Bound and Unbound Expressions in Lightning Components
When we work with components, the first thing we do is declaring the attributes and initialize them. We use expressions for initializing our components. There are two types of expressions, bound and unbound that are used to perform data binding in Lightning Components.
Bound Expression: Bound Expression is represented as {!v.str}. Whenever the value of the string is changed, this expression will reflect the change and also affect the components where it is used, we can say the value change dynamically through this expression.
Unbound Expression: Unbound Expression is represented as {#v.str}. Whenever the value of the string is changed, this expression will not reflect the change, we can say the value remains static through this expression.
Here is an example of lightning component with Bound and Unbound Expressions:
Sample Component:
<aura:component>
<aura:attribute name="str" type="string" default="Hello World!"/>
<ui:outputText value="Enter a string value : "/>
<ui:inputText value="{!v.str}"/>
<br/>
<ui:outputText value="Unboud Expression : "/>
<ui:outputText value="{#v.str}"/>
<br/>
<ui:outputText value="Bound Expression : "/>
<ui:outputText value="{!v.str}"/>
</aura:component>
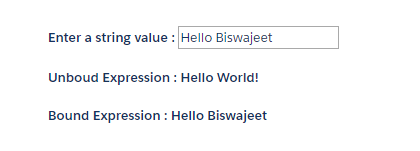
The value in bound expression variable changes on change of the input, but the value of unbound expression remains the same.