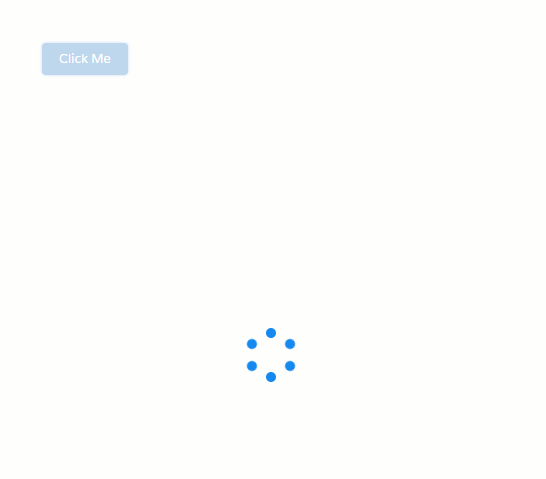
Salesforce Lightning Loading Spinner
lightning:spinner displays an animated spinner image to indicate that a feature is loading. This component can be used when retrieving data or anytime an operation doesn’t immediately complete.
We can control lightning loading spinner using aura:waiting and aura:donewaiting standard events. Both aura:waiting and aura:doneWaiting are application level events.
aura:waiting: Indicates that the app is waiting for a response to a server request.
aura:donewaiting: Indicates that the app is done waiting for a response to a server request.
Example:
Apex Controller:
public class SampleAuraController {
@AuraEnabled
public static String getMessage() {
return 'Hello World!!';
}
}
Lightning Component:
<!--Sample.cmp-->
<aura:component controller="SampleAuraController" implements="flexipage:availableForAllPageTypes,force:appHostable">
<!--Declare Handlers-->
<aura:handler event="aura:waiting" action="{!c.handleShowSpinner}"/>
<aura:handler event="aura:doneWaiting" action="{!c.handleHideSpinner}"/>
<!--Declare Attributes-->
<aura:attribute name="showSpinner" type="boolean" default="false"/>
<!--Component Start-->
<div class="slds-m-around--xx-large">
<aura:if isTrue="{!v.showSpinner}">
<lightning:spinner alternativeText="Loading, Please Wait..." title="Loading, Please Wait..." variant="brand" size="large"/>
</aura:if>
<lightning:button label="Click Me" variant="brand" onclick="{!c.handleClick}"/>
</div>
<!--Component End-->
</aura:component>
Lightning JS Controller:
({
//Handle Button click
handleClick: function (component, event, helper) {
var action = component.get('c.getMessage');
action.setCallback(this,function(response){
var state = response.getState();
if (state === "SUCCESS") {
var result = response.getReturnValue();
console.log('result -' + result)
}
});
$A.enqueueAction(action);
},
//Call by aura:waiting event
handleShowSpinner: function(component, event, helper) {
component.set("v.showSpinner", true);
},
//Call by aura:doneWaiting event
handleHideSpinner : function(component,event,helper){
component.set("v.showSpinner", false);
}
})