Lightning Component:
<!--demo.cmp-->
<aura:component implements="force:lightningQuickActionWithoutHeader">
<aura:html tag="style">
.cuf-content {
padding: 0 0rem !important;
}
.slds-p-around--medium {
padding: 0rem !important;
}
.slds-modal__content{
overflow-y:hidden !important;
height:unset !important;
max-height:unset !important;
}
</aura:html>
<!--Handler-->
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<aura:handler event="aura:doneRendering" action="{!c.doneRendering}"/>
<!--Component Start-->
<div class="slds-m-around--xx-large">
<div class="slds-text-heading_medium slds-align_absolute-center">
Loading...
</div>
</div>
<!--Component End-->
</aura:component>
Lightning JS Controller:
({
doInit : function(component, event, helper) {
//Write your code to execute, before close the quick action modal
},
doneRendering: function(cmp, event, helper) {
$A.get("e.force:closeQuickAction").fire();
}
})
Loading...
Lightning Component:
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes" access="global" >
<!--Declare Attributes-->
<aura:attribute name="password" type="String"/>
<aura:attribute name="passwordStrength" type="String" default="Very Weak"/>
<!--Component Start-->
<div class="slds-m-around--xx-large">
<div class="slds-text-align_center slds-text-heading_medium">Password Strength Check</div>
<lightning:input name="password" label="Password" value="{!v.password}" onchange="{!c.checkPasswordStrength}" type="password"/>
<br/>
<lightning:badge label="{!v.passwordStrength}" aura:id="psBadge" class="slds-theme--error" />
</div>
<!--Component End-->
</aura:component>
Lightning JS Controller:
({
checkPasswordStrength : function(component, helper) {
//Get password
var password = component.get("v.password");
//Password strength
let strength = {
1: 'Very Weak',
2: 'Weak',
3: 'Medium',
4: 'Strong',
5: 'Very Strong'
};
//Password Strength Check
let strengthValue = {
'caps': false,
'length': false,
'special': false,
'numbers': false,
'small': false
};
//Password strength styles
let passwordStrengthStyle = {
0: 'slds-theme--error',
1: 'slds-theme--error',
2: 'slds-theme--warning',
3: 'slds-theme--info',
4: 'slds-theme--alt-inverse',
5: 'slds-theme--success'
};
//Check Password Length
if(password.length >= 8) {
strengthValue.length = true;
}
//Calculate Password Strength
for(let index=0; index < password.length; index++) {
let char = password.charCodeAt(index);
if(!strengthValue.caps && char >= 65 && char <= 90) {
strengthValue.caps = true;
} else if(!strengthValue.numbers && char >=48 && char <= 57){
strengthValue.numbers = true;
} else if(!strengthValue.small && char >=97 && char <= 122){
strengthValue.small = true;
} else if(!strengthValue.numbers && char >=48 && char <= 57){
strengthValue.numbers = true;
} else if(!strengthValue.special && (char >=33 && char <= 47) || (char >=58 && char <= 64)) {
strengthValue.special = true;
}
}
let strengthIndicator = 0;
for(let metric in strengthValue) {
if(strengthValue[metric] === true) {
strengthIndicator++;
}
}
//get badge
var psBadge = component.find('psBadge');
//Remove style
for(let strengthStyle in passwordStrengthStyle) {
$A.util.removeClass(psBadge, passwordStrengthStyle[strengthStyle]);
}
//Add style
$A.util.addClass(psBadge, passwordStrengthStyle[strengthIndicator]);
//set password strength
component.set("v.passwordStrength", strength[strengthIndicator]);
}
})
Output:
Loading...
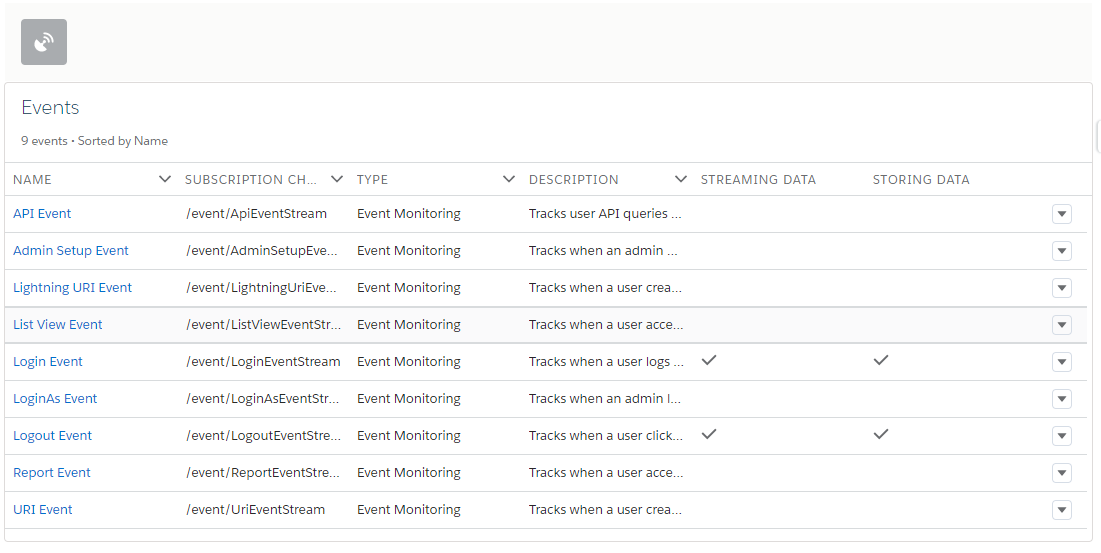
Salesforce has introduced LogoutEventStream in Summer’18 release, to get the User logout events.
