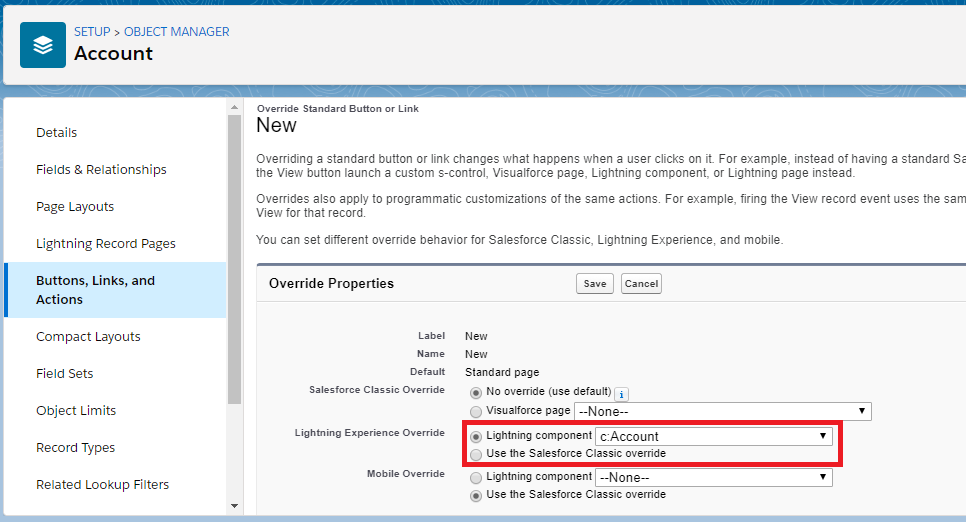
Using lightning:actionOverride in lightning component you can override standard buttons in Salesforce Lightning Experience.
Sample Code:
<aura:component implements="lightning:actionOverride" access="global">
<!--Component Start-->
<div class="slds-m-around--xx-large">
Standard button override demo
</div>
<!--Component End-->
</aura:component>