge
var psBadge = component.find('psBadge');
//Remove style
for(let strengthStyle in passwordStrengthStyle) {
$A.util.removeClass(psBadge, passwordStrengthStyle[strengthStyle]);
}
//Add style
$A.util.addClass(psBadge, passwordStrengthStyle[strengthIndicator]);
//set password strength
component.set("v.passwordStrength", strength[strengthIndicator]);
}
})
Output:
Loading...
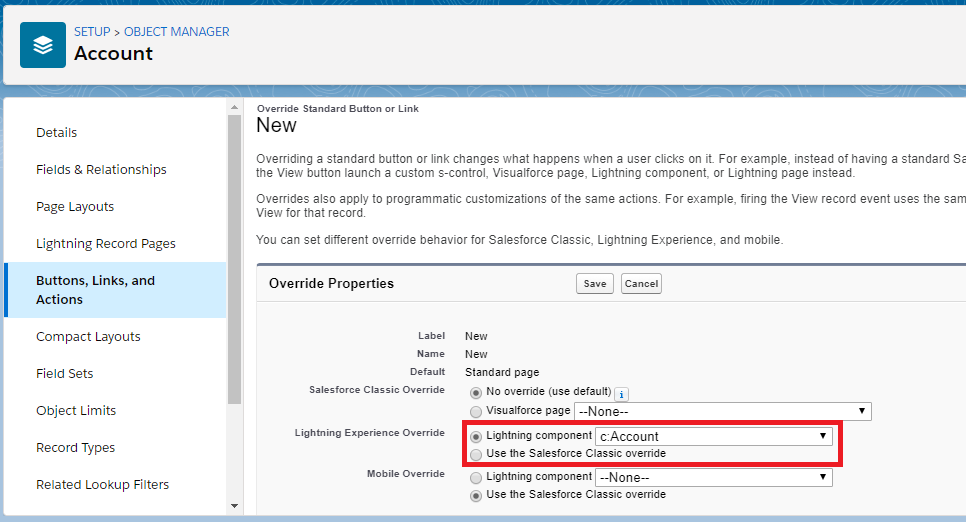
Using lightning:actionOverride in lightning component you can override standard buttons in Salesforce Lightning Experience.
Sample Code:
<aura:component implements="lightning:actionOverride" access="global">
<!--Component Start-->
<div class="slds-m-around--xx-large">
Standard button override demo
</div>
<!--Component End-->
</aura:component>
Loading...
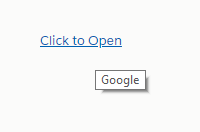
A lightning:formattedUrl component displays a read-only representation of a URL as a hyperlink with an href attribute. The link can be a relative or absolute URL.
Example:
<aura:component>
<lightning:formattedUrl value="https://www.google.com" tooltip="Google" label="Click to Open" target="_blank" />
</aura:component>
Output:
Loading...