List <Account> conList = new List <Account> {
new Account(Name = 'Test Account1', Phone = '8888888888', Industry = 'Agriculture'),
new Account(Name = 'Test Account2', Phone = '7777777777', Industry = 'Banking'),
new Account(Name = 'Test Account3', Phone = '9999999999', Industry = 'Finance'),
new Account()
};
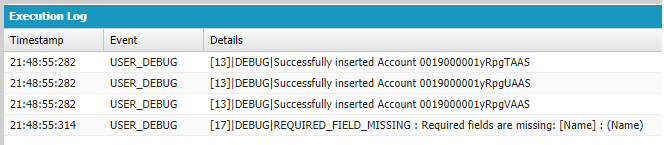
Database.SaveResult[] srList = Database.insert(conList, false);
for (Database.SaveResult sr : srList) {
if (sr.isSuccess() ) {
//Develop code for successfully inserted Accounts
System.debug('Successfully inserted Account ' + sr.getId());
} else {
for (Database.Error err : sr.getErrors()) {
//Develop code for failed Accounts
System.debug(err.getStatusCode() + ' : ' + err.getMessage() + ' : ' + err.getFields());
}
}
}
Loading...
Batch - System.isBatch()
@future - System.isFuture()
Queueable - System.isQueueable()
Schedulable - System.isScheduled()
Trigger - Trigger.isExecuting
Visualforce - ApexPages.currentPage() != null
Apex REST - RestContext.request != null
Loading...
Sample Code:
Account acc = new Account(Name = 'Account Name', Phone = '8888888888', Industry = 'Agriculture');
//Code to convert Account to JSON string
String str = JSON.serialize(acc);
system.debug('Account JSON Data - ' + str);
//Code to convert JSON string to Account
Account acc1 = (Account)JSON.deserialize(str, Account.Class);
system.debug('Account Data - ' + acc1);
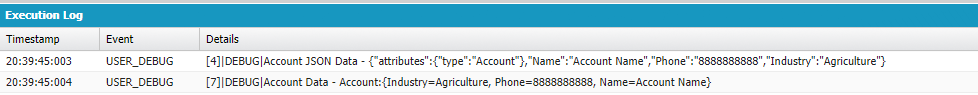
Output:
Loading...
Sample Code:
String str = 'Account';
sObject obj = Schema.getGlobalDescribe().get(str).newSObject();
obj.put('Name', 'Test Account');
obj.put('Description', 'About Test Account');
System.debug('sObject - ' + obj);
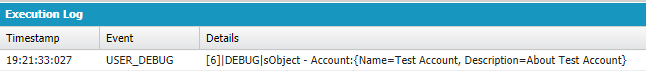
Output:
Loading...
Apex Controller:
public with sharing class AccountController {
@AuraEnabled
public static Account getAccount(Id accountId) {
Account acc = new Account();
acc = [SELECT Id, Name, Description FROM Account WHERE Id=:accountId];
return acc;
}
@AuraEnabled
public static List<Attachment> getAttachments(Id parentId) {
List<Attachment> listAttachment = new List<Attachment>();
listAttachment = [SELECT Id, Name FROM Attachment WHERE ParentId = :parentId];
return listAttachment;
}
}
Lightning Component:
<aura:component controller="AccountController" implements="force:appHostable,flexipage:availableForAllPageTypes,force:hasRecordId" access="global">
<aura:attribute name="recordId" type="Id" />
<aura:attribute name="acc" type="Account"/>
<aura:attribute name="attachments" type="Attachment[]"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<div>
<div>{!v.acc.Name}</div>
<div>{!v.acc.Description}</div>
<ul>
<aura:iteration items="{!v.attachments}" var="a">
<li>
<a target="_blank" href="{! '/servlet/servlet.FileDownload?file=' + a.Id }">{!a.Name}</a>
</li>
</aura:iteration>
</ul>
</div>
Lightning Controller:
({
doInit : function (component) {
var action = component.get('c.getAccount');
action.setParams({
"accountId": component.get("v.recordId")
});
action.setCallback(this, function(response) {
var state = response.getState();
if (state == "SUCCESS") {
var account = response.getReturnValue();
component.set("v.acc", account);
}
});
var action2 = component.get('c.getAttachments');
action2.setParams({
"parentId": component.get("v.recordId")
});
action2.setCallback(this, function(response) {
var state = response.getState();
if (state == "SUCCESS") {
var attachments = response.getReturnValue();
component.set("v.attachments", attachments);
}
});
$A.enqueueAction(action);
$A.enqueueAction(action2);
}
})
Loading...