component.find() :
It returns the Aura.Component instance(s) by its local ID.
If the Aura.Component local ID is unique, it returns the component and if there are multiple Aura.Component with the same local ID, it returns an array of the components.
Syntax: component.find("auraid");
component.get() :
It is associated with Component attributes and returns the referenced component attribute value.
Syntax: component.get(String key);
Lightning Component:
<aura:component >
<aura:attribute name="firstName" type="String"/>
<aura:attribute name="lastName" type="String"/>
<div class="slds-m-around--xx-large">
<div class="container-fluid">
<div class="form-group">
<lightning:input name="fName" aura:id="fName" type="text" required="true" maxlength="50" label="First Name" value="{!v.firstName}" />
</div>
<div class="form-group">
<lightning:input name="lName" aura:id="lName" type="text" required="true" maxlength="50" label="Last Name" value="{!v.lastName}" />
</div>
<br/>
<lightning:button variant="brand" label="Submit" onclick="{!c.handleSubmit}" />
</div>
</div>
</aura:component>
Lightning JS Controller:
({
handleSubmit : function(component, event, helper) {
//Find component and get value using component.find();
var fNameCmp = component.find("fName");
var lNameCmp = component.find("lName");
console.log('First Name : ' + fNameCmp.get("v.value"));
console.log('Last Name : ' + lNameCmp.get("v.value"));
//Get attribute value using component.get();
var fNameAttValue = component.get("v.firstName");
var lNameAttValue = component.get("v.lastName");
console.log('First Name : ' + fNameAttValue);
console.log('First Name : ' + lNameAttValue);
}
})
Loading...
Lightning Component:
<!--Sample.cmp-->
<aura:component implements="flexipage:availableForAllPageTypes,force:appHostable">
<!--Component Start-->
<div class="slds-m-around_xx-large">
<lightning:recordEditForm recordId="5000I000016VCzL" objectApiName="Case">
<lightning:messages />
<lightning:inputField fieldName="AccountId"/>
<lightning:inputField fieldName="ContactId"/>
<lightning:inputField fieldName="Origin" />
<lightning:inputField fieldName="Status" />
<lightning:inputField fieldName="Priority" />
<lightning:button class="slds-m-top_small" variant="brand" type="submit" name="update" label="Update" />
</lightning:recordEditForm>
</div>
<!--Component End-->
</aura:component>
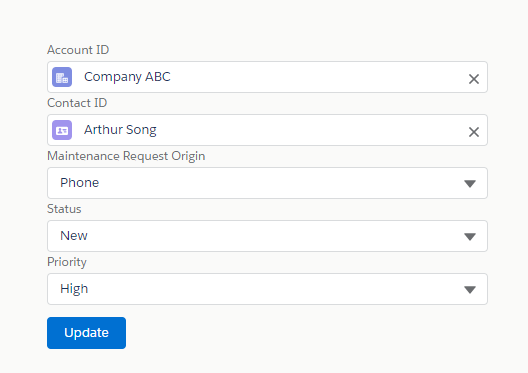
Output:
Loading...
lightning:formattedDateTime component displays formatted date and time. This component uses the Intl.DateTimeFormat JavaScript object to format date values. The locale set in the app’s user preferences determines the formatting.
Below are the supported input values for lightning:formattedDateTime component:
Date object
ISO8601 formatted string
Timestamp
Lightning Component:
<!--Sample.cmp-->
<aura:component>
<!--Declare Attribute-->
<aura:attribute name="currentDate" type="Date"/>
<!--Declare Handlers-->
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<!--Component Start-->
<div class="slds-m-around_xx-large">
<lightning:formattedDateTime aura:id="dt"
value="{!v.currentDate}"
month="short"
day="numeric"
year="numeric"
hour="2-digit"
minute="2-digit"
second="2-digit"
hour12="true"
timeZone="{!$Locale.timezone}"/>
</div>
<!--Component End-->
</aura:component>
Lightning JS Controller:
({
doInit : function(component, event, helper) {
var today = new Date();
component.set('v.currentDate', today);
}
})
Output:
Loading...
