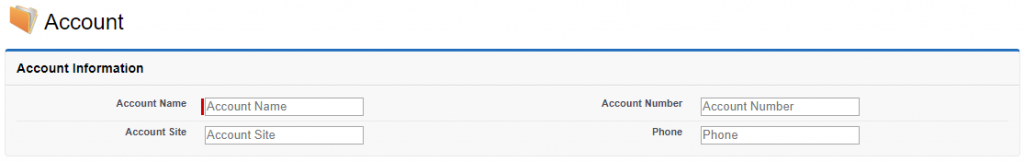
We can use html-placeholder="name" attribute for input field placeholder in Visualforce Page.
Visualforce Page:
<apex:page standardController="Account">
<apex:form>
<apex:sectionHeader title="Account"/>
<apex:pageBlock title="Account Information">
<apex:pageBlockSection >
<apex:inputField value="{!account.Name}" html-placeholder="Account Name"/>
<apex:inputField value="{!account.AccountNumber}" html-placeholder="Account Number"/>
<apex:inputField value="{!account.Site}" html-placeholder="Account Site"/>
<apex:inputField value="{!account.Phone}" html-placeholder="Phone"/>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>