Apex Class:
public class SampleAuraController {
//Properties
@AuraEnabled public String FirstName {get;set;}
@AuraEnabled public String LastName {get;set;}
@AuraEnabled
public static SampleAuraController getData() {
SampleAuraController obj = new SampleAuraController();
obj.FirstName = 'Biswajeet';
obj.LastName = 'Samal';
return obj;
}
}
Lightning Component:
<!--Sample.cmp-->
<aura:component controller="SampleAuraController" implements="flexipage:availableForAllPageTypes,force:appHostable">
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:attribute name="obj" type="SampleAuraController"/>
<!--Component Start-->
<div class="slds-m-around_xx-large">
<strong>First Name : {!v.obj.FirstName}</strong>
<br/>
<strong>Last Name : {!v.obj.LastName}</strong>
</div>
<!--Component End-->
</aura:component>
Lightning Component JS Controller:
({
doInit : function(component, event, helper) {
var action = component.get('c.getData');
action.setCallback(this,function(response){
var state = response.getState();
if (state === "SUCCESS") {
var result = response.getReturnValue();
component.set('v.obj', result);
}
});
$A.enqueueAction(action);
}
})
Output:
Loading...
I had a requirement to automate a Phone number field to USA standard format. As of now in Lightning there is no such feature exists.
Here is an example:
Component:
<aura:component>
<div class="slds-m-around_xx-large">
<lightning:input type="text" maxlength="10" onblur = "{!c.formatPhoneNumber}" aura:id="Phone" label="Phone" name="Phone"/>
</div>
</aura:component>
JS Controller:
({
formatPhoneNumber: function(component, helper, event) {
var phoneNo = component.find("Phone");
var phoneNumber = phoneNo.get('v.value');
var s = (""+phoneNumber).replace(/\D/g, '');
var m = s.match(/^(\d{3})(\d{3})(\d{4})$/);
var formattedPhone = (!m) ? null : "(" + m[1] + ") " + m[2] + "-" + m[3];
phoneNo.set('v.value',formattedPhone);
}
})
Output:
Loading...
When we work with components, the first thing we do is declaring the attributes and initialize them. We use expressions for initializing our components. There are two types of expressions, bound and unbound that are used to perform data binding in Lightning Components.
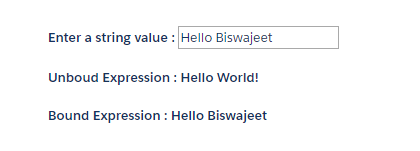
Bound Expression: Bound Expression is represented as {!v.str}. Whenever the value of the string is changed, this expression will reflect the change and also affect the components where it is used, we can say the value change dynamically through this expression.
Unbound Expression: Unbound Expression is represented as {#v.str}. Whenever the value of the string is changed, this expression will not reflect the change, we can say the value remains static through this expression.
Here is an example of lightning component with Bound and Unbound Expressions:
Sample Component:
<aura:component>
<aura:attribute name="str" type="string" default="Hello World!"/>
<ui:outputText value="Enter a string value : "/>
<ui:inputText value="{!v.str}"/>
<br/>
<ui:outputText value="Unboud Expression : "/>
<ui:outputText value="{#v.str}"/>
<br/>
<ui:outputText value="Bound Expression : "/>
<ui:outputText value="{!v.str}"/>
</aura:component>
Output:
The value in bound expression variable changes on change of the input, but the value of unbound expression remains the same.
Loading...
We can use $Browser
Use $Browser in Lightning Component:
<aura:component>
{!$Browser.isTablet}
{!$Browser.isPhone}
{!$Browser.isIPad}
{!$Browser.isIPhone}
{!$Browser.isWindowsPhone}
{!$Browser.isIOS}
{!$Browser.isAndroid}
{!$Browser.formFactor}
</aura:component>
Use $Browser in Lightning JS Controller:
doInit : function(component, event, helper) {
var device = $A.get("$Browser.formFactor");
alert("You are using a " + device);
},
Loading...
The $Locale global value provider returns information about the current user’s preferred locale.
Use $Locale in Lightning Component:
<aura:component implements="flexipage:availableForAllPageTypes,force:appHostable">
Language : {!$Locale.language}
Timezone : {!$Locale.timezone}
Country : {!$Locale.country}
Currency : {!$Locale.currency}
</aura:component>
Use $Locale in Lightning JS Controller:
doInit : function(component, event, helper) {
var locale = $A.get("$Locale.country");
alert("Your Country " + locale);
},
Loading...