- We cannot Create or Update Custom Metadata records using DML statement.
- We can Create or Update Custom Metadata records using apex Metadata deployment.
- To do the Metadata deployment using apex, it requires a callback class with
Metadata.DeployCallback interface.
Sample Metadata Deployment Callback Class:
public class CustomMetadataCallBack implements Metadata.DeployCallback {
//Inteface method
public void handleResult(Metadata.DeployResult result, Metadata.DeployCallbackContext context) {
if (result.status == Metadata.DeployStatus.Succeeded) {
//Success
} else {
//Failed
}
}
}
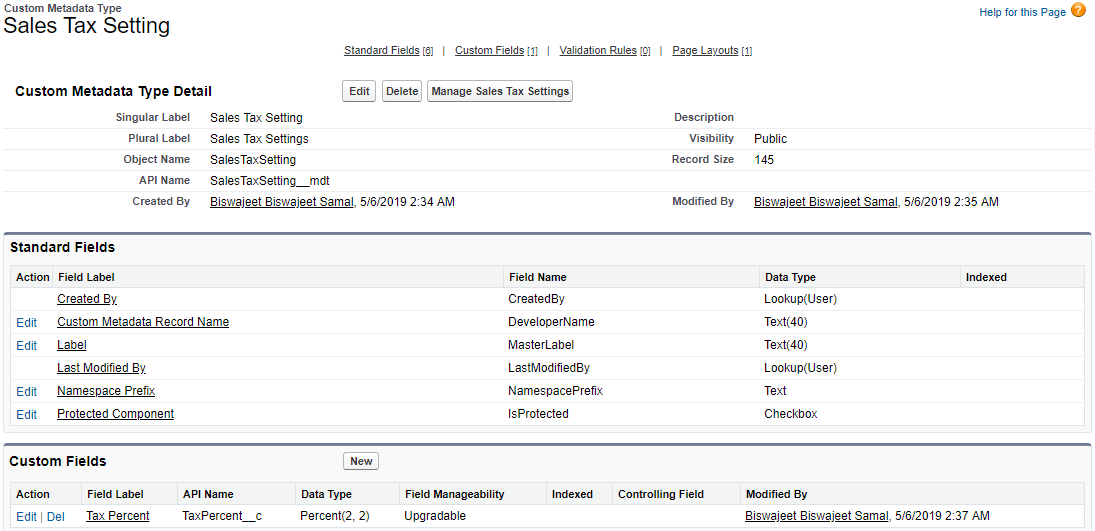
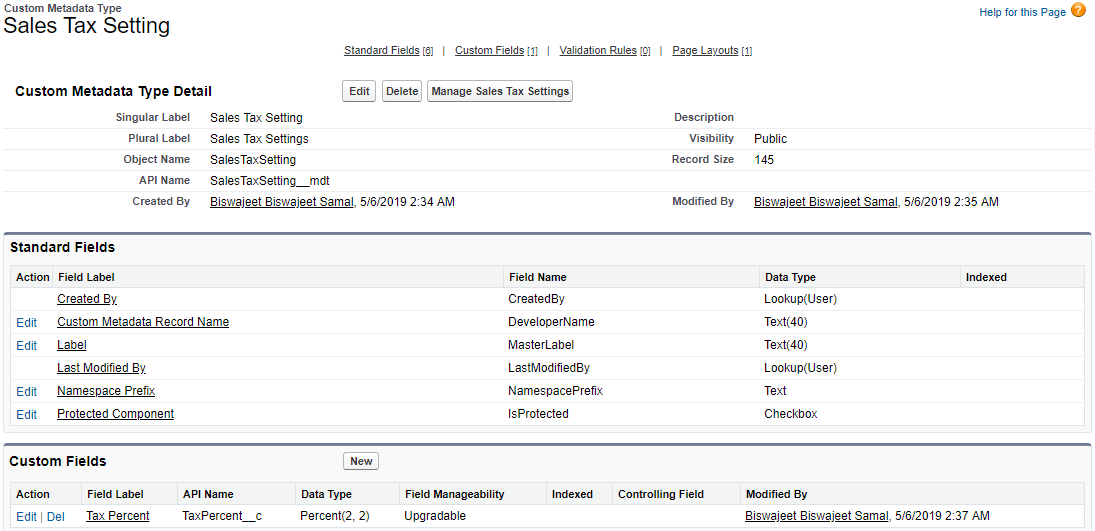
Here I have created a Custom Metadata Type (Tax Setting), to save Tax related information for an Application.

Here I have created a class with Metadata.DeployCallback interface, and two methods to create and update Custom Metadata Type records.
Apex Class:
public class CustomMetadataUtils implements Metadata.DeployCallback {
//Inteface method
public void handleResult(Metadata.DeployResult result, Metadata.DeployCallbackContext context) {
if (result.status == Metadata.DeployStatus.Succeeded) {
//Success
System.debug('Success Result-' + result);
} else {
//Failed
System.debug('Failed Result-' + result);
}
}
//Create Custom Metadata record
public static void createCustomMetadata(String metdataName, String label, Map<String, Object> metadataFieldValueMap){
String recordDevName = label.replaceAll(' ', '_');
Metadata.CustomMetadata cMetadata = new Metadata.CustomMetadata();
cMetadata.fullName = metdataName + '.' + recordDevName;
cMetadata.label = label;
for(String key : metadataFieldValueMap.keySet()){
Metadata.CustomMetadataValue cMetadataValue = new Metadata.CustomMetadataValue();
cMetadataValue.Field = key;
cMetadataValue.Value = metadataFieldValueMap.get(key);
cMetadata.values.add(cMetadataValue);
}
Metadata.DeployContainer mdContainer = new Metadata.DeployContainer();
mdContainer.addMetadata(cMetadata);
CustomMetadataUtils callback = new CustomMetadataUtils();
Id jobId = Metadata.Operations.enqueueDeployment(mdContainer, callback);
}
//Update Custom Metadata record
public static void updateCustomMetadata(String metdataName, String recordDevName, String label, Map<String, Object> metadataFieldValueMap){
Metadata.CustomMetadata cMetadata = new Metadata.CustomMetadata();
cMetadata.fullName = metdataName + '.' + recordDevName;
cMetadata.label = label;
for(String key : metadataFieldValueMap.keySet()){
Metadata.CustomMetadataValue cMetadataValue = new Metadata.CustomMetadataValue();
cMetadataValue.Field = key;
cMetadataValue.Value = metadataFieldValueMap.get(key);
cMetadata.values.add(cMetadataValue);
}
Metadata.DeployContainer mdContainer = new Metadata.DeployContainer();
mdContainer.addMetadata(cMetadata);
CustomMetadataUtils callback = new CustomMetadataUtils();
Id jobId = Metadata.Operations.enqueueDeployment(mdContainer, callback);
}
}
To test above class methods, you can run below code in developer console.
Create Custom Metadata Record:
Map<String, Object> metadataFieldValueMap = new Map<String, Object>();
metadataFieldValueMap.put('TaxPercent__c', 4);
CustomMetadataUtils.createCustomMetadata('SalesTaxSetting__mdt', 'Value Added Tax', metadataFieldValueMap);
Update Custom Metadata Record:
Map<String, Object> metadataFieldValueMap = new Map<String, Object>();
metadataFieldValueMap.put('TaxPercent__c', 15);
CustomMetadataUtils.updateCustomMetadata('SalesTaxSetting__mdt','Value_Added_Tax', 'Value Added Tax',metadataFieldValueMap);
After deployed the Custom Metadata, you can check the deployment status.
Go to Setup | Deploy | Deployment Status | Check the deployment status