It is a beta feature and to make it available in your org, you need to contact Salesforce Support.
After it will available in your Org, you can enable LogoutEventStream .
After enabled LogoutEventStream , Salesforce publishes logout events when users log out from the UI.
You can add an Apex trigger to subscribe to those events, where you can implement our custom logic during logout.
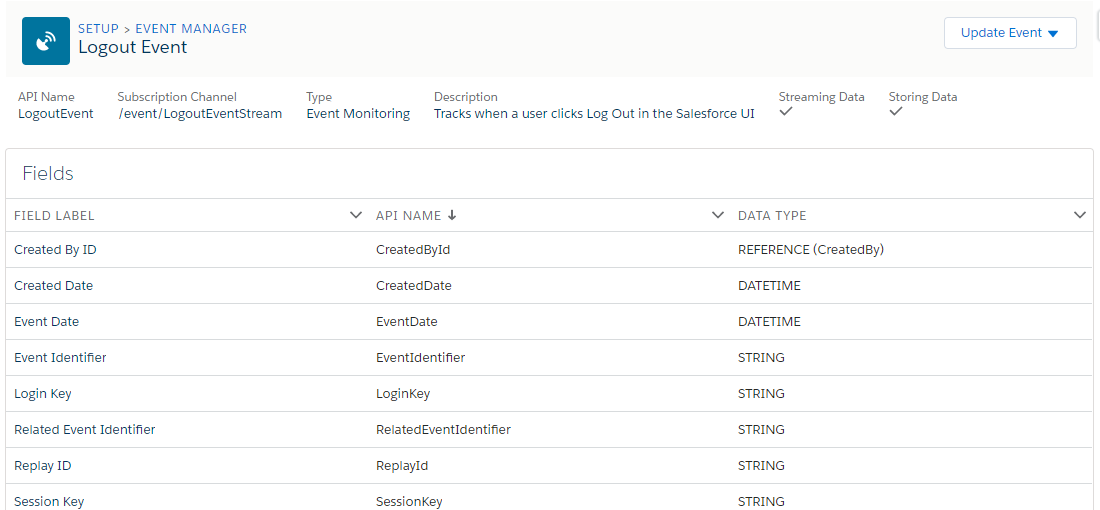
Enable Logout Events Stream :Update Event on right coroner button and select Enable Streaming .
After enable Logout Events Stream , I have created an Apex trigger on LogoutEventStream object, where I’m saving the User Logout Event information in a Custom Object.
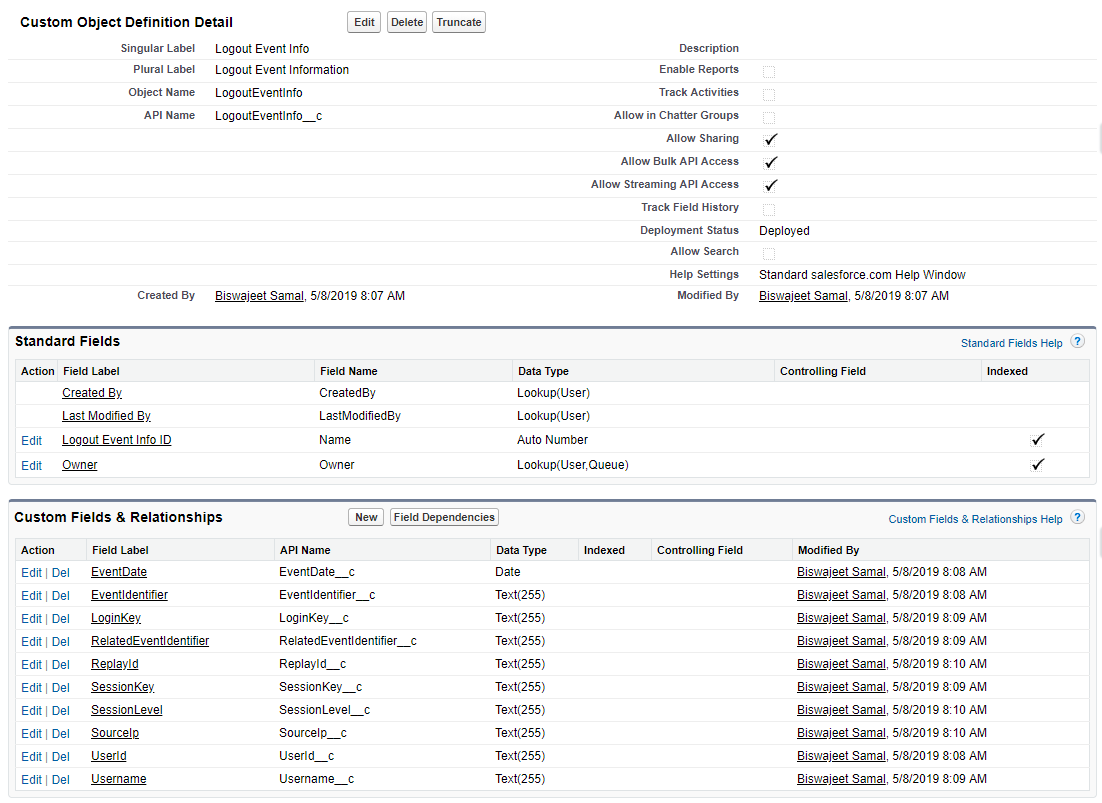
Custom Object:
Apex Trigger:
trigger LogoutEventTrigger on LogoutEventStream (after insert) {
List<LogoutEventInfo__c> leInfoList = new List<LogoutEventInfo__c>();
for(LogoutEventStream les : Trigger.new){
LogoutEventInfo__c leInfo = new LogoutEventInfo__c();
leInfo.EventIdentifier__c = les.EventIdentifier;
leInfo.UserId__c = les.UserId;
leInfo.Username__c = les.Username;
leInfo.EventDate__c = les.EventDate;
leInfo.RelatedEventIdentifier__c = les.RelatedEventIdentifier;
