Salesforce Lightning Accordion
lightning:accordion component groups related content in a single container. Only one accordion section is expanded at a time. When you select a section, it’s expanded or collapsed. Each section can hold one or more Lightning components.
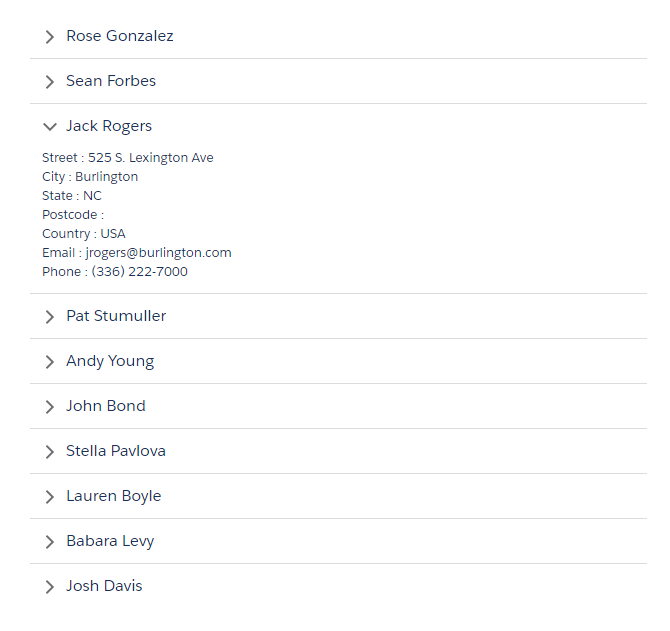
Here is an example of Lightning Accordion. I’m retrieving a list of contacts from Salesforce and populating into the Lightning Accordion.
Apex Controller:
public class AccordionAuraController {
@AuraEnabled
public static List<Contact> getContacts(){
List<Contact> contactList = new List<Contact>();
contactList = [SELECT Id, Name, Email, Phone, MailingStreet, MailingCity, MailingState, MailingPostalCode, MailingCountry From Contact LIMIT 10];
return contactList;
}
}
Lightning Component:
<!--Accordion.cmp-->
<aura:component controller="AccordionAuraController">
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:attribute name="conList" type="List"/>
<div class="slds-m-around_xx-large">
<lightning:accordion>
<aura:iteration items="{!v.conList}" var="con">
<lightning:accordionSection name="{!con.name}" label="{!con.Name}">
<aura:set attribute="body">
<p>Street : {!con.MailingStreet}</p>
<p>City : {!con.MailingCity}</p>
<p>State : {!con.MailingState}</p>
<p>Postcode : {!con.MailingPostalcode}</p>
<p>Country : {!con.MailingCountry}</p>
<p>Email : {!con.Email}</p>
<p>Phone : {!con.Phone}</p>
</aura:set>
</lightning:accordionSection>
</aura:iteration>
</lightning:accordion>
</div>
</aura:component>
Lightning Component JS Controller:
({
doInit: function(component){
var action = component.get('c.getContacts');
action.setCallback(this, function(response){
var state = response.getState();
if(state === 'SUCCESS' && component.isValid()){
//get contact list
component.set('v.conList', response.getReturnValue());
}else{
alert('ERROR');
}
});
$A.enqueueAction(action);
}
})
Lightning Test App:
<!--Test.app-->
<aura:application extends="force:slds">
<c:Accordion />
</aura:application>
Note: The first section in the lightning:accordion is expanded by default. To change the default, use the activeSectionName attribute in lightning:accordion component. This attribute is case-sensitive. If two or more sections use the same name and that name is also specified as the activeSectionName, the first section is expanded by default.