Sometimes we need a Mass Delete kind of button. Where, we can select records in ListView and simply click “Delete” button for mass delete of records.
Here is an example of “Mass Delete” ListView button to delete multiple records. In below example I’ve implemented the “Mass Delete” button on Lead object.
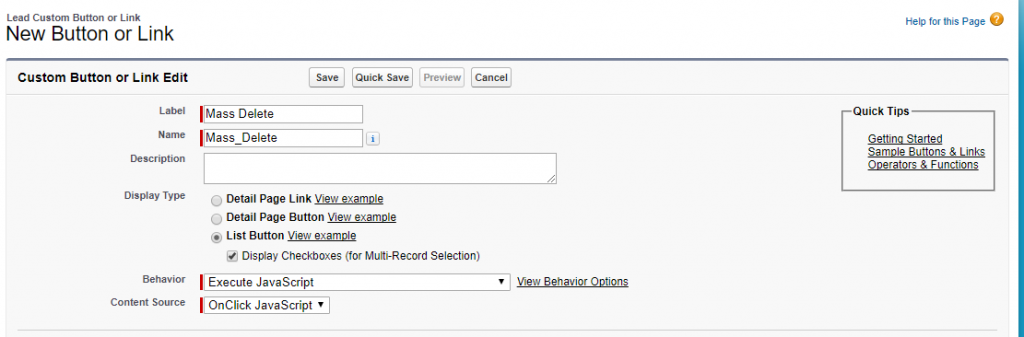
Go to Setup || Object || Buttons, Links, and Actions || New Button or Link || Fill the ListView Button required information as shown in below image.

Fill the below JavaScript code in JavaScript Code Section:
{!REQUIRESCRIPT("/soap/ajax/21.0/connection.js")}
//Add ObjectType, on which object you want to add the list view button .
var records = {!GETRECORDIDS($ObjectType.Lead)
};
if (records[0] == null) {
alert("Please select at least one record to delete.")
} else {
var opt = confirm("Are you sure you want to delete selected records ?");
if (opt == true) {
var errors = [];
var result = sforce.connection.deleteIds(records);
if (result && result.length) {
var nFailed = 0;
var nSucceeded = 0;
for (var i = 0; i < result.length; i++) {
var res = result[i];
if (res && res.success == 'true') {
nSucceeded++;
} else {
var es = res.getArray("errors");
if (es.length > 0) {
errors.push(es[0].message);
}
nFailed++;
}
}
if (nFailed > 0) {
alert("Failed: " + nFailed + " and Succeeded: " + nSucceeded + " n Due to: " + errors.join("n"));
} else {
alert("Number of deleted records: " + nSucceeded);
}
}
window.location.reload();
}
}
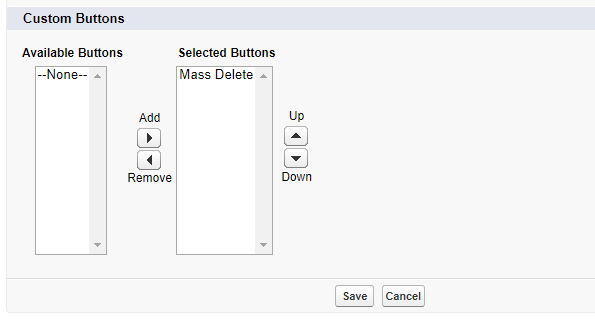
Now add the above “Mass Delete” ListView button to ListView Layout.
Go to Setup || Object || Search Layouts || List View Layout || Edit || Add the Custom button to List View layout as shown in below image || Save
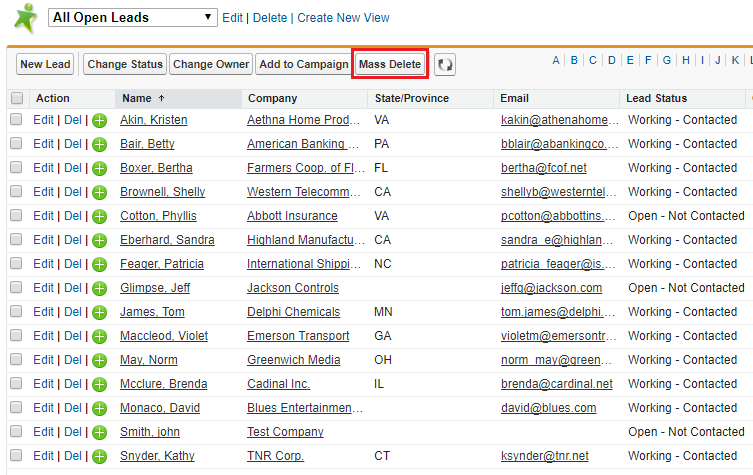
Now we can delete mass records from List View.