Calculator Component:
<!--Calculator-->
<aura:component >
<aura:attribute name="num1" type="Integer"/>
<aura:attribute name="num2" type="Integer"/>
<aura:attribute name="num3" type="Integer"/><br/>
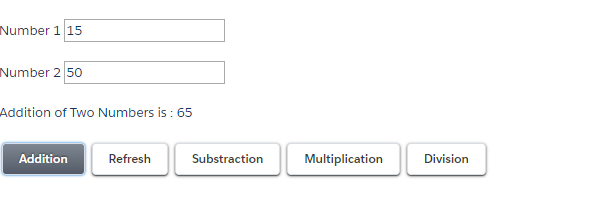
<ui:inputNumber label="Number 1 " value="{!v.num1}"/><br/>
<ui:inputNumber label="Number 2 " value="{!v.num2}"/><br/>
<aura:attribute name="isAdd" type="Boolean" default="false"/>
<aura:attribute name="isSub" type="Boolean" default="false"/>
<aura:attribute name="isMul" type="Boolean" default="false"/>
<aura:attribute name="isDiv" type="Boolean" default="false"/>
<aura:attribute name="isRefresh" type="Boolean" default="false"/>
<aura:if isTrue="{!v.isAdd}">
Addition of Two Numbers is : {!num3}
<ui:outputNumber value="{!v.num3}"/>
</aura:if>
<aura:if isTrue="{!v.isSub}">
Substraction of Two Numbers is : {!num3}
<ui:outputNumber value="{!v.num3}"/>
</aura:if>
<aura:if isTrue="{!v.isMul}">
multiplication of Two Numbers is : {!num3}
<ui:outputNumber value="{!v.num3}"/>
</aura:if>
<aura:if isTrue="{!v.isDiv}">
Division of Two Numbers is : {!num3}
<ui:outputNumber value="{!v.num3}"/>
</aura:if>
<br/>
<br/>
<ui:button press="{!c.addAction}" label="Addition" />
<aura:if isTrue="{!v.isRefresh}">
<ui:button press="{!c.refreshAction}" label="Refresh" />
</aura:if>
<ui:button press="{!c.substractionAction}" label="Substraction" />
<ui:button press="{!c.multiplicationAction}" label="Multiplication" />
<ui:button press="{!c.divisionAction}" label="Division" />
</aura:component>
Calculator JavaScript Controller:
({
addAction : function(component, event, helper) {
var num1=component.get("v.num1");
var num2=component.get("v.num2");
var num3=num1+num2;
component.set("v.num3", num3);
component.set("v.isAdd", true);
component.set("v.isRefresh", true);
component.set("v.isMul", false);
component.set("v.isSub", false);
component.set("v.isDiv", false);
},
multiplicationAction : function(component, event, helper) {
var num1=component.get("v.num1");
var num2=component.get("v.num2");
var num3=num1*num2;
component.set("v.num3", num3);
component.set("v.isMul", true);
component.set("v.isRefresh", true);
component.set("v.isDiv", false);
component.set("v.isSub", false);
component.set("v.isAdd", false);
},
substractionAction : function(component, event, helper) {
var num1=component.get("v.num1");
var num2=component.get("v.num2");
var num3=num1-num2;
component.set("v.num3", num3);
component.set("v.isSub", true);
component.set("v.isRefresh", true);
component.set("v.isMul", false);
component.set("v.isDiv", false);
component.set("v.isAdd", false);
},
divisionAction : function(component, event, helper) {
var num1=component.get("v.num1");
var num2=component.get("v.num2");
var num3=num1/num2;
component.set("v.num3", num3);
component.set("v.isDiv", true);
component.set("v.isRefresh", true);
component.set("v.isMul", false);
component.set("v.isSub", false);
component.set("v.isAdd", false);
},
refreshAction : function(component, event, helper) {
component.set("v.num1", 0);
component.set("v.num2", 0);
component.set("v.isDiv", false);
component.set("v.isMul", false);
component.set("v.isSub", false);
component.set("v.isAdd", false);
component.set("v.isRefresh", false);
}
})
Lightning App:
<!--TestApp-->
<aura:application extends="force:slds">
<c:Calculator />
</aura:application>