Standard List controllers allow you to create Visualforce pages that can display or act on a set of records. We can access Standard List controller with the help of recordSetVar which is the attribute of apex:page component.
Note: When you use the standardController attribute on the tag, you can’t use the controller attribute at the same time.
Standard List Controller Actions:
| Action | Description |
|---|---|
| apex:commandButton | This tag is used to create a button |
| apex:commandLink | This tag is used to create a link. |
| apex:actionSupport | This tag is used to make an event such as onclick and onmouseover. |
| apex:actionPoller | It periodically calls an action. |
| apex:actionFunction | It defines a new JavaScript function. |
| apex:page | Calls an action when the page is loaded. |
Standard List Controller Actions Methods:
| Method | Decription |
|---|---|
| save | Inserts new records or updates existing records that have been changed. After this operation is finished, the save action returns the user to the original page, if known, or the home page. |
| quicksave | Inserts new records or updates existing records that have been changed. Unlike the save action, quicksave does not redirect the user to another page. |
| list | Returns a PageReference object of the standard list page, based on the most recently used list filter for that object when the filterId is not specified by the user. |
| cancel | Aborts an edit operation. After this operation is finished, the cancel action returns the user to the page where the user originally invoked the edit. |
| first | Displays the first page of records in the set. |
| last | Displays the last page of records in the set. |
| next | Displays the next page of records in the set. |
| previous | Displays the previous page of records in the set. |
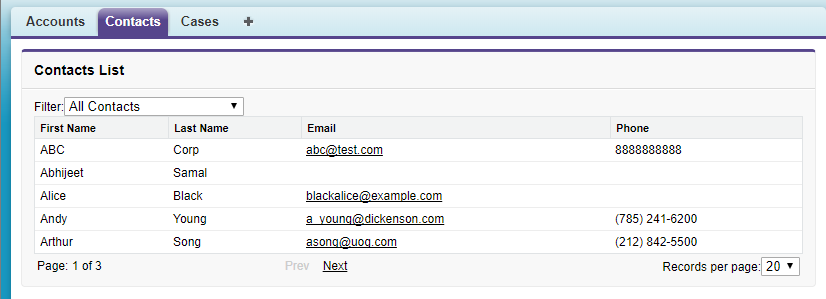
Here in below example, Visualforce Page is using the standard Controller “Contact”, and recordSetVar is set to “accounts”.
<apex:page standardController="Contact" recordSetVar="contacts" tabStyle="Contact" sidebar="false">
<apex:form>
<apex:pageBlock title="Contacts List" id="pbConList">
Filter:
<apex:selectList value="{!filterId }" size="1">
<apex:selectOptions value="{!listViewOptions}"/>
<apex:actionSupport event="onchange" reRender="pbConList"/>
</apex:selectList>
<!-- Contacts List -->
<apex:pageBlockTable value="{!contacts}" var="c" rows="5">
<apex:column value="{!c.FirstName}"/>
<apex:column value="{!c.LastName}"/>
<apex:column value="{!c.Email}"/>
<apex:column value="{!c.Phone}"/>
</apex:pageBlockTable>
<!-- Pagination -->
<table style="width: 100%">
<tr>
<td>
Page: <apex:outputText value=" {!PageNumber} of {!CEILING(ResultSize / PageSize)}"/>
</td>
<td align="center">
<!-- Previous page -->
<!-- active -->
<apex:commandLink action="{!Previous}" value="Prev" rendered="{!HasPrevious}"/>
<!-- inactive (no earlier pages) -->
<apex:outputText style="color: #ccc;" value="Prev" rendered="{!NOT(HasPrevious)}"/>
<!-- Next page -->
<!-- active -->
<apex:commandLink action="{!Next}" value="Next" rendered="{!HasNext}"/>
<!-- inactive (no more pages) -->
<apex:outputText style="color: #ccc;" value="Next" rendered="{!NOT(HasNext)}"/>
</td>
<td align="right">
Records per page:
<apex:selectList value="{!PageSize}" size="1">
<apex:selectOption itemValue="5" itemLabel="5"/>
<apex:selectOption itemValue="20" itemLabel="20"/>
<apex:actionSupport event="onchange" reRender="pbConList"/>
</apex:selectList>
</td>
</tr>
</table>
</apex:pageBlock>
</apex:form>
</apex:page>