Lightning OverlayLibrary Modal
In Spring 18 Salesforce has provided lightning:overlayLibrary tag to displays messages via modals and popovers. This component requires API version 41.0 and later. lightning:overlayLibrary is not supported in the lightning application. It’s supported only on salesforce lightning experience Lightning, Console, Communities.
In this example, I’m using below components:
Main Component (Sample.cmp) – Will contain lightning:overlayLibrary tag with aura:id attribute and a lightning:button
Modal Content (OverlayLibraryModal.cmp) – The component responsible for containing all the content to show in the Modal as content.
Sample.cmp:
<!--Sample.cmp-->
<aura:component implements="flexipage:availableForAllPageTypes,flexipage:availableForRecordHome" access="global">
<!--Declare Attribute-->
<aura:attribute name="FirstName" type="String"/>
<aura:attribute name="LastName" type="String"/>
<lightning:overlayLibrary aura:id="overlayLib"/>
<!--Component Start-->
<div class="slds-m-around--xx-large">
<lightning:input name="fname" label="First Name" value="{!v.FirstName}" />
<lightning:input name="lname" label="Last Name" value="{!v.LastName}" />
<br/>
<lightning:button variant="brand" label="Show Modal" onclick="{!c.handleShowModal}"/>
</div>
<!--Component End-->
</aura:component>
SampleController.js:
({
handleShowModal: function(component) {
var fName = component.get("v.FirstName");
var lName = component.get("v.LastName");
$A.createComponent("c:OverlayLibraryModal",
{
"FirstName" : fName,
"LastName" : lName
},
function(content, status) {
if (status === "SUCCESS") {
var modalBody = content;
component.find('overlayLib').showCustomModal({
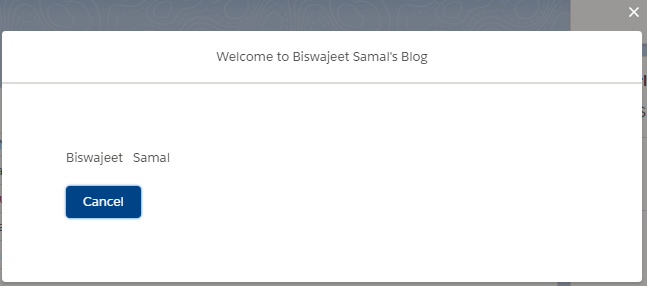
header: "Welcome to Biswajeet Samal's Blog",
body: modalBody,
showCloseButton: true,
closeCallback: function(ovl) {
console.log('Overlay is closing');
}
}).then(function(overlay){
console.log("Overlay is made");
});
}
});
}
})
OverlayLibraryModal.cmp:
<aura:component access="global">
<!--Declare Attribute-->
<aura:attribute name="FirstName" type="String"/>
<aura:attribute name="LastName" type="String"/>
<lightning:overlayLibrary aura:id="overlayLib"/>
<!--Component Start-->
<div class="slds-m-around--xx-large">
<p>{!v.FirstName} {!v.LastName} </p>
<br/>
<lightning:button variant="brand" label="Cancel" onclick="{!c.handleCloseModal}"/>
</div>
<!--Component End-->
</aura:component>
OverlayLibraryModalController.js:
({
handleCloseModal: function(component, event, helper) {
//Close the Modal Window
component.find("overlayLib").notifyClose();
}
})