leInfo.SessionKey__c = les.SessionKey;
leInfo.LoginKey__c = les.LoginKey;
leInfo.ReplayId__c = les.ReplayId;
leInfo.SessionLevel__c = les.SessionLevel;
leInfo.SourceIp__c = les.SourceIp;
leInfoList.add(leInfo);
}
Insert leInfoList;
}
Now, you can Logout and Login again to check the Logout Event information in Custom Object.
Loading...
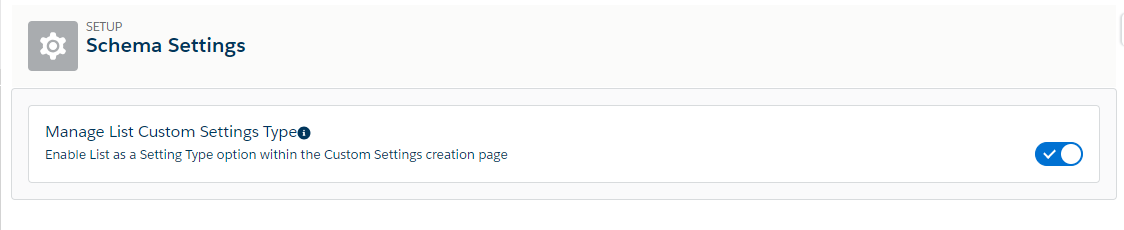
From Salesforce Spring ’18 release, list custom settings option is grayed out. The default “Manage List Custom Settings Type” is disabled, to allow the creation of List Custom Settings you have to enable “Manage List Custom Settings Type”.
To enable it : Go to Setup | Data or Search “Schema Settings” in Quick Find | Click Schema Settings | Enable “Manage List Custom Settings Type”.
Loading...
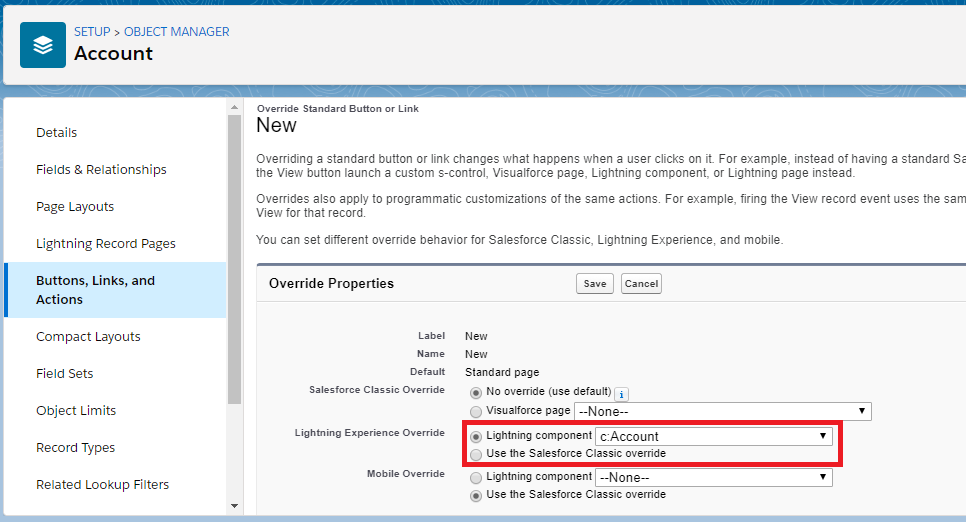
Using lightning:actionOverride in lightning component you can override standard buttons in Salesforce Lightning Experience.
Sample Code:
<aura:component implements="lightning:actionOverride" access="global">
<!--Component Start-->
<div class="slds-m-around--xx-large">
Standard button override demo
</div>
<!--Component End-->
</aura:component>
Loading...