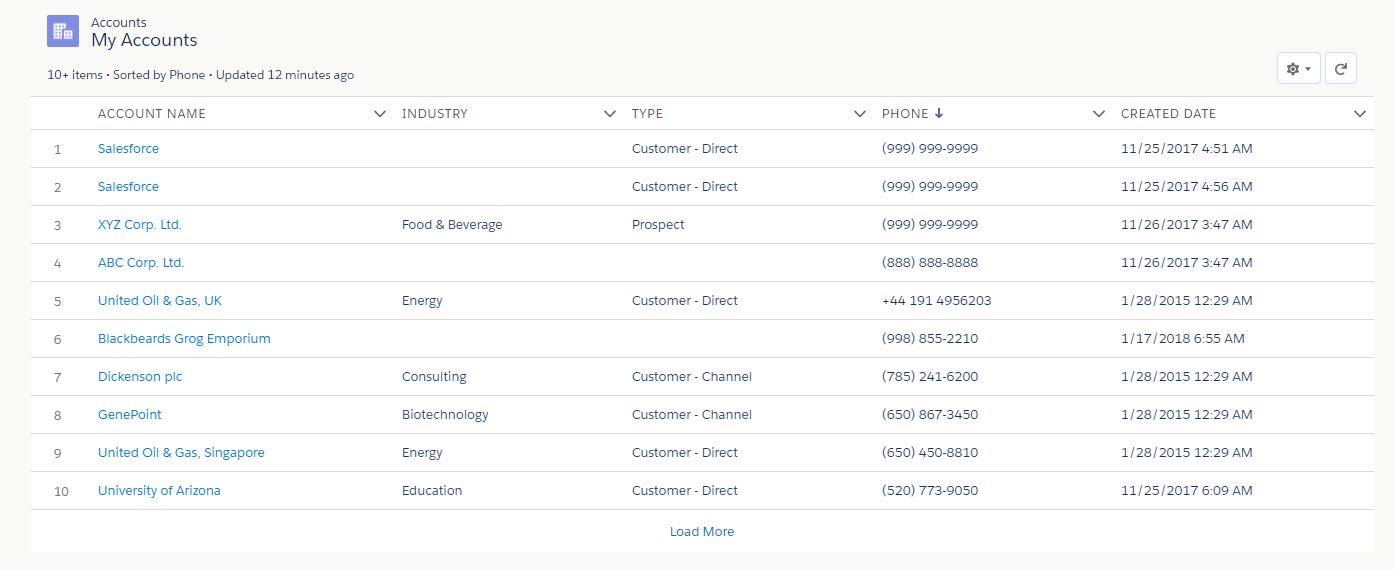
A lightning:listView component represents a list view of records that you own or have read or write access to, and records shared with you. They also include records owned by or shared with users in roles below you in the role hierarchy. You can see only the fields that are visible according to your page layout and field-level security settings.
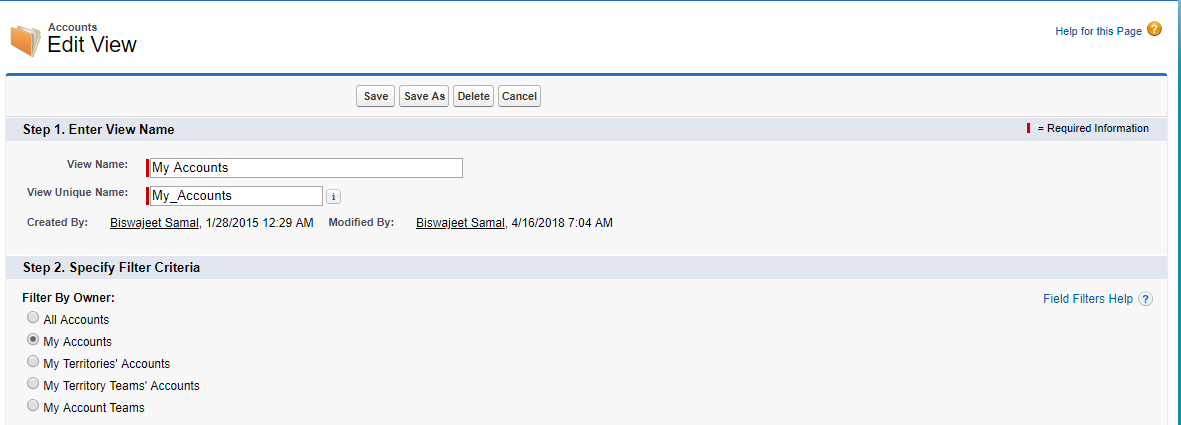
To create a list view, specify which object to render with the objectApiName attribute and which list view to use with the listName attribute. The list view doesn’t require additional Apex controllers or Lightning Data Service to display record data. Here is an example which displays a “My_Accounts” list view of Account object.
Note: This component requires API 42.0 and later.
Lightning Component to Show the ListView:
<!--Sample.cmp-->
<aura:component controller="SampleAuraController" implements="flexipage:availableForAllPageTypes" access="global">
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<div class="slds-m-around_xx-large">
<lightning:listView aura:id="listViewAccounts"
objectApiName="Account"
listName="My_Accounts"
rows="10"
showActionBar="true"
enableInlineEdit="true"
showRowLevelActions="true"/>
</div>
</aura:component>
Reference: lightning:listView