Toggle Checkbox in Lightning Component
Biswajeet
December 13, 2017 3 Comments on Toggle Checkbox in Lightning Component
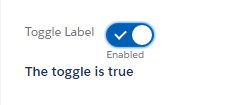
Sample Lightning Component:
<!--Sample.cmp-->
<aura:component>
<aura:attribute name="toggleValue" type="String"/>
<div class="slds-m-around--large">
<div class="slds-form-element">
<label class="slds-checkbox_toggle slds-grid">
<span class="slds-form-element__label slds-m-bottom_none">Toggle Label </span>
<ui:inputCheckbox aura:id="chkbox" class="slds-input" change="{!c.selectChange}"/>
<span id="toggle-desc" class="slds-checkbox_faux_container" aria-live="assertive">
<span class="slds-checkbox_faux"></span>
<span class="slds-checkbox_on">Enabled</span>
<span class="slds-checkbox_off">Disabled</span>
</span>
</label>
<p><b>The toggle is {!v.toggleValue} </b></p>
</div>
</div>
</aura:component>
Sample Lightning Component JS Controller:
({
selectChange : function(cmp, event, helper) {
var checkCmp = cmp.find("chkbox");
cmp.set("v.toggleValue" , checkCmp.get("v.value"));
}
})