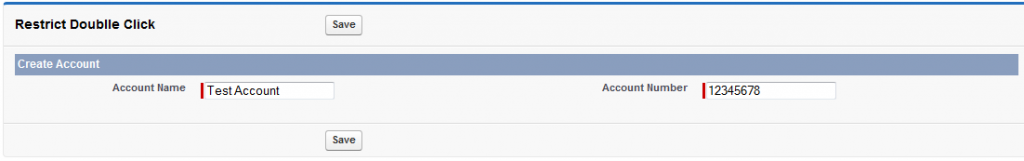
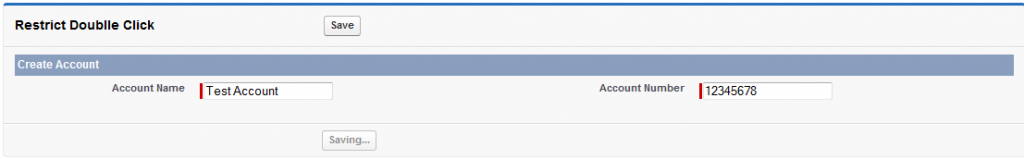
It is so important to restrict double click on visualforce page command button. For example – In an visualforce page, there are some input fields and “Save” button. When user will click on “Save” button, record will insert in to the object. If user will double click that “Save” button at same time, then records will be create twice. In this article I will demonstrate, how to achieve this functionality.
Let’s take a simple example:
Visualforce Page:
<apex:page doctype="html-5.0" standardcontroller="Account">
<apex:form>
<apex:pagemessages id="messages"></apex:pagemessages>
<apex:pageblock title="Restrict Doublle Click">
<apex:pageblockbuttons location="both">
<apex:actionstatus id="idActionStatus">
<apex:facet name="stop">
<apex:commandbutton action="{!Save}" disabled="false" rerender="idActionStatus" status="idActionStatus" value="Save">
</apex:commandbutton></apex:facet>
<apex:facet name="start">
<apex:commandbutton disabled="true" status="idActionStatus" value="Saving...">
</apex:commandbutton></apex:facet>
</apex:actionstatus>
</apex:pageblockbuttons>
<apex:pageblocksection collapsible="false" title="Create Account">
<apex:inputfield required="true" value="{!Account.Name}">
<apex:inputfield required="true" value="{!Account.AccountNumber}">
</apex:inputfield></apex:inputfield></apex:pageblocksection>
</apex:pageblock>
</apex:form>
</apex:page>