Visualforce Page:
<apex:page standardController="Account">
<apex:form >
<apex:pageBlock >
<apex:pageBlockButtons >
<apex:commandButton action="{!save}" value="Save"/>
</apex:pageBlockButtons>
<apex:pageBlockSection >
<apex:pageBlockSectionItem >
<apex:inputField value="{!Account.type}">
<apex:actionSupport event="onchange" rerender="conditionalEntryFieldDiv"/>
</apex:inputField>
</apex:pageBlockSectionItem>
<apex:pageBlockSectionItem >
<apex:outputPanel layout="block" id="conditionalEntryFieldDiv">
<apex:inputField value="{!Account.accountnumber}" rendered="{!Account.type == 'Prospect'}"/>
</apex:outputPanel>
</apex:pageBlockSectionItem>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>
</apex:page>
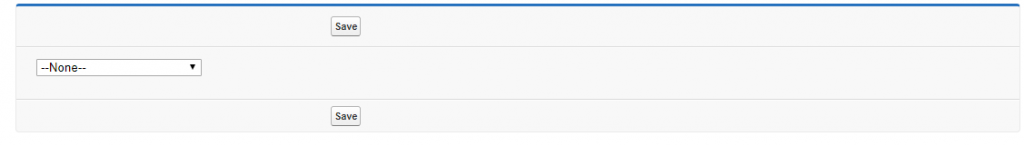
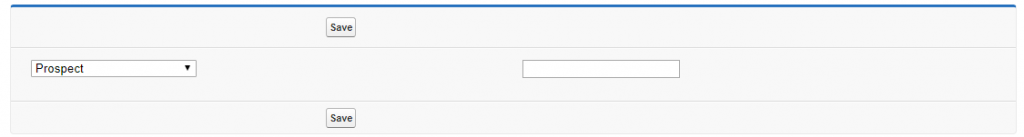
Here in the above code, on selection of account type picklist value “Prospect” the account number field will render.