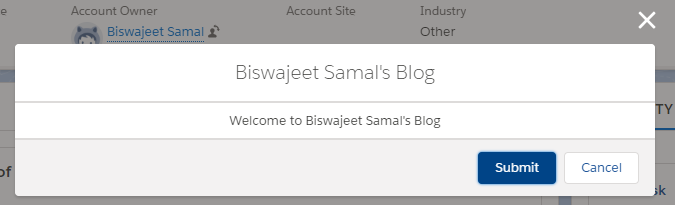
Lightning Component Quick Action With Custom Header And Footer
Lightning Component:
<aura:component implements="force:lightningQuickActionWithoutHeader,flexipage:availableForRecordHome,force:hasRecordId">
<!--Custom Styles for Modal Header and Footer-->
<aura:html tag="style">
.cuf-content {
padding: 0 0rem !important;
}
.slds-p-around--medium {
padding: 0rem !important;
}
.slds-modal__content{
overflow-y:hidden !important;
height:unset !important;
max-height:unset !important;
}
</aura:html>
<!--Modal Header-->
<div class="modal-header slds-modal__header slds-size_1-of-1">
<h4 class="title slds-text-heading--medium">Biswajeet Samal's Blog</h4>
</div>
<!--End Modal Header-->
<!--Modal Body-->
<div class="slds-modal__content slds-p-around--x-small slds-align_absolute-center slds-size_1-of-1 slds-is-relative">
<form class="slds-form--stacked">
Welcome to Biswajeet Samal's Blog
</form>
</div>
<!--End of Modal Body-->
<!--Modal Footer-->
<div class="modal-footer slds-modal__footer slds-size_1-of-1">
<lightning:button variant="Brand" class="slds-button" label="Submit" onclick="{!c.handleSubmit}"/>
<lightning:button variant="Neutral" class="slds-button" label="Cancel" onclick="{!c.handleClose}"/>
</div>
<!--End of Modal Footer-->
</aura:component>
JS Controller:
({
handleSubmit : function(component, event, helper) {
},
handleClose : function(component, event, helper) {
$A.get("e.force:closeQuickAction").fire()
}
})