There is no standard functions to refresh lightning:recordEditFormaura:if
Lightning Component:
<aura:component implements="flexipage:availableForAllPageTypes,force:appHostable">
<!--Attributes-->
<aura:attribute name="reloadForm" type="boolean" default="true" />
<!--Component Start-->
<div class="slds-m-around_xx-large">
<lightning:recordEditForm objectApiName="Account"
aura:id="accForm"
onload="{!c.handleOnLoad}"
onsubmit="{!c.handleOnSubmit}"
onsuccess="{!c.handleOnSuccess}"
onerror="{!c.handleOnError}">
<lightning:messages />
<aura:if isTrue="{!v.reloadForm}">
<lightning:inputField fieldName="Name"/>
<lightning:inputField fieldName="AccountNumber"/>
<lightning:inputField fieldName="Industry"/>
<lightning:inputField fieldName="Phone" />
<lightning:inputField fieldName="Website" />
<aura:set attribute="else">
Saving...
</aura:set>
</aura:if>
<lightning:button variant="brand" type="submit" name="save" label="Save" />
</lightning:recordEditForm>
</div>
<!--Component End-->
</aura:component>
Lightning JS Controller:
({
handleOnLoad : function(component, event, helper) {
},
handleOnSubmit : function(component, event, helper) {
},
handleOnSuccess : function(component, event, helper) {
component.set("v.reloadForm", false);
component.set("v.reloadForm", true);
},
handleOnError : function(component, event, helper) {
},
})
Loading...
Lightning Component:
<aura:component implements="flexipage:availableForAllPageTypes,force:appHostable">
<!--Component Start-->
<div class="slds-m-around_xx-large">
<lightning:recordEditForm objectApiName="Account" aura:id="accForm">
<lightning:messages />
<lightning:inputField fieldName="Name"/>
<lightning:inputField fieldName="AccountNumber"/>
<lightning:inputField fieldName="Industry"/>
<lightning:inputField fieldName="Phone" />
<lightning:inputField fieldName="Website" />
</lightning:recordEditForm>
<lightning:button variant="brand" type="button" name="Save" label="Save" onclick="{!c.handleCreateAccount}" />
</div>
<!--Component End-->
</aura:component>
Lightning JS Controller:
({
handleCreateAccount : function(component, event, helper) {
component.find("accForm").submit();
}
})
Loading...
Using aura:unescapedHtml component, you can Unescaping HTML contents in Lightning component.
Lightning Component:
<aura:component>
<!--Handler-->
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<!--Attributes-->
<aura:attribute name="blogURL" type="String" default=""/>
<!--Component Start-->
<div class="slds-m-around--xx-large">
Welcome to my <aura:unescapedHtml value="{!v.blogURL}"/>.
</div>
<!--Component End-->
</aura:component>
Lightning JS Controller:
({
doInit : function(component, event, helper) {
//HTML Content
var blogURL = '<a href="https://www.biswajeetsamal.com/blog/" target="_blank">Blog</a>';
component.set("v.blogURL", blogURL);
},
})
Loading...
