Custom Validation For Lightning Field Value in Lightning
Component :
<aura:component>
<div class="slds-m-around--xx-large">
<div class="slds-form--stacked">
<div class="slds-form-element">
<div class="slds-form-element__control">
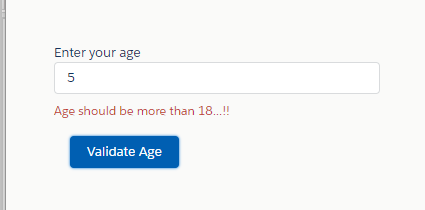
<ui:inputNumber aura:id="inputAge" label="Enter your age" class="slds-input"/>
</div>
</div>
<div class="slds-m-around--medium">
<button class="slds-button slds-button--brand" onclick="{!c.validateAge}">Validate Age</button>
</div>
</div>
</div>
</aura:component>
Component JS Controller :
({
validateAge : function(component, event, helper) {
var inputAge = component.find('inputAge');
var ageValue = inputAge.get('v.value');
if(parseInt(ageValue) < 18){
inputAge.set("v.errors", [{message:"Age should be more than 18...!!"}]);
return;
}
}
})