Controller:
public with sharing class Sample
{
public string selectedValue {get; set;}
public List<SelectOption> industry {get; set;}
public void getIndustry()
{
Schema.DescribeFieldResult industryDescription = Account.Industry.getDescribe();
industry = new List<SelectOption>();
for (Schema.Picklistentry pl : industryDescription.getPicklistValues())
{
industry.add(new SelectOption(pl.getValue(),pl.getLabel()));
}
}
public void checkValue()
{
System.debug('Selected Industry Type - ' + selectedValue);
}
}
Visualforce Page:
<apex:page controller="Sample" action="{!getIndustry}" sidebar="false" showHeader="false">
<apex:form >
<apex:pageblock>
<apex:pageBlockSection columns="1" >
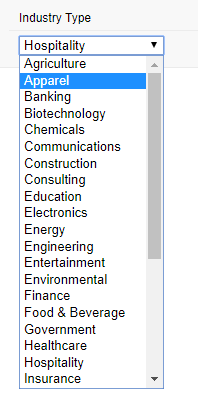
<apex:outputLabel value="Industry Type" />
<apex:selectList size="1" value="{!SelectedValue}" >
<apex:selectOptions value="{!industry}"/>
<apex:actionSupport event="onchange" action="{!checkValue}" />
</apex:selectList>
</apex:pageBlockSection>
</apex:pageblock>
</apex:form>
</apex:page>