Salesforce Display Button On Apex Page Message
Biswajeet
September 29, 2016 0 Comments
Apex Class:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | public class SampleController { public Account acc {get;set;} public Boolean isButtonVisible {get;set;} public string message {get;set;} public SampleController(){ isButtonVisible = false; acc = new Account(); message = ''; } public pageReference showMessage(){ isButtonVisible = true; message = 'Do you want to create the account'; return null; } public pageReference saveAccount(){ insert acc; isButtonVisible = false; acc = new Account(); return null; } public pageReference cancel(){ isButtonVisible = false; acc = new Account(); return null; }} |
Visualforce Page:
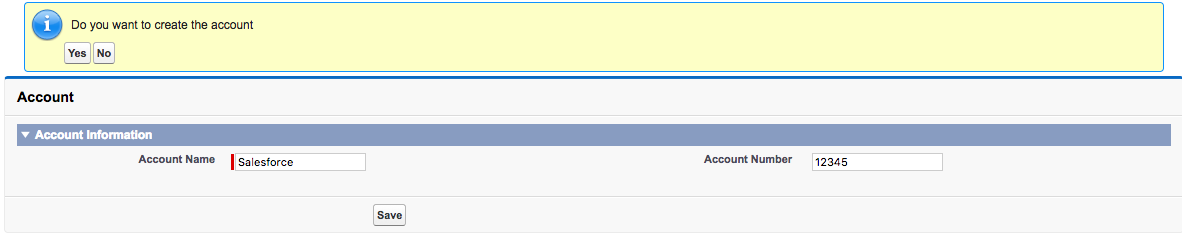
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <apex:page controller="SampleController" tabStyle="Account"> <apex:form > <apex:pageMessages escape="false"/> <apex:outputPanel rendered="{!isButtonVisible}"> <apex:pageMessage severity="info" strength="3" summary="{!message}"> <apex:commandButton value="Yes" action="{!saveAccount}"/> <apex:commandButton value="No" action="{!cancel}"/> </apex:pageMessage> </apex:outputPanel> <apex:pageblock title="Account"> <apex:pageBlockSection title="Account Information" columns="2"> <apex:inputField value="{!acc.Name}"/> <apex:inputField value="{!acc.AccountNumber}"/> </apex:pageBlockSection> <apex:pageBlockButtons location="bottom"> <apex:commandButton value="Confirm" action="{!showMessage}"> </apex:commandButton> </apex:pageBlockButtons> </apex:pageblock> </apex:form></apex:page> |