Invoke Lightning Component Methods From Visualforce Page
We can use aura:method to invoke lightning controller methods from visualforce page. The below example is to call Lightning Component methods from visualforce page.
Lightning Component:
<!--SampleComponent.cmp-->
<aura:component implements="flexipage:availableForAllPageTypes,force:appHostable" access="global">
<!--Aura Method-->
<aura:method name="welcomeMsgMethod" action="{!c.doAction}" access="global">
<aura:attribute name="message" type="Object" />
<aura:attribute name="name" type="String"/>
</aura:method>
<!--Declare Attributes-->
<aura:attribute name="msg" type="String"/>
<!--Component Start-->
<div class="slds-m-around_xx-large">
<!--Print Welcome Message-->
{!v.msg}
</div>
<!--Component End-->
</aura:component>
Lightning Controller:
({
doAction : function(component, event, helper) {
//Get Parameters
var params = event.getParam('arguments');
if (params) {
//Get Welcome message parameter
var msg = params.message.message;
var developerGroup = params.message.developerGroup;
//Get name parameter
var name = params.name;
//Set welcome message and name
component.set("v.msg", name + ' ' + msg + ' ' + developerGroup);
}
}
})
Lightning App:
<!--SampleApp.app-->
<aura:application extends="ltng:outApp" access="global">
<!--Lightning component-->
<aura:dependency resource="c:SampleComponent"/>
</aura:application>
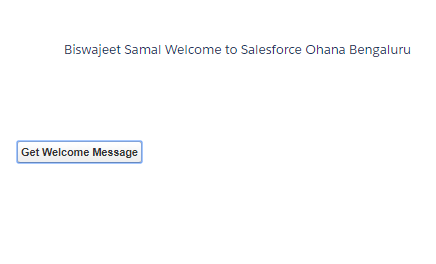
Visualforce Page:
<apex:page>
<apex:includeLightning />
<!--Lightning Container-->
<div style="width:100%;height:100px;" id="LightningContainer" />
<script type="text/javascript">
var component; //Variable for Lightning Out Component
//Create Lightning Component
$Lightning.use("c:SampleApp", function() {
$Lightning.createComponent("c:SampleComponent", { },
"LightningContainer",
function(cmp) {
component = cmp;
console.log('Component created');
});
});
//Method to call Lightning Component Method
var getWelcomeMessage = function(){
component.welcomeMsgMethod({message : "Welcome to Salesforce Ohana", developerGroup: "Bengaluru"}, "Biswajeet Samal");
}
</script>
<apex:form>
<!--Button to call Javascript method-->
<apex:commandButton value="Get Welcome Message" onclick="getWelcomeMessage();return false;"/>
</apex:form>
</apex:page>