Lightning Component:
<!--
Name: ContactList.cmp
-->
<aura:component controller="ContactController">
<!--Declare Event Handlers-->
<aura:handler name="init" action="{!c.doInit}" value="{!this}"/>
<!--Declare Attributes-->
<aura:attribute name="contactList" type="ContactController.ContactWrapper[]" />
<aura:attribute name="isSelectAll" type="boolean" default="false"/>
<div class="slds-m-around_xx-large">
<h1 class="slds-text-heading--medium">Contacts</h1>
<br/>
<!--Contact List Table-->
<table class="slds-table slds-table--bordered slds-table--cell-buffer" role="grid">
<thead>
<tr class="slds-text-title--caps">
<th>
<label class="slds-checkbox">
<ui:inputCheckbox value="{!v.isSelectAll}" change="{!c.handleSelectAllContacts}" aura:id="selectAll"/>
<span class="slds-checkbox--faux" />
<span class="slds-form-element__label"></span>
</label>
</th>
<th scope="col">
<div class="slds-truncate" title="Name">Name</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Account">Account</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Phone">Phone</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Email">Email</div>
</th>
</tr>
</thead>
<tbody>
<aura:iteration items="{!v.contactList}" var="con">
<tr>
<th>
<label class="slds-checkbox">
<ui:inputCheckbox aura:id="checkContact" value="{!con.isSelected}" text="{!con.Id}"/>
<span class="slds-checkbox--faux" />
<span class="slds-form-element__label"></span>
</label>
</th>
<th scope="row">
<div class="slds-truncate" title="{!con.Name}">{!con.Name}</div>
</th>
<td>
<div class="slds-truncate" title="{!con.Account}">{!con.Account}</div>
</td>
<th scope="row">
<div class="slds-truncate" title="{!con.Phone}">{!con.Phone}</div>
</th>
<td>
<div class="slds-truncate" title="{!con.Email}">{!con.Email}</div>
</td>
</tr>
</aura:iteration>
</tbody>
</table>
<div>
<br/>
<lightning:button label="Submit" class="slds-button_brand" onclick="{!c.handleSelectedContacts }" />
</div>
</div>
</aura:component>
Lightning JS Controller:
({
//get Contact List from apex controller
doInit : function(component, event, helper) {
var action = component.get("c.getContactList");
action.setCallback(this, function(result){
var state = result.getState();
if (component.isValid() && state === "SUCCESS"){
component.set("v.contactList",result.getReturnValue());
}
});
$A.enqueueAction(action);
},
//Select all contacts
handleSelectAllContacts: function(component, event, helper) {
var getID = component.get("v.contactList");
var checkvalue = component.find("selectAll").get("v.value");
var checkContact = component.find("checkContact");
if(checkvalue == true){
for(var i=0; i<checkContact.length; i++){
checkContact[i].set("v.value",true);
}
}
else{
for(var i=0; i<checkContact.length; i++){
checkContact[i].set("v.value",false);
}
}
},
//Process the selected contacts
handleSelectedContacts: function(component, event, helper) {
var contactList = component.get("v.contactList");
var isSelectAll = component.get("v.isSelectAll");
var selectedContacts = [];
if(isSelectAll){
selectedContacts = contactList;
}
else{
var k = 0;
for (var i=0; i<contactList.length; i++){
var c = contactList[i];
if(c.isSelected) {
selectedContacts[k] = c;
k++;
}
}
}
if(selectedContacts.length > 0){
var contactRecords = JSON.stringify(selectedContacts);
var action = component.get("c.processSelectedContacts");
action.setParams({
contactRecords : contactRecords
});
action.setCallback(this, function(result){
var state = result.getState();
if (component.isValid() && state === "SUCCESS"){
alert('Success in calling server side action');
}
else if(state == "ERROR"){
alert('Error in calling server side action');
}
});
$A.enqueueAction(action);
}
}
})
Apex Controller:
public class ContactController {
@AuraEnabled
Public static List<ContactWrapper> getContactList(){
List<ContactWrapper> contactList = new List<ContactWrapper>();
//get all contact list
List<Contact> conList = [SELECT Id, Name, Account.Name, Phone, Email FROM Contact LIMIT 10];
for(Contact con : conList){
ContactWrapper obj = new ContactWrapper();
obj.ContactId = con.Id;
obj.Name = con.Name;
obj.Account = con.Account.Name;
obj.Phone = con.Phone;
obj.Email = con.Email;
obj.isSelected = false;
contactList.add(obj);
}
return contactList;
}
@AuraEnabled
Public static void processSelectedContacts(string contactRecords){
system.debug('contactRecords-' + contactRecords);
List<ContactWrapper> contactList = new List<ContactWrapper>();
if(!string.isBlank(contactRecords)){
contactList = (List<ContactWrapper>)System.JSON.deserialize(contactRecords,List<ContactWrapper>.class);
system.debug('contactList-' + contactList);
}
}
public class ContactWrapper{
@AuraEnabled
public String ContactId {get;set;}
@AuraEnabled
public String Name {get;set;}
@AuraEnabled
public String Account {get;set;}
@AuraEnabled
public String Phone {get;set;}
@AuraEnabled
public String Email {get;set;}
@AuraEnabled
public boolean isSelected {get;set;}
}
}
Loading...
