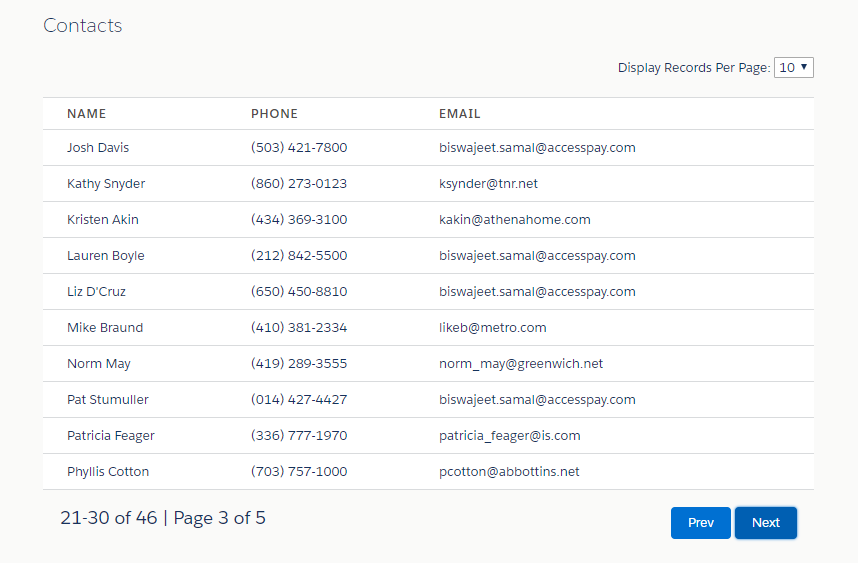
Pagination In Lightning Component
Apex Class:
public class ContactAuraController {
@AuraEnabled
public static ContactDataTableWrapper getContactData(Integer pageNumber, Integer pageSize) {
//Offset for SOQL
Integer offset = (pageNumber - 1) * pageSize;
//Total Records
Integer totalRecords = [SELECT COUNT() FROM Contact];
Integer recordEnd = pageSize * pageNumber;
//Instance of Contact DataTable Wrapper Class
ContactDataTableWrapper objDT = new ContactDataTableWrapper();
objDT.pageSize = pageSize;
objDT.pageNumber = pageNumber;
objDT.recordStart = offset + 1;
objDT.recordEnd = totalRecords >= recordEnd ? recordEnd : totalRecords;
objDT.totalRecords = totalRecords;
objDT.contactList = [SELECT Id, Name, Phone, Email FROM Contact ORDER BY Name LIMIT :pageSize OFFSET :offset];
return objDT;
}
//Wrapper Class For Contact DataTable
public class ContactDataTableWrapper {
@AuraEnabled
public Integer pageSize {get;set;}
@AuraEnabled
public Integer pageNumber {get;set;}
@AuraEnabled
public Integer totalRecords {get;set;}
@AuraEnabled
public Integer recordStart {get;set;}
@AuraEnabled
public Integer recordEnd {get;set;}
@AuraEnabled
public List<Contact> contactList {get;set;}
}
}
Pagination Component:
<!--Pagination.cmp-->
<aura:component controller="ContactAuraController">
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<aura:attribute name="ContactList" type="Contact[]"/>
<aura:attribute name="PageNumber" type="integer" default="1"/>
<aura:attribute name="TotalPages" type="integer" default="0"/>
<aura:attribute name="TotalRecords" type="integer" default="0"/>
<aura:attribute name="RecordStart" type="integer" default="0"/>
<aura:attribute name="RecordEnd" type="integer" default="0"/>
<div class="slds-m-around_xx-large">
<h1 class="slds-text-heading--medium">Contacts</h1>
<br/>
<div class="slds-float_right">
<ui:inputSelect aura:id="pageSize" label="Display Records Per Page: " change="{!c.onSelectChange}">
<ui:inputSelectOption text="10" label="10" value="true"/>
<ui:inputSelectOption text="15" label="15"/>
<ui:inputSelectOption text="20" label="20"/>
</ui:inputSelect>
<br/>
</div>
<table class="slds-table slds-table_bordered slds-table_cell-buffer">
<thead>
<tr class="slds-text-title_caps">
<th scope="col">
<strong><div class="slds-truncate" title="Name">Name</div></strong>
</th>
<th scope="col">
<strong><div class="slds-truncate" title="Phone">Phone</div></strong>
</th>
<th scope="col">
<strong><div class="slds-truncate" title="Email">Email</div></strong>
</th>
</tr>
</thead>
<tbody>
<aura:iteration items="{!v.ContactList}" var="con">
<tr>
<th scope="row" data-label="Name">
<div class="slds-truncate" title="{!con.Name}">{!con.Name}</div>
</th>
<th scope="row" data-label="Phone">
<div class="slds-truncate" title="{!con.Phone}">{!con.Phone}</div>
</th>
<th scope="row" data-label="Email">
<div class="slds-truncate" title="{!con.Email}">{!con.Email}</div>
</th>
</tr>
</aura:iteration>
</tbody>
</table>
<div class="slds-clearfix">
<div class="slds-page-header" role="banner">
<div class="slds-float_right">
<lightning:button disabled="{!v.PageNumber == 1}" variant="brand" aura:id="prevPage" label="Prev" onclick="{!c.handlePrev}" />
<lightning:button disabled="{!v.PageNumber == v.TotalPages}" aura:id="nextPage" variant="brand" label="Next" onclick="{!c.handleNext}"/>
</div>
<p class="slds-page-header__title">{!v.RecordStart}-{!v.RecordEnd} of {!v.TotalRecords} | Page {!v.PageNumber} of {!v.TotalPages}</p>
</div>
</div>
</div>
</aura:component>
Pagination JavaScript Controller:
({
doInit: function(component, event, helper) {
var pageNumber = component.get("v.PageNumber");
var pageSize = component.find("pageSize").get("v.value");
helper.getContactList(component, pageNumber, pageSize);
},
handleNext: function(component, event, helper) {
var pageNumber = component.get("v.PageNumber");
var pageSize = component.find("pageSize").get("v.value");
pageNumber++;
helper.getContactList(component, pageNumber, pageSize);
},
handlePrev: function(component, event, helper) {
var pageNumber = component.get("v.PageNumber");
var pageSize = component.find("pageSize").get("v.value");
pageNumber--;
helper.getContactList(component, pageNumber, pageSize);
},
onSelectChange: function(component, event, helper) {
var page = 1
var pageSize = component.find("pageSize").get("v.value");
helper.getContactList(component, page, pageSize);
},
})
Pagination JavaScript Controller Helper:
({
getContactList: function(component, pageNumber, pageSize) {
var action = component.get("c.getContactData");
action.setParams({
"pageNumber": pageNumber,
"pageSize": pageSize
});
action.setCallback(this, function(result) {
var state = result.getState();
if (component.isValid() && state === "SUCCESS"){
var resultData = result.getReturnValue();
component.set("v.ContactList", resultData.contactList);
component.set("v.PageNumber", resultData.pageNumber);
component.set("v.TotalRecords", resultData.totalRecords);
component.set("v.RecordStart", resultData.recordStart);
component.set("v.RecordEnd", resultData.recordEnd);
component.set("v.TotalPages", Math.ceil(resultData.totalRecords / pageSize));
}
});
$A.enqueueAction(action);
}
})