ActionFunction is used to execute a method in your Apex Class from your Visualforce Page asynchronously via AJAX requests. Its easy to call a controller method using attribute action="{!YourMethodeName}". An component must be a child of an component. In this article I will demonstrate, how to use actionfunction in visualforce page.
Note: Beginning with API version 23 you can’t place apex:actionFunction inside an iteration component — apex:pageBlockTable, apex:repeat, and so on. Put the apex:actionFunction after the iteration component, and inside the iteration put a normal JavaScript function that calls it.
public with sharing class ActionFunctionTest
{
public String ReturnValue {get;set;}
public String FirstName {get;set;}
public String LastName {get;set;}
public void Result()
{
ReturnValue = 'My name is : ' + FirstName +' '+ LastName ;
}
}
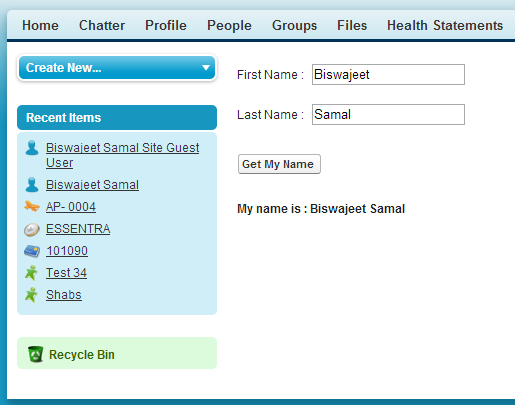
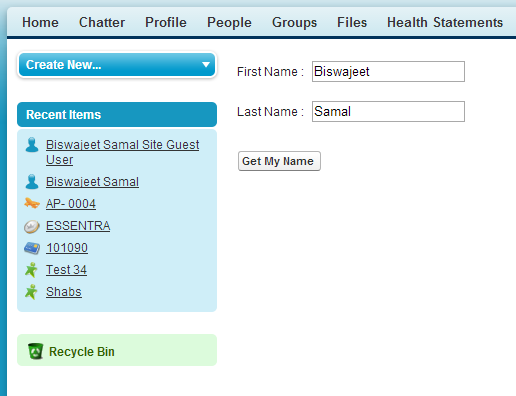
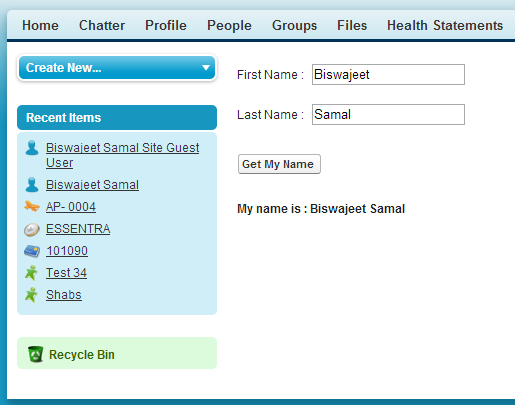
In above class, the variables “FirstName” and “LastName” are the parameters supplied by the javascript and variable “ReturnValue” will display the result.
<apex:page controller="ActionFunctionTest">
<apex:form id="TestFrm">
First Name :
<apex:inputtext id="txtFirstName" required="true">
Last Name :
<apex:inputtext id="txtLastName" required="true">
<span class="btn" onclick="return GetMyName()"> Get My Name </span>
<apex:outputpanel id="resultPanel">
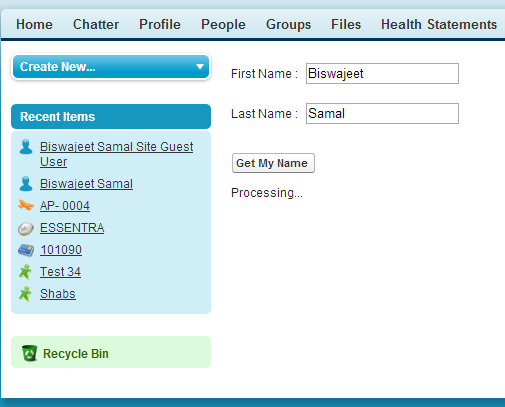
<apex:actionstatus id="TestStatus" starttext="Processing..." stoptext="">
<b><apex:outputlabel value="{!ReturnValue}"></apex:outputlabel></b>
</apex:actionstatus></apex:outputpanel>
<apex:actionfunction action="{!Result}" name="TestAF" rerender="resultPanel" status="TestStatus">
<apex:param assignto="{!FirstName}" name="FirstParameter" value=""/>
<apex:param assignto="{!LastName}" name="SecondParameter" value=""/>
</apex:actionfunction>
</apex:inputtext></apex:inputtext></apex:form>
<script type="text/javascript">
function GetMyName()
{
var FirstNameValue = document.getElementById("{!$Component.TestFrm.txtFirstName}").value;
var LastNameValue = document.getElementById("{!$Component.TestFrm.txtLastName}").value;
if(FirstNameValue == '' || LastNameValue == '')
{
alert('Please enter your first name and last name');
return false;
}
TestAF(FirstNameValue ,LastNameValue );
return true;
}
</script>
</apex:page>
The below code is used to define the “actionFunction” in visual force page. To send the parameter, we have to use “apex:param” tag. Attribute “assignTo” will assign the parameter to variable name specified in Apex code. Here we have assigned the value to variable “FirstName” and “LastName”.
