Parameterized Custom Label in Apex
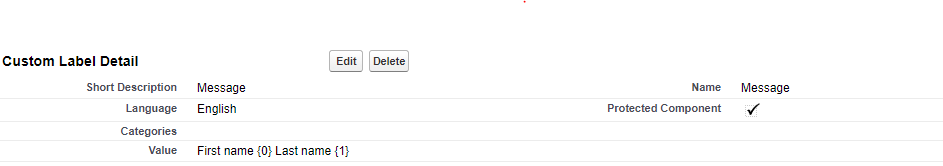
Custom Laebl:

Sample Code:
List<String> params = new List<String>{'Biswajeet','Samal'};
String msgLabel = Label.Message;
String message = String.format(msgLabel, params);
System.debug('Msg-' + message);
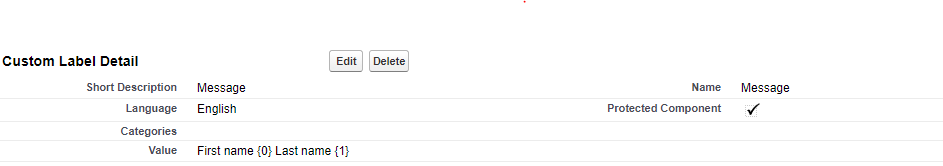
Custom Laebl:

Sample Code:
List<String> params = new List<String>{'Biswajeet','Samal'};
String msgLabel = Label.Message;
String message = String.format(msgLabel, params);
System.debug('Msg-' + message);
Custom Label in Lightning Component:
$Label.c.labelName for the default namespace.
$Label.namespace.labelName if your org has a namespace, or to access a label in a managed package.
<aura:component implements="flexipage:availableForAllPageTypes">
<div onclick="{!c.clickLabel}">
<ui:outputText value="{!$Label.c.Message}" />
</div>
</aura:component>
Custom Label in Javascript:
$A.get(“$Label.c.labelName”) for the default namespace.
$A.get(“$Label.namespace.labelName”) if your org has a namespace, or to access a label in a managed package.
({
clickLabel : function(component, event, helper) {
var label = $A.get("$Label.c.Message");
alert(label);
}
})
We use {!$Label.CustomLabelName}, when we call custom label in Visualforce page JavaScript function. But if we need to access custom labels in JavaScript file in static resource, then here is the way to get the custom label value.
Load the custom label in Visualforce Page before loading the static resource JavaScript file.
<script>
window.$Label = window.$Label || {};
$Label.MyCustomLable1 = '{!JSENCODE($Label.MyCustomLable1)}';
$Label.MyCustomLable2 = '{!JSENCODE($Label.MyCustomLable2)}';
</script>
Use in JavaScript file.
console.log($Label.MyCustomLable1); alert($Label.MyCustomLable1);
Sample Code:
public static String getLabelValue(String customLabelName){
Component.Apex.OutputText opText = new Component.Apex.OutputText();
opText.expressions.value = '{!$Label.' + customLabelName + '}';
return String.valueOf(opText.value);
}