Dynamic Getting sObject Picklist Values on Lightning Component
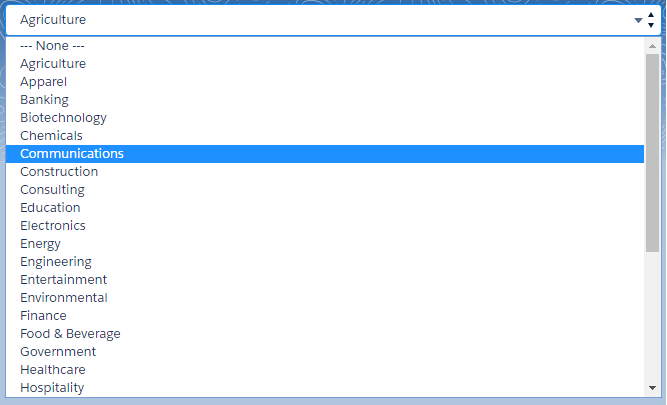
In this example we will fetch Picklist field “Industry” values from “Account” object and set in ui:inputSelect on Lightning Component.
Apex Class:
public class GetPicklistValuesController {
@AuraEnabled
public static List <String> getPicklistValues(sObject obj, String fld) {
List <String> pList = new list <String>();
//Get the object type of the SObject.
Schema.sObjectType objType = obj.getSObjectType();
//Describe the SObject using its object type.
Schema.DescribeSObjectResult objDescribe = objType.getDescribe();
//Get a map of fields for the SObject
Map<String, Schema.SObjectField> fieldMap = objDescribe.fields.getMap();
//Get the list of picklist values for this field.
List<Schema.PicklistEntry > values = fieldMap.get(fld).getDescribe().getPickListValues();
//Add these values to the selectoption list.
for (Schema.PicklistEntry a: values) {
pList.add(a.getValue());
}
pList.sort();
return pList;
}
}
Component:
<!--TestComponent-->
<aura:component controller="GetPicklistValuesController" access="global" implements="force:appHostable">
<aura:attribute name="objInfo" type="account" default="{sobjectType : 'Account'}" />
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<div class="slds-form-element">
<label class="slds-form-element__label" for="select-01">Select Industry</label>
<div class="slds-select_container">
<ui:inputSelect aura:id="accIndustry" class="slds-select" change="{!c.onPicklistChange}"/>
</div>
</div>
</aura:component>
Component Helper:
({
fetchPickListVal: function(component, fieldName, elementId) {
var action = component.get("c.getPicklistValues");
action.setParams({
"obj": component.get("v.objInfo"),
"fld": fieldName
});
var opts = [];
action.setCallback(this, function(response) {
var state = response.getState();
if (state == "SUCCESS") {
var allValues = response.getReturnValue();
opts.push({
class: "optionClass",
label: "--- None ---",
value: ""
});
for (var i = 0; i < allValues.length; i++) {
opts.push({
class: "optionClass",
label: allValues[i],
value: allValues[i]
});
}
component.find(elementId).set("v.options", opts);
}
});
$A.enqueueAction(action);
},
})
Component Controller:
({
doInit: function(component, event, helper) {
helper.fetchPickListVal(component, 'Industry', 'accIndustry');
},
onPicklistChange: function(component, event, helper) {
//get the value of select option
alert(event.getSource().get("v.value"));
},
})
Lightning App:
<!--TestApp-->
<aura:application extends="ltng:outApp" access="global">
<c:TestComponent />
</aura:application>