Lightning Component:
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes" access="global" >
<!--Declare Attributes-->
<aura:attribute name="password" type="String"/>
<aura:attribute name="passwordStrength" type="String" default="Very Weak"/>
<!--Component Start-->
<div class="slds-m-around--xx-large">
<div class="slds-text-align_center slds-text-heading_medium">Password Strength Check</div>
<lightning:input name="password" label="Password" value="{!v.password}" onchange="{!c.checkPasswordStrength}" type="password"/>
<br/>
<lightning:badge label="{!v.passwordStrength}" aura:id="psBadge" class="slds-theme--error" />
</div>
<!--Component End-->
</aura:component>
Lightning JS Controller:
({
checkPasswordStrength : function(component, helper) {
//Get password
var password = component.get("v.password");
//Password strength
let strength = {
1: 'Very Weak',
2: 'Weak',
3: 'Medium',
4: 'Strong',
5: 'Very Strong'
};
//Password Strength Check
let strengthValue = {
'caps': false,
'length': false,
'special': false,
'numbers': false,
'small': false
};
//Password strength styles
let passwordStrengthStyle = {
0: 'slds-theme--error',
1: 'slds-theme--error',
2: 'slds-theme--warning',
3: 'slds-theme--info',
4: 'slds-theme--alt-inverse',
5: 'slds-theme--success'
};
//Check Password Length
if(password.length >= 8) {
strengthValue.length = true;
}
//Calculate Password Strength
for(let index=0; index < password.length; index++) {
let char = password.charCodeAt(index);
if(!strengthValue.caps && char >= 65 && char <= 90) {
strengthValue.caps = true;
} else if(!strengthValue.numbers && char >=48 && char <= 57){
strengthValue.numbers = true;
} else if(!strengthValue.small && char >=97 && char <= 122){
strengthValue.small = true;
} else if(!strengthValue.numbers && char >=48 && char <= 57){
strengthValue.numbers = true;
} else if(!strengthValue.special && (char >=33 && char <= 47) || (char >=58 && char <= 64)) {
strengthValue.special = true;
}
}
let strengthIndicator = 0;
for(let metric in strengthValue) {
if(strengthValue[metric] === true) {
strengthIndicator++;
}
}
//get badge
var psBadge = component.find('psBadge');
//Remove style
for(let strengthStyle in passwordStrengthStyle) {
$A.util.removeClass(psBadge, passwordStrengthStyle[strengthStyle]);
}
//Add style
$A.util.addClass(psBadge, passwordStrengthStyle[strengthIndicator]);
//set password strength
component.set("v.passwordStrength", strength[strengthIndicator]);
}
})
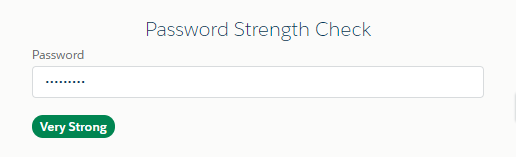
Output:
Loading...
Implementing lightning:hasPageReference interface, we can access the recordTypeId in lightning JS controller. lightning:hasPageReference provides access to the pageReference attribute.
The pageReference attribute can be populated only for the following page types:
standard__component
standard__navItemPage (for Lightning component tab only)
standard__recordPage
standard__objectPage
Example:
Lightning Component:
<aura:component implements="force:hasRecordId,lightning:actionOverride,lightning:hasPageReference">
<!--Declare Attributes-->
<aura:attribute name="selectedRecordId" type="Id" />
<!--Declare Handler-->
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<!--Component Start-->
<div class="slds-m-around--xx-large">
Selected Record Type Id : {!v.selectedRecordId}
</div>
<!--Component End-->
</aura:component>
Lightning JS Controller:
({
doInit: function(component, event, helper) {
//get record type Id
var recordTypeId = component.get("v.pageReference").state.recordTypeId;
component.set("v.selectedRecordId", recordTypeId);
//get action name edit/new
var actionName = component.get("v.pageReference").attributes.actionName;
console.log('actionName-' + actionName);
//get object API name
var objectApiName = component.get("v.pageReference").attributes.objectApiName;
console.log('objectApiName-' + objectApiName);
},
})
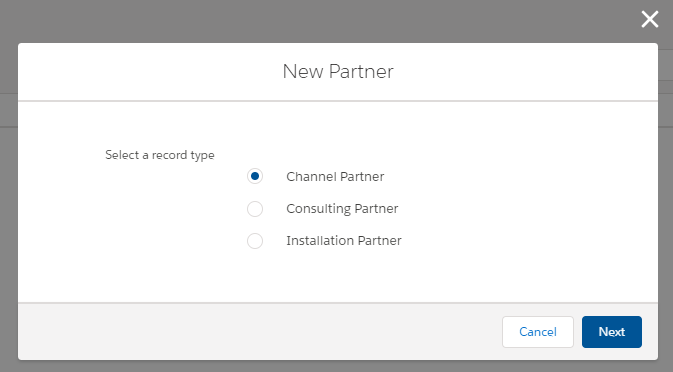
Output:
Loading...