Step 1: Upload the jQuery library as a static resource in your Org.
Step 2: Use ltng:require to load static resource JavaScript libraries on your component.
<aura:component>
<ltng:require scripts="{!$Resource.YourStaticResourceName + '/jQueryFileName.js'}" />
</aura:component>
Step 3: To utilize the library include the afterScriptsLoaded event and add the method in your aura component JS controller.
Aura Component :
<aura:component>
<ltng:require scripts="{!$Resource.YourStaticResourceName + '/jQueryFileName.js'}" afterScriptsLoaded="{!c.handleAfterScriptsLoaded}" />
</aura:component>
JS Controller:
({
handleAfterScriptsLoaded : function(component, event, helper) {
jQuery("document").ready(function(){
console.log('jQuery Loaded');
});
}
})
Loading...
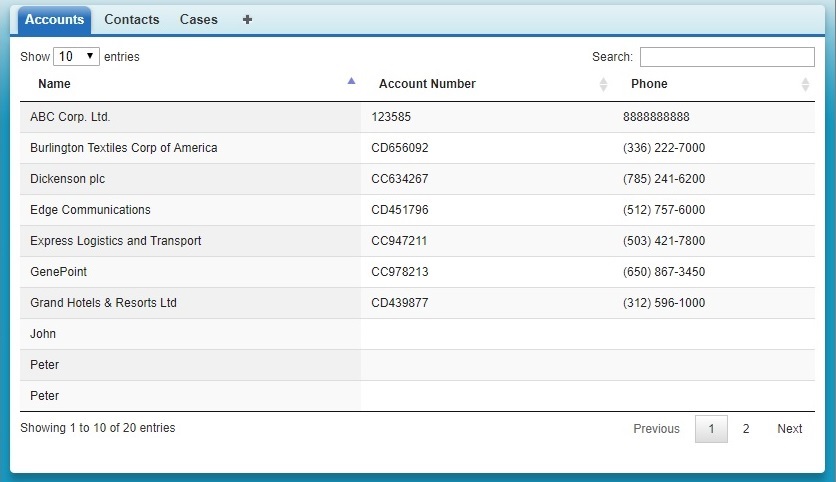
Here is an example of jQuery Data tables using in Visualforce. It will give you the pagination and search functionality in Visualforce page. Here I’m displaying list of account records.
Apex Class:
public class SampleController{
public List<Account> accList {get; set;}
public SampleController(){
accList = [SELECT Name, AccountNumber, Phone FROM Account LIMIT 10000];
}
}
Visualforce Page:
<apex:page Controller="SampleController" readOnly="true" tabStyle="Account" sidebar="false">
<head>
<apex:includescript value="//code.jquery.com/jquery-1.11.1.min.js"/>
<apex:includescript value="//cdn.datatables.net/1.10.4/js/jquery.dataTables.min.js"/>
<apex:stylesheet value="//cdn.datatables.net/1.10.4/css/jquery.dataTables.css"/>
<script>
j$ = jQuery.noConflict();
j$(document).ready( function () {
var accTable = j$('[id$="accTable"]').DataTable({
});
});
</script>
</head>
<body>
<table id="accTable" class="display">
<thead>
<tr>
<th>Name</th>
<th>Account Number</th>
<th>Phone</th>
</tr>
</thead>
<tbody>
<apex:repeat value="{!accList}" var="acc">
<tr>
<td>{!acc.Name}</td>
<td>{!acc.AccountNumber}</td>
<td>{!acc.Phone}</td>
</tr>
</apex:repeat>
</tbody>
</table>
</body>
</apex:page>
Output:
Loading...