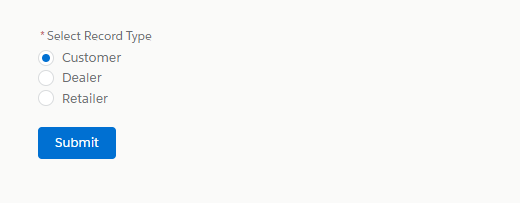
Record Type Selector Custom Lightning Component
Apex Controller:
public class SampleAuraController {
@AuraEnabled
public string defaultRecordTypeId {get; set;}
@AuraEnabled
public Map<Id, String> contactRecordTypes {get; set;}
@AuraEnabled
public static SampleAuraController getRecordTypeValues(){
SampleAuraController obj = new SampleAuraController();
Map<Id, String> recordtypeMap = new Map<Id, String>();
//Get all record types of Contact object
List<Schema.RecordTypeInfo> recordTypeInfoList = Contact.SObjectType.getDescribe().getRecordTypeInfos();
for(RecordTypeInfo info: recordTypeInfoList) {
//Check record type is available for current user profile
if(info.isAvailable()) {
//Check master record type
if(info.getName() != 'Master' && info.getName().trim() != ''){
recordtypeMap.put(info.getRecordTypeId(), info.getName());
}
//Get the default record type for current user profile
if(info.isDefaultRecordTypeMapping()){
obj.defaultRecordTypeId = info.getRecordTypeId();
}
}
}
obj.contactRecordTypes = recordtypeMap;
return obj;
}
}
Lightning Component:
<aura:component controller="SampleAuraController" implements="flexipage:availableForAllPageTypes,force:appHostable">
<!--Declare Attributes-->
<aura:attribute name="recordTypeMap" type="Map"/>
<aura:attribute name="selectedRecordTypeId" type="String"/>
<!--Declare Handler-->
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<!--Component Start-->
<div class="slds-m-around--xx-large">
<div class="container-fluid">
<lightning:radioGroup name="radioGroup"
label="Select Record Type"
required="true"
options="{!v.recordTypeMap}"
value="{!v.selectedRecordTypeId}"
type="radio"/>
</div>
<br/>
<lightning:button variant="brand" label="Submit" onclick="{!c.handleCreateRecord}" />
</div>
</aura:component>
JS Controller:
({
doInit: function(component, event, helper) {
var action = component.get("c.getRecordTypeValues");
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
var result = response.getReturnValue();
var recordTypes = result.contactRecordTypes;
var recordtypeMap = [];
for(var key in recordTypes){
recordtypeMap.push({label: recordTypes[key], value: key});
}
component.set("v.recordTypeMap", recordtypeMap);
component.set("v.selectedRecordTypeId", result.defaultRecordTypeId);
}
});
$A.enqueueAction(action);
},
handleCreateRecord: function(component, event, helper) {
var selectedRecordTypeId = component.get("v.selectedRecordTypeId");
if(selectedRecordTypeId){
var createRecordEvent = $A.get("e.force:createRecord");
createRecordEvent.setParams({
"entityApiName": 'Contact',
"recordTypeId": selectedRecordTypeId,
});
createRecordEvent.fire();
}
}
})