Salesforce Lightning Button Menu
Biswajeet
April 16, 2018 No Comments on Salesforce Lightning Button Menu
Lightning Component:
<!--Sample.cmp-->
<aura:component implements="flexipage:availableForAllPageTypes, force:appHostable">
<div class="slds-m-around_xx-large">
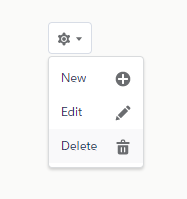
<lightning:buttonMenu iconName="utility:settings" alternativeText="Action" onselect="{!c.handleMenuSelect}">
<lightning:menuItem label="New" iconName="utility:new" value="new"/>
<lightning:menuItem label="Edit" iconName="utility:edit" value="edit"/>
<lightning:menuItem label="Delete" iconName="utility:delete" value="delete"/>
</lightning:buttonMenu>
</div>
</aura:component>
Lightning Component JS Controller:
({
handleMenuSelect: function(component, event, helper) {
var selectedMenu = event.detail.menuItem.get("v.value");
console.log('selectedMenu-' + selectedMenu);
switch(selectedMenu) {
case "new":
//do create
break;
case "edit":
//do edit
break;
case "delete":
//do delete
break;
}
}
})
Reference: lightning:buttonMenu lightning:menuItem