<apex:actionfunction action="{!Result}" name="TestAF" rerender="resultPanel" status="TestStatus">
<apex:param assignto="{!FirstName}" name="FirstParameter" value="">
<apex:param assignto="{!LastName}" name="SecondParameter" value="">
</apex:param></apex:param></apex:actionfunction>
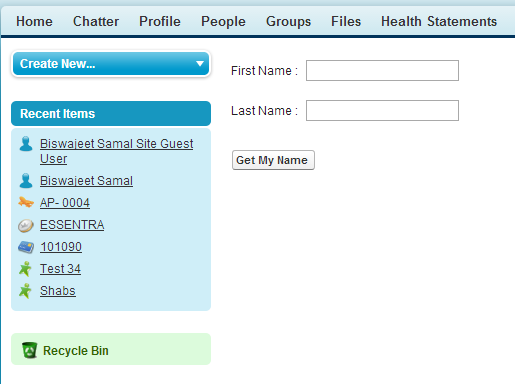
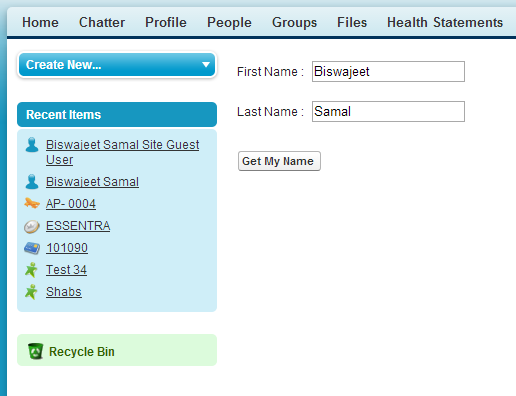
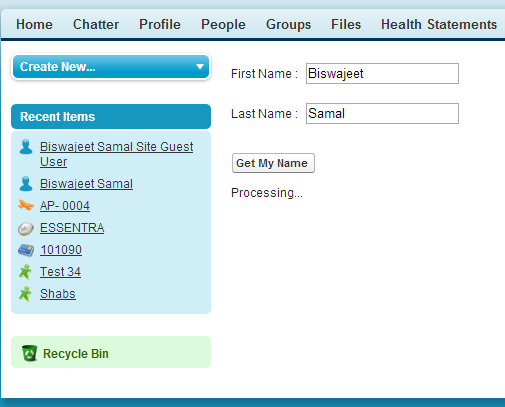
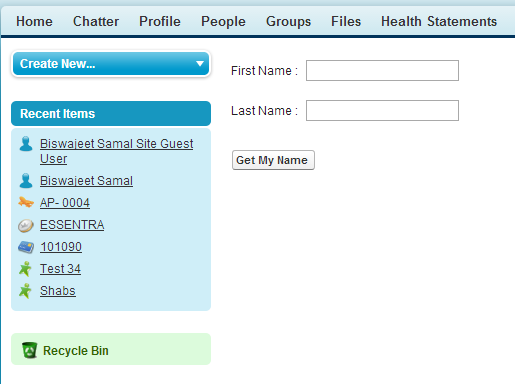
The resulting JavaScript function created by the visualforce will be “TestAF” because we have set that name for the “apex:actionFunction”. Actionfunction’s attribute “action” will call the method “Result” which is specified in Apex class “ActionFunctionTest” and “status” will show the Ajax request status. Below JavaScript method is used to call the generated method by “apex:actionFunction”.
<script type="text/javascript">
function GetMyName()
{
var FirstNameValue = document.getElementById("{!$Component.TestFrm.txtFirstName}").value;
var LastNameValue = document.getElementById("{!$Component.TestFrm.txtLastName}").value;
if(FirstNameValue == '' || LastNameValue == '')
{
alert('Please enter your first name and last name');
return false;
}
TestAF(FirstNameValue ,LastNameValue );
return true;
}
</script>