Sample Component:
<!--
Name: Sample.cmp
-->
<aura:component >
<div class="slds-m-around_xx-large">
<label class="mdp-form-user-element__label" id="enteredName"></label><br/><br/>
<lightning:button label="Add Your Name" variant="brand" onclick="{!c.handlePopup}"/>
</div>
{!v.body }
</aura:component>
Sample Component JS Controller:
({
handlePopup : function(component, event,helper) {
//Create Dynamic Component
$A.createComponent('c:SampleModalPopup', {
title: 'Please enter your name',
}, function attachModal(modalCmp, status) {
if (component.isValid() && status === 'SUCCESS') {
var body = component.get("v.body");
body.push(modalCmp);
component.set("v.body", body);
}
});
}
})
ModalPopup Component:
<!--
Name: ModalPopup.cmp
-->
<aura:component >
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:attribute name="title" type="String" />
<div aura:id="modalDiv">
<div role="dialog" class="slds-modal slds-fade-in-open">
<div class="slds-modal__container">
<div class="slds-modal__header">
<button class="slds-button slds-modal__close slds-button--icon-inverse" title="Close" onclick="{!c.handleCloseModal}">
X<span class="slds-assistive-text">Close</span>
</button>
<h1 class="slds-text-heading--medium">{!v.title}</h1>
</div>
<!--Modal Box Header-->
<div class="slds-modal__content slds-p-around--medium">
<input type="text" placeholder="Please enter your name" id="userName" autofocus="autofocus" class="slds-input"/>
</div>
<!--Modal Box Button-->
<div class="slds-modal__footer">
<lightning:button label="Submit" class="slds-button_brand" onclick="{!c.handleSubmit}" />
<lightning:button label="Cancel" class="slds-button" onclick="{!c.handleCloseModal }" />
</div>
</div>
</div>
<div class="slds-backdrop slds-backdrop--open"></div>
</div>
</aura:component>
ModalPopup JS Controller:
({
doInit : function(component, event, helper) {
console.log('Modal Popup Load');
},
handleSubmit : function(component, event, helper){
var userName = document.getElementById("userName");
var enteredName = document.getElementById("enteredName");
enteredName.innerHTML = userName.value;
var popupWindow = component.find('modalDiv').getElement();
if(popupWindow){
popupWindow.style.display = 'none';
}
},
handleCloseModal : function(component, event, helper){
var popupWindow = component.find('modalDiv').getElement();
if(popupWindow){
popupWindow.style.display = 'none';
}
}
})
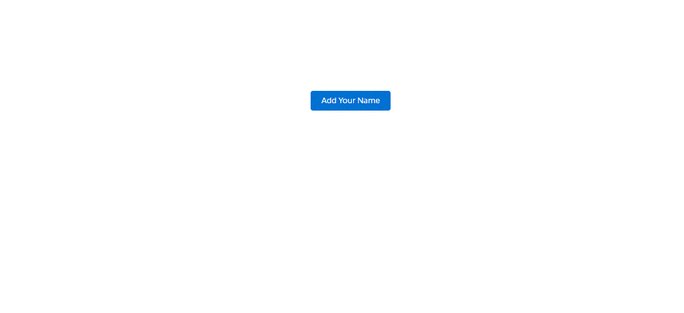
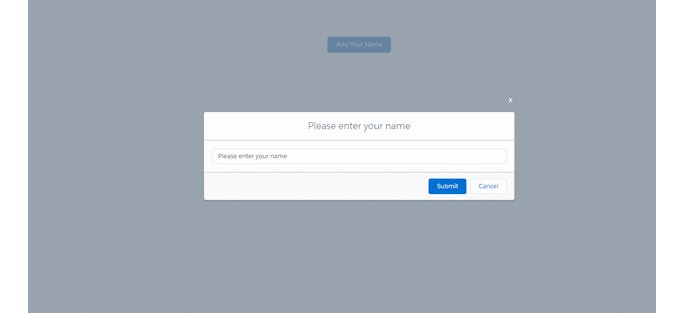
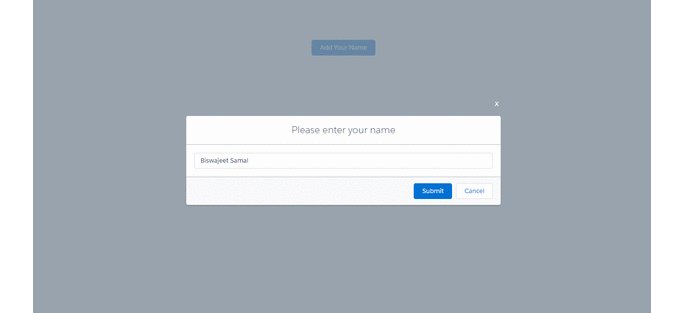
Output:
Loading...