As a Salesforce developer sometimes we face different scenarios, where we need to track production error logs or failed records. To save custom logs, here I have created an object Log__c and a helper class LogHandler, which will help to save custom logs for future references.
Object (Log__c) Fields:
Field Label
Field API Name
Field Type
Class
Class__c
Text(255)
Method
Method__c
Text(255)
Description
Description__c
Long Text Area(32768)
Line Number
Line_Number__c
Number(8, 0)
HTTP Response
HTTP_Response__c
Long Text Area(32768)
HTTP Status Code
HTTP_Status_code__c
Number(6, 0)
Object
Object__c
Text(255)
Record Id
Record_Id__c
Text(255)
Type
Type__c
Picklist(Success, Error, Information)
Apex Class:
public class LogHandler
{
//Save information log
public static void logInformation(String className, String methodName, String description){
Log__c log = new Log__c();
log.Class__c = className;
log.Method__c = methodName;
log.Description__c = description;
log.Type__c = 'Information';
Insert log;
}
//Save success log
public static void logSuccessData(String className, String methodName, String description){
Log__c log = new Log__c();
log.Class__c = className;
log.Method__c = methodName;
log.Description__c = description;
log.Type__c = 'Success';
Insert log;
}
//Save exception log
public static void logException(String className, String methodName, String description, Integer lineNumber){
Log__c log = new Log__c();
log.Class__c = className;
log.Method__c = methodName;
log.Description__c = description;
log.Type__c = 'Error';
log.Line_Number__c = lineNumber;
Insert log;
}
//Save HTTP response log
public static void logHTTPResponse(String className, String methodName, String description, HttpResponse response){
Log__c log = new Log__c();
log.Class__c = className;
log.Method__c = methodName;
log.Description__c = description;
log.Type__c = 'Information';
if(response != null){
log.HTTP_Response__c = response.getBody();
log.HTTP_Status_code__c = response.getStatusCode();
}
Insert log;
}
//Save result log
public static void logSaveResult(String className, String methodName, List<Database.SaveResult> saveResultList){
List<Log__c> logList = new List<Log__c>();
for (Database.SaveResult sr: saveResultList) {
if (sr.isSuccess()) {
Log__c log = new Log__c();
log.Class__c = className;
log.Method__c = methodName;
log.Type__c = 'Success';
if(sr.getId() != null){
log.Object__c = sr.getId().getSObjectType().getDescribe().getName();
log.Record_Id__c = sr.getId();
}
logList.add(log);
}else{
Log__c log = new Log__c();
log.Class__c = className;
log.Method__c = methodName;
log.Type__c = 'Error';
log.Description__c = String.valueOf(sr.getErrors()[0].getMessage());
logList.add(log);
}
}
if(!logList.isEmpty()){
Insert logList;
}
}
//Upsert result log
public static void logUpsertResult(String className, String methodName, List<Database.UpsertResult> upsertResultList){
List<Log__c> logList = new List<Log__c>();
for (Database.UpsertResult ur: upsertResultList) {
if (ur.isSuccess()) {
Log__c log = new Log__c();
log.Class__c = className;
log.Method__c = methodName;
log.Type__c = 'Success';
if(ur.getId() != null){
log.Object__c = ur.getId().getSObjectType().getDescribe().getName();
log.Record_Id__c = ur.getId();
}
logList.add(log);
}else{
Log__c log = new Log__c();
log.Class__c = className;
log.Method__c = methodName;
log.Type__c = 'Error';
log.Description__c = String.valueOf(ur.getErrors()[0].getMessage());
if(ur.getId() != null){
log.Object__c = ur.getId().getSObjectType().getDescribe().getName();
log.Record_Id__c = ur.getId();
}
logList.add(log);
}
}
if(!logList.isEmpty()){
Insert logList;
}
}
}
Loading...
A lightning:formattedUrl component displays a read-only representation of a URL as a hyperlink with an href attribute. The link can be a relative or absolute URL.
Example:
<aura:component>
<lightning:formattedUrl value="https://www.google.com" tooltip="Google" label="Click to Open" target="_blank" />
</aura:component>
Output:
Loading...
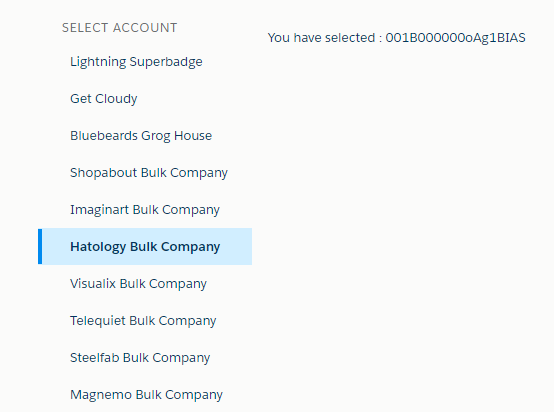
A lightning:verticalNavigation component represents a list of links that’s only one level deep, with support for overflow sections that collapse and expand. Here is an example of Lightning Vertical Navigation.
Apex Class:
public with sharing class AuraSampleController{
@AuraEnabled
public static List<Account> getAccounts(){
List<Account> accList = new List<Account>();
accList = [SELECT Id, Name, AccountNumber, Industry From Account LIMIT 10];
return accList;
}
}
Lightning Component:
<aura:component controller="AuraSampleController" Implements="flexipage:availableForRecordHome,force:hasRecordId">
<!--Declare Attributes-->
<aura:attribute name="selectedaccId" type="Id" />
<aura:attribute name="accList" type="Account[]" />
<!--Declare Handler-->
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<!--Component Start-->
<div class="slds-m-around--xx-large">
<lightning:layout>
<lightning:layoutItem>
<lightning:verticalNavigation onbeforeselect="{!c.handleBeforeSelect}"
selectedItem="{!v.selectedaccId}"
onselect="{!c.handleOnSelect}">
<lightning:verticalNavigationSection label="Select Account">
<aura:iteration items="{!v.accList}" var="acc" indexVar="index">
<lightning:verticalNavigationItem label="{!acc.Name}" name="{!acc.Id}" />
</aura:iteration>
</lightning:verticalNavigationSection>
</lightning:verticalNavigation>
</lightning:layoutItem>
<lightning:layoutItem padding="around-medium">
<p>You have selected : {!v.selectedaccId}</p>
</lightning:layoutItem>
</lightning:layout>
</div>
<!--Component End-->
</aura:component>
Lightning JS Controller:
({
doInit: function(component, event, helper) {
helper.getAccountList(component, event);
},
handleBeforeSelect: function(component, event) {
//Write your logic before select of any item
},
handleOnSelect: function(component, event) {
//Write your logic on select of any item
}
})
Lightning JS Helper:
({
getAccountList: function(component, event) {
var action = component.get("c.getAccounts");
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
var result = response.getReturnValue();
component.set("v.accList", result);
}
});
$A.enqueueAction(action);
},
})
Output:
Loading...
Lightning Component:
<!--SampleComponent.cmp-->
<aura:component implements="flexipage:availableForAllPageTypes,force:appHostable" access="global">
<!--Declare Attributes-->
<aura:attribute name="vfMsgMethod" type="object" description="this attribute is for visualforce page javascript method"/>
<!--Component Start-->
<div class="slds-m-around_xx-large">
<lightning:button variant="Brand" class="slds-button" label="Submit" onclick="{!c.doAction}"/>
</div>
<!--Component End-->
</aura:component>
Lightning Controller:
({
doAction : function(component, event, helper) {
var msg = 'Welcome to Salesforce Ohana';
var msgMethod = component.get("v.vfMsgMethod");
msgMethod(msg, function(){
//handle callback
});
}
})
Lightning App:
<!--SampleApp.app-->
<aura:application extends="ltng:outApp" access="global">
<!--Lightning component-->
<aura:dependency resource="c:SampleComponent"/>
</aura:application>
Visualforce Page:
<apex:page sidebar="false" showHeader="false">
<apex:includeLightning />
<!--Lightning Container-->
<div style="width:100%;height:100px;" id="LightningContainer"/>
<script type="text/javascript">
//Create Lightning Component
$Lightning.use("c:SampleApp", function() {
$Lightning.createComponent("c:SampleComponent", {
vfMsgMethod : getMessage, //Method to call from lightning component
},"LightningContainer", function(component) {
console.log('Component created');
});
});
//Function to call from Lightning Component
function getMessage(welcomeMsg){
alert(welcomeMsg);
}
</script>
</apex:page>
Output:
Loading...
We can use aura:method to invoke lightning controller methods from visualforce page. The below example is to call Lightning Component methods from visualforce page.
Lightning Component:
<!--SampleComponent.cmp-->
<aura:component implements="flexipage:availableForAllPageTypes,force:appHostable" access="global">
<!--Aura Method-->
<aura:method name="welcomeMsgMethod" action="{!c.doAction}" access="global">
<aura:attribute name="message" type="Object" />
<aura:attribute name="name" type="String"/>
</aura:method>
<!--Declare Attributes-->
<aura:attribute name="msg" type="String"/>
<!--Component Start-->
<div class="slds-m-around_xx-large">
<!--Print Welcome Message-->
{!v.msg}
</div>
<!--Component End-->
</aura:component>
Lightning Controller:
({
doAction : function(component, event, helper) {
//Get Parameters
var params = event.getParam('arguments');
if (params) {
//Get Welcome message parameter
var msg = params.message.message;
var developerGroup = params.message.developerGroup;
//Get name parameter
var name = params.name;
//Set welcome message and name
component.set("v.msg", name + ' ' + msg + ' ' + developerGroup);
}
}
})
Lightning App:
<!--SampleApp.app-->
<aura:application extends="ltng:outApp" access="global">
<!--Lightning component-->
<aura:dependency resource="c:SampleComponent"/>
</aura:application>
Visualforce Page:
<apex:page>
<apex:includeLightning />
<!--Lightning Container-->
<div style="width:100%;height:100px;" id="LightningContainer" />
<script type="text/javascript">
var component; //Variable for Lightning Out Component
//Create Lightning Component
$Lightning.use("c:SampleApp", function() {
$Lightning.createComponent("c:SampleComponent", { },
"LightningContainer",
function(cmp) {
component = cmp;
console.log('Component created');
});
});
//Method to call Lightning Component Method
var getWelcomeMessage = function(){
component.welcomeMsgMethod({message : "Welcome to Salesforce Ohana", developerGroup: "Bengaluru"}, "Biswajeet Samal");
}
</script>
<apex:form>
<!--Button to call Javascript method-->
<apex:commandButton value="Get Welcome Message" onclick="getWelcomeMessage();return false;"/>
</apex:form>
</apex:page>
Output:
Loading...