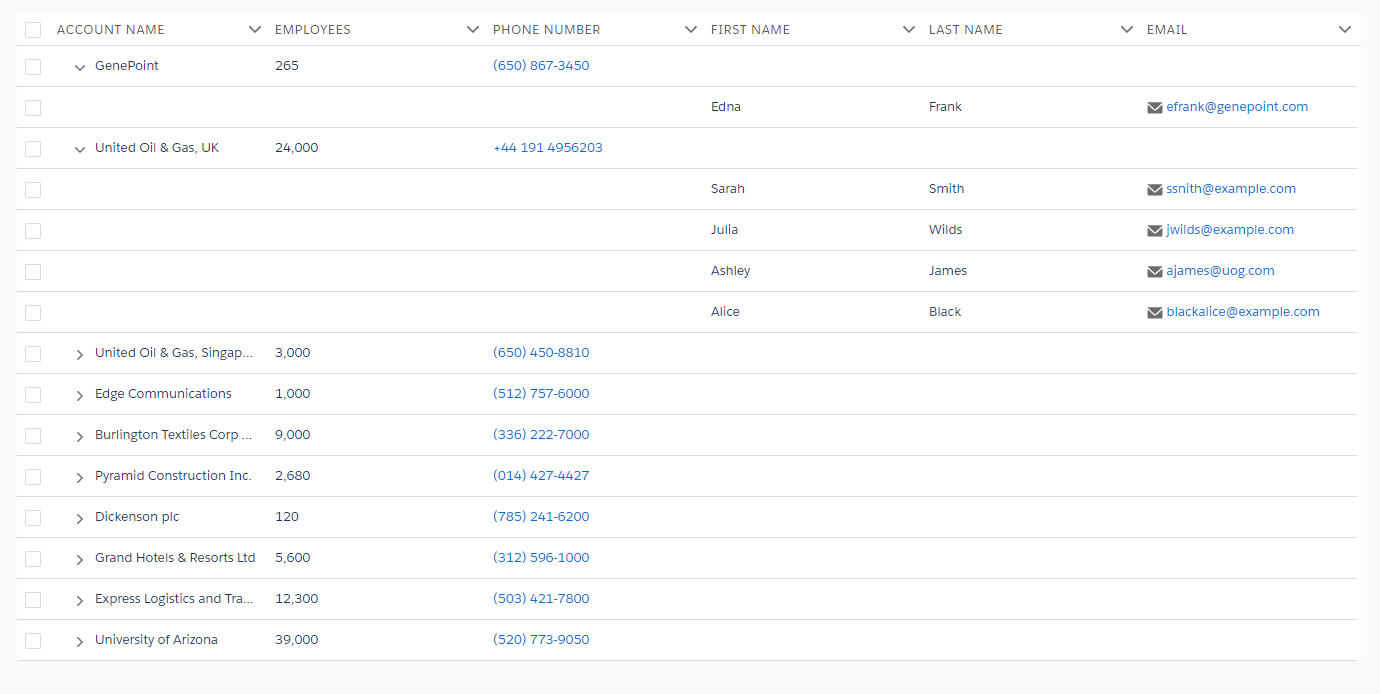
A lightning:treeGrid component displays hierarchical data in a table. Its appearance resembles lightning:datatable, with the exception that each row can be expanded to reveal a nested group of items. Rows that contain nested data display a chevron icon to denote that they can be expanded or collapsed. Each column can be displayed based on the data type. Here is an example of lightning:datatable.
Note: This component requires API version 42.0 and later.
Apex Controller:
public class SampleAuraController {
@AuraEnabled
public static List <Account> getAccountList() {
List<Account> accList = new List<Account>();
accList = [SELECT Id, Name, NumberOfEmployees, Phone,
(SELECT FirstName, LastName, Email FROM Contacts)
FROM Account LIMIT 10];
return accList;
}
}
Lightning Component:
<!--Sample.cmp-->
<aura:component controller="SampleAuraController" implements="flexipage:availableForAllPageTypes" access="global">
<aura:attribute type="Account[]" name="acctList"/>
<aura:attribute name="gridColumns" type="List" />
<aura:attribute name="gridData" type="Object" />
<aura:attribute name="gridExpandedRows" type="Object" />
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<div class="slds-m-around_xx-large">
<lightning:treeGrid aura:id="accTree" columns="{!v.gridColumns}" data="{!v.gridData}" keyField="Id"/>
</div>
</aura:component>
Lightning Component JS Controller:
({
doInit : function(component, event, helper) {
var columns = [
{
type: 'text',
fieldName: 'Name',
label: 'Account Name'
},
{
type: 'number',
fieldName: 'NumberOfEmployees',
label: 'Employees'
},
{
type: 'phone',
fieldName: 'Phone',
label: 'Phone Number'
},
{
type: 'text',
fieldName: 'FirstName',
label: 'First Name'
},
{
type: 'text',
fieldName: 'LastName',
label: 'Last Name'
},
{
type: 'email',
fieldName: 'Email',
label: 'Email'
}
];
component.set('v.gridColumns', columns);
var action = component.get("c.getAccountList");
action.setCallback(this, function(response){
var state = response.getState();
if (state === "SUCCESS" ) {
var resultData = response.getReturnValue();
for (var i=0; i<resultData.length; i++ ) {
resultData[i]._children = resultData[i]['Contacts'];
delete resultData[i].Contacts;
}
component.set('v.gridData', resultData);
}
});
$A.enqueueAction(action);
}
})
Reference: lightning